This series of CodeProject articles is based on a series of posts I've first published on my blog.
Windows Ribbon for WinForms library now supports DropDownColorPicker control.
The result of this post is a yet another sample, “11-DropDownColorPicker”, found on the project site.

DropDownColorPicker Control
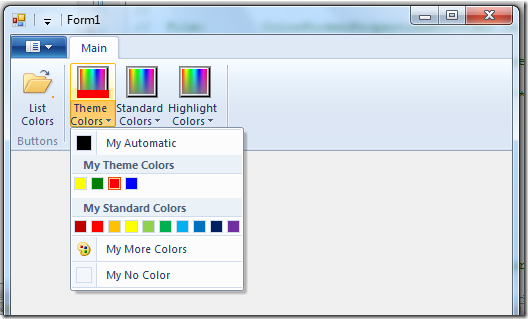
The drop down color picker looks like this:

DropDownColorPicker Properties
Following is the list of properties which are unique for
DropDownColorPicker control. The rest of the properties have been reviewed in previous posts.
Color – The selected color
Property Identifier: UI_PKEY_Color ColorType – The type of selected color. Can be: NoColor, Automatic or RGB (meaning specific color)
Property Identifier: UI_PKEY_ColorType AutomaticColorLabel – Defines the label for the “Automatic” color button.
Property Identifier: UI_PKEY_AutomaticColorLabel MoreColorsLabel – Defines the label for the “More colors...” button.
Property Identifier: UI_PKEY_MoreColorsLabel NoColorLabel – Defines the label for the “No color” button.
Property Identifier: UI_PKEY_NoColorLabel RecentColorsCategoryLabel – Defines the label for the “Recent colors” category.
Property Identifier: UI_PKEY_RecentColorsCategoryLabel StandardColorsCategoryLabel – Defines the label for the “Standard colors” category.
Property Identifier: UI_PKEY_StandardColorsCategoryLabel ThemeColorsCategoryLabel – Defines the label for the “Theme colors” category.
Property Identifier: UI_PKEY_ThemeColorsCategoryLabel
Note: The different labels in the drop down color picker allow you to localize the control.
For more details on DropDownColorPicker control, check out Drop-Down Color Picker on MSDN.
Using DropDownColorPicker – Ribbon Markup
Commands and Views sections:
='1.0'='utf-8'
<Application xmlns='http://schemas.microsoft.com/windows/2009/Ribbon'>
<Application.Commands>
<Command Name="cmdDropDownColorPickerThemeColors"
Id="1002"
LabelTitle="Theme Colors">
<Command.LargeImages>
<Image>Res/Colors32.bmp</Image>
</Command.LargeImages>
</Command>
</Application.Commands>
<Application.Views>
<Ribbon>
<Ribbon.Tabs>
<Tab>
<Group>
<DropDownColorPicker CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
</Application>
Using DropDownColorPicker – Code Behind
Initializing:
private Ribbon _ribbon;
private RibbonDropDownColorPicker _themeColors;
public Form1()
{
InitializeComponent();
_ribbon = new Ribbon();
_themeColors = new RibbonDropDownColorPicker(_ribbon,
(uint)RibbonMarkupCommands.cmdDropDownColorPickerThemeColors);
}
private void Form1_Load(object sender, EventArgs e)
{
_ribbon.InitFramework(this);
InitDropDownColorPickers();
}
private void InitDropDownColorPickers()
{
_themeColors.Label = "Theme Colors";
_themeColors.OnExecute += new OnExecuteEventHandler(_themeColors_OnExecute);
_themeColors.AutomaticColorLabel = "My Automatic";
_themeColors.MoreColorsLabel = "My More Colors";
_themeColors.NoColorLabel = "My No Color";
_themeColors.RecentColorsCategoryLabel = "My Recent Colors";
_themeColors.StandardColorsCategoryLabel = "My Standard Colors";
_themeColors.ThemeColorsCategoryLabel = "My Theme Colors";
_themeColors.ThemeColorsTooltips = new string[]
{ "yellow", "green", "red", "blue" };
_themeColors.ThemeColors = new Color[]
{ Color.Yellow, Color.Green, Color.Red, Color.Blue };
}
Update (18.11.2009): The updated version of the Ribbon class provides an implementation for IUICommandHandler, so the user doesn't need to implement Execute and UpdateProperty methods anymore.
Connect IUICommandHandler implementation with the helper classes implementations:
public HRESULT Execute(uint commandId, ExecutionVerb verb, PropertyKeyRef key,
PropVariantRef currentValue,
IUISimplePropertySet commandExecutionProperties)
{
switch (commandId)
{
case (uint)RibbonMarkupCommands.cmdDropDownColorPickerThemeColors:
_themeColors.Execute(verb, key, currentValue, commandExecutionProperties);
break;
}
return HRESULT.S_OK;
}
public HRESULT UpdateProperty(uint commandId, ref PropertyKey key,
PropVariantRef currentValue, ref PropVariant newValue)
{
switch (commandId)
{
case (uint)RibbonMarkupCommands.cmdDropDownColorPickerThemeColors:
_themeColors.UpdateProperty(ref key, currentValue, ref newValue);
break;
}
return HRESULT.S_OK;
}
Respond to selected color event:
void _themeColors_OnExecute(PropertyKeyRef key,
PropVariantRef currentValue, IUISimplePropertySet commandExecutionProperties)
{
MessageBox.Show("Selected color is " + _themeColors.Color.ToString());
}
Windows Ribbon for WinForms Library Update
Warning: Internal details ahead.
Not related to DropDownColorPicker in any way.
Microsoft recently released PreviewRibbon. It is a sample application that helps you design a ribbon enabled application by giving you a preview of how your markup will look. The application is built as a command line tool that accepts a ribbon markup XML file and displays the result. It is written in C# using WinForms and thus can be used as a sample of how to use the ribbon in a .NET application, which is similar to what I’ve been trying to do.
This is the place to mention RibbonExplorer by Alon Fliess, which is another great tool for previewing a ribbon and manipulating its properties, written in C++/ATL.
Since both Windows Ribbon for WinForms and PreviewRibbon projects use the ribbon through COM Interop and are written in C#, they solve similar problems. So I've decided to review the PreviewRibbon code to learn how they solved some of the issues I’ve faced.
The end result of the review is as follows:
- I’ve created my own version of
PropertyKey class, which is basically a copy of the one PreviewRibbon use, only I’ve separated the PropertyKey definition from ribbon related code. - I've created my own version of
PropVariant class.
Decimal value handling is taken from PreviewRibbon (well done!).
Vectors handling is taken from Windows API Code Pack. - As a small bonus, since now I have my own versions of
PropertyKey and PropVariant, the project doesn’t depend anymore on Windows API Code Pack. - Changed the naming convention of the ribbon
enums (removed UI_ prefix) and ribbon property keys (removed UI_PKEY_ prefix).
That’s it for now,
Arik Poznanski.
