Introduction
Today I am going to discuss another great feature of WCF. Do you know that a WCF service allows us to create a JavaScript Proxy?
Yes it does!!
But let’s first understand what is a proxy? As we already know, whenever we have to use any web service or WCF service, we need to create proxy of that service and with the help of proxy, we use the functionalists provided by the web/WCF service. Proxy acts an intermediary between the client of the service and the actual service. Proxy provides a simple interface to the consumer of service and all the intricacies like creating a connection, creating and sending the request, getting the response, etc. is handled by the proxy itself.
So in our applications, we add service reference using the wizard to add the proxy of the service. We sometimes also use command line tool to create the proxy of the service. And then, use that proxy to create the instance of the service client and use the methods of the web service.
Similarly JavaScript proxy enables the Client to connect the WCF service from the JavaScript or other client side libraries without writing any server side code. So in this post, we’ll create a WCF Service, will update the required configuration and then, we’ll use that web service with the help JavaScript proxy from application. We can use the JavaScript proxy to connect from the ASP.NET web forms and ASP.NET MVC applications both.
So let’s create a demo. So let’s create ASP.NET web forms application using:
File->New->Project->ASP.NET Web Forms Application and put the name of the application, say WCFJSproxyDemo. So let’s add the WCF Service in the solution.
So to add, first let’s add a folder named Service in the solution and add a service using Add-> New Item -> WCF Service and name it say DemoWCFService.
Here, I added a method in the WCF service SayHallo which takes a string parameter as name and implemented it as:
public class DemoWCFService : IDemoWCFService
{
public string SayHello(string name)
{
return string.Format("Hello {0} !! Whats up? ", name);
}
}
I have also added AspNetCompatibilityRequirements attribute so that service can be run on ASP.NET compatibility code as:
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class DemoWCFService : IDemoWCFService
{
public string SayHello(string name)
{
return string.Format("Hello {0} !! Whats up? ", name);
}
}
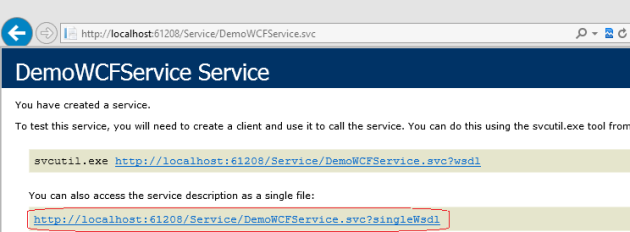
Now, let’s verify the service by seeing the service in the browser. It should be as:

It means my WCF service is ready and to see the wsdl, you can click on the encircled area.
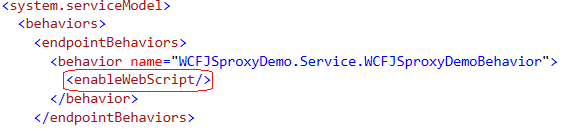
Now, we need to make some changes in configuration. We need to add the endpointBehavior in web.config and add the attribute <enableWebScript/>. So I have added it as:

Here, you can see that I have added enableWebScript attribute. Now, we require to add the end point in service and provide the endpoint behavior that we added as:

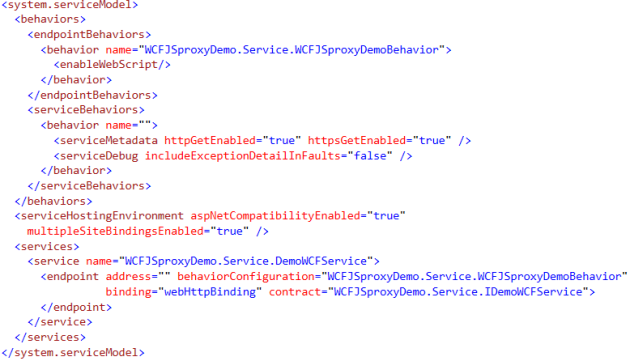
Now, my configuration for WCF service looks like:

Now JavaScript proxy can be generated by adding /js in the URL like http://localhost:61208/Service/DemoWCFService.svc/js. So the JavaScript proxy looks like:

The above screenshot is not complete. It is just to indicate that JavaScript proxy got generated.
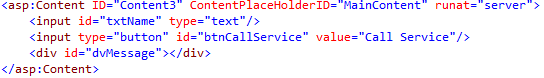
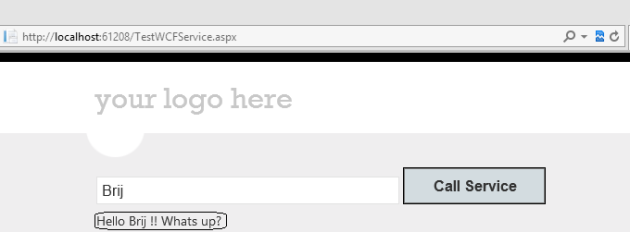
Now, our service is ready and can be used by client side libraries. So let’s test this. So I have added a test web page in my application. It has one text box and a button. On button click, I am calling the service and the returned response is displayed in a div. So my aspx code looks like:

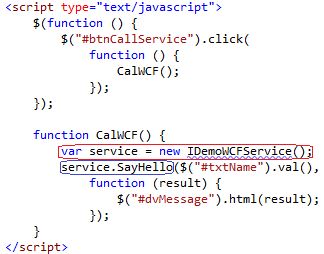
Now I need to write JavaScript code to call the service. So it is as:

So here, I have binded onclick method to my button and on click of the button, WCF service has been called. So if you see red encircled area, I have created the instance of the service, then the next line (encircled as blue) I am calling the SayHello method of the service which takes one parameter that I am passing the textbox value and I am just assigning the result to a div.
So before running, we must be sure that we have included the JavaScript proxy file in the page. It uses Microsoft Ajax to connect the service and requires MicrosoftAjax.js as well. So I have included this as well and it must be earlier that JavaScript proxy. Ordering of the file is important here. I have also included the jQuery file as I am using it. The files included are:

You can see here that the first file is jQuery file, then MicrosoftAjax.js and the last file is JavaScript proxy that we generated earlier by WCF service. Now let’s run the code.

So here, I put my name and clicked on the button and the response returned by the service.
So we can see here how simple it is. If our service provides a JavaScript proxy, then we can simply call the service from the JavaScript without worrying about how it will connect to the server and call the service method. All these things will be taken care of by the proxy itself. As it internally uses Microsoft Ajax, we require to include that file on the page.
This feature similarly can be used in ASP.NET MVC project. I have presented few days back in an offline community event and that time used ASP.NET MVC project to consume the service.
The sample is attached with the blog post.
Hope you all have this great feature.
Cheers,
Brij


