
HTML5 Logo
When asked about HTML5 to any web developer, the reaction always seems to be "HTML5 has lots of new features for building rich internet applications".
What makes HTML5 full feature rich, new vision for future WWW and standardized way of web development?
Standardized Way of Web Development
HTML goes back to 90’s era; first published as internet draft in 1993. It was widely accepted which saw enormous amount of activity from improvised version 2.0, 3.2, 4.0 with 4.01 releasing in 1999. World Wide Web consortium (W3C) assumed the control of specification of HTML.
Even after the web standards shifting focus to XML and XHTML, HTML refused to get faded away. Even now, majority of WWW is full of HTML documents; a clear indication of HTML is truly alive on the internet.
Internet made a way to well known “Browser war” which is still fought between Internet Explorer, Mozilla Firefox, Google Chrome, Safari and other mobile browsers. Web developer were spending sleepless nights to achieve terms like "Cross browser compatible", "Cross platform independence".
Wanting to take the web platform to a new level, a small group of people started the Web Hypertext Application Working Group (WHATWG) in 2004. They created the HTML5 specification. They also began working on new features specifically geared to web applications—the area they felt was most lacking.
The W3C became involved with HTML again in 2006 and published the first working draft for HTML5 in 2008, and the XHTML 2 working group stopped in 2009.
Because HTML5 solves very practical problems, browser makers are implementing its new features, even though the specification has not been completely adopted. HTML5 is rapidly evolving to address real and practical improvements to the web platform.
Presently in charge of HTML5 specifications and working on its challenges are:
- Web Hypertext Application Technology Working Group (WHATWG)
- World Wide Web Consortium (W3C)
- Internet Engineering Task Force (IETF)
HTML5 Vision
Its vision is based on design principles of WHATWG specifications, that speaks of possibility and practicality.
- Compatibility – Supporting of 20 years of HTML content is important, backward compatibility to say in simple terms.
- Utility and the Priority of Constituencies – The specification values users over authors, over implementers (browsers), over specifiers (W3C/WHATWG), and others.
- Inter-operability – Simple is better. Simplify wherever possible like “A new, simplified DOCTYPE”
- Universal Access – Accessibility, Media Independence and Globalization.
HTML5 Features
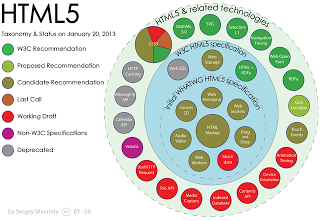
Here the list of features that HTML5 supports or should be supporting in near future. The below image from Wikipedia gives a clear picture of HTML5 features:
- Canvas (2D and 3D)
- Cross-document messaging
- Geolocation
- Audio and Video
- Forms
- MathML
- Microdata
- Server-Sent events
- Scalable Vector Graphics (SVG)
- WebSocket API and protocol
- Web storage
- Indexed database
- Application Cache (Offline Web Apps)
- Web Workers
- Drag and Drop
- XMLHttpRequest Level 2

HTML5 API's
With so many features, indeed HTML5 is feature rich and we are going to love it !!
