both practical and didactic aspects of Azure project development.
1. First Challenge: Getting Started. Done
Note: Creating Azure account with existing 'live.com' id was rather simple and straightforward process
2. Second Challenge: Build a website. Done
As FYI: fully-functional web site has been developed and deployed to Windows Azure cloud
Note: Web site has been originally created with VS2010, then the project was migrated to VS2012 for Web (Express edition), and revised/updated. Deployment via standard 'Publish Web Site' option was flawless and rather efficient. Important notice: don't forget to check the button 'File Publish Options' ->'Remove additional files at destination'. Those files may cause the conflict with newly uploaded (e.g. ambiguous class names), so it better to keep the web directory clean.

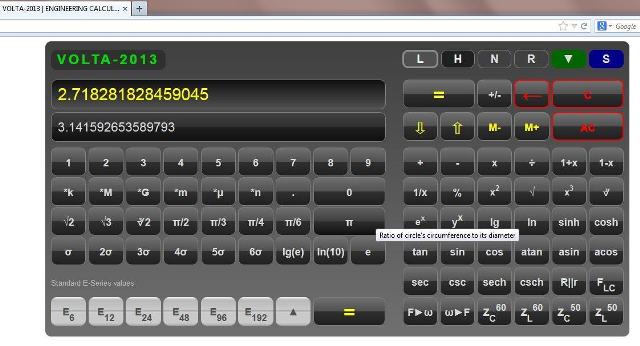
Fig.1. CSS3 style corresponding to normal ("Dark") background
3. Third Challenge: Using SQL on Azure. On schedule
4. Fourth Challenge: Virtual Machines. On schedule
5. Fifth Challenge: Mobile access. On schedule
WINDOWS AZURE: GREAT EXPECTATIONS
Potential benefits of migration to Windows Azure are listed below
- From a Web developer perspective, it's like a web hosting service, but a really good one. I found web deployment and change management to be rather straightforward and reliable process.
- Scalability would be another potential benefit of migration to Azure cloud.
- Intrinsic modularity of Azure platform is adding huge value to web development, and future project enhancements/upscaling.
- Multiple web project integration on Azure seems to be relatively easy process due to modularity (mentioned in the previous line item 3) and efficient resource sharing.
- Data Layer is of particular interest to me. There has been an issue with my current host service provider when I tried to find reliable/simple SQL server backup/restore/migration procedure pertinent to my multiple remote DB. I hope that Azure team has properly addressed that quintessential issue. In particular, I would like to have installed multiple file-based DB (like "good-old" Microsoft Access .mdb, or the latest newcomer SQL Server 2012 Express edition .mdf files), which I can simply copy-paste to another web app upon necessity with minimal DB-connectivity headache.
WINDOWS AZURE: REALITY CHECKS AND PRACTICAL EXPERIENCE
a). Staring with a project migration from Visual Studio 2010 to 2012. The project itself (award-winning application VOLTA 2013 [1]) implemented as HTML5 web application adheres to software paradigm of separation of programming concerns:
- Content: HTML5
- Presentation: CSS3
- Functionality: jQuery (2.0)
Bear in mind that those 3 items are not precisely orthogonal as some overlapping area exists. For example, CSS3 could be used to implement some basic functionality while jQuery code can implement dynamic formatting , e.g. dynamically load stylesheets (this technique has been used in current app).
Data layer functionality implemented using XML data storage and non-blocking asynchronous AJAX data access technique. In future release, SQL database should replace XML file-based data storage.
Detailed project migration to VS 2012 has been described in [8]. I was satisfied by the process simplicity and clarity. No any major issue found.
b). Creating trial Account on Windows Azure and subsequently, creating the first Azure Web were both rather satisfying experiences. And so was a deployment of my locally-developed web site (currently in proto stage) to Azure platform. I've got my first fully-functional online engineering Calculator VOLTA-2013 on Azure in a matter of couple hours or less (refer to the link [1] and also see the sample screenshots at the end of the article).
Slightly disappointing was a lack of FPSE (Front-Page Server Extensions); this technology has been around for more than a decade, so I get used to it, especially in a context of VS Web development. That would be nice to find a sort of substitute for this functionality, in particular, to be able to see both local/remote webs residing in to contiguous on-screen areas with tree views related to file management (as it was in case of using FPSE).
c) Web site change management was also mostly pleasant experience. For the practice purpose adding several Web User Controls (.ascx) to the default page; that increased it's functionality (see "My IP" and "Check Browser" options added to the page footer). After success with that auxiliary parts, I have have converted entire Calculator project into Web User Control and added it to the default page. Now the project exists in a modular form, with increased readability and clear architecture. More web items will be added soon.
This section will be continuously updated as the project evolves.
Since the day I got my first electronic calculator (kinda antics from last millennium) and up until now it’s really hard to resist the temptation to divide by zero and see what happen. Even more exciting is to enter 0/0 and curiously expecting the little piece of technology to reveal the answer to that quintessential math enigma. Indeed, it’s even better than popping the bubble wrap from the fresh delivered UPS package with brand new "Intel inside". Yeah, the instant joy of dividing by zero in “do-it-yourself” calculator apps is really hard to overvalue...
Calculator app was chosen due to my traditional approach of “litmus-testing” any novel technology set by coding calculator software from the scratch. For over two decades of my programming experience with Microsoft development tools and variety of open source web technologies this pragmatic approach has been very productive. Instead of that notorious apps built around almost omnipresent greetings to the world (“Hello, cruel world”) I am usually practicing with 3 fundamental types of software applications listed below, which cover the lion share of real-life use cases:
- Data-centric apps (e.g. phone book)
- Algorithm-centric apps (e.g. calculators)
- Mixed type apps with balanced complexity of data and algorithms (e.g. calculator with reference data operations)
This simple applications taxonomy also exists in a huge variety of different terminological constructs, but I stick to this one due to its clarity. For the purpose of practicing with that high-decibel buzzing sounds of “water vapors” (aka Cloud computing) I have selected my popular engineering calculator Volta, previously developed with HTML5, CSS3 and jQuery [1]).
BEYOND THE JOY OF DIVIDING BY ZERO...
Beyond division by zeros, online Calculator Volta-2013 allows performing basic arithmetic and extended scientific operations, plus a set of specific electrical engineering computations. It also includes reference tables of standard E-Series (this corresponds to the data layer operations mentioned above).
Using the code
Great deal of app's functionality and sample coding technique has been discussed in the previously published articles at [1-3]. Following code snippet reflects an important revision: Data access layer modification using AJAX for non-blocking page execution.
DATA ACCESS VIA AJAX
In the previous version, data load function (standard E-Series ref tables) was implemented in rather straightforward synchronous manner at the page load event. This may cause potential page blocking in case of data access failure. New version implements non-blocking asynchronous data load via AJAX as shown in the following code snippet
$("div#keyPad button.keyPad_btnESeries").click(function () {
var _tab = $("#refTabESeries");
switch (this.id) {
case 'keyPad_btnE6': BuildTableE("E6", _tab); break;
case 'keyPad_btnE12': BuildTableE("E12", _tab); break;
case 'keyPad_btnE24': BuildTableE("E24", _tab); break;
case 'keyPad_btnE48': BuildTableE("E48", _tab); break;
case 'keyPad_btnE96': BuildTableE("E96", _tab); break;
case 'keyPad_btnE192': BuildTableE("E192", _tab); break;
case 'keyPad_btnCe': ClearTableE(_tab); break;
default: break;
}
});
function BuildTableE(xmlTag, tabOut)
{
var _maxCol = 24;
var _url = "Data/ESeries.xml"
try
{
$.ajax({
type: "GET",
url: _url,
dataType: "xml",
success: function (xmlDoc)
{
var arrSeries = xmlDoc.getElementsByTagName(xmlTag);
var arrItems = arrSeries[0].getElementsByTagName('value');
ClearTableE(tabOut);
tabOut.last().append("<tr><th>" + xmlTag + "</th></tr>");
for (i = 0; i < arrItems.length; i++)
{
var _col = Math.min(_maxCol, arrItems.length);
var _str = "<tr>";
for (j = 0; j < _col; j++)
{
_str += "<td>"+arrItems[i*_col+j].childNodes[0].nodeValue + "</td>";
}
_str += "</tr>";
tabOut.last().append(_str);
}
}
});
}
catch (ex) { }
}
function ClearTableE(tabOut)
{
tabOut.empty();
}
Points of Interest
1. TIME FOR jQUERY 2 IS NOW and I don't care much about IE 6/7/8:
<script src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
History
This award-winning application is probably looking familiar to many Codeproject members and occasional readers (refer to [1], and also [2,3] for more details of coding technique w/HTML5, CSS3 and jQuery).
1. 04/26/2013: The application was upgraded to run under Visual Studio 2012 and deployed on Azure platform [6] (see sample screenshots shown below using 'light' background style):

Fig.2. CSS3 style corresponding to "Light" background (jQuery code snippet takes care of switching between styles)
2. 04/27/2013 "Web project migration from Visual Studio 2010 to VS 2012", illustrated developer's guide published online.
3. 05/05/2013 Fully-functional web site deployed to Azure cloud.
4. As the world turns, Engineering Calculator VOLTA-2014P for Windows 7/8 has been released on 05/19/2013
References
- Azure web app: Engineering Calculator VOLTMATTER
- Azure web app: New York City real-time bus tracking
- HTML5/CSS3 graphic enhancement: buttons, inputs
- Advanced CSS3 Styling of HTML5 SELECT Element
- HTML5 Tables Formatting: Alternate Rows, Color Gradients, Shadows
