I have tried many different ways to properly organize JavaScript in my developments. When I'm developing, I have faced the following issues.
- Each and every place we need to include script files
- IF one place changes, we need to change all the pages for references
- Assume we need to update JQuery version, then we need to change all pages which refer to scripts.
Thus, I thought of working on my pattern with the help of JavaScript Loader to overcome this situation. I have used Head.js to dynamically load JavaScripts. There are few other JavaScript loaders such as:
I have chosen Head.js because of performance and simplicity. You can develop this pattern to work with any JavaScript loader. Head.js supports other CSS declaration and media queries as well. This pattern can be extended to support CSS loading as well.
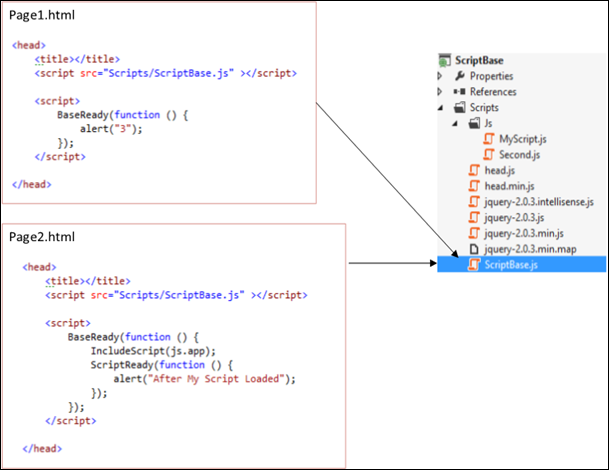
This is a very simple pattern. In here, you need to only refer to one script in a page and it will take care of loading other scripts for you. So I'm sure it is saving your development time as well as script maintenance time.
How to Use the Pattern in a Nutshell

When everything is prepared, you need to only refer to one script in your pages.
If you want to write a code by loading common scripts, then you need to say like:
<script src="Scripts/ScriptBase.js"></script>
<script>
BaseReady(function () {
});
</script>
If you want to write a code after MyScript.js is loaded, then you need to say like:
<script src="Scripts/ScriptBase.js" ></script>
<script>
BaseReady(function () {
IncludeScript(js.app);
ScriptReady(function () {
});
});
</script>
If you want to write a code after MyScript.js, Second.js is loaded, then you need to say like:
<script src="Scripts/ScriptBase.js" ></script>
<script>
BaseReady(function () {
IncludeScript(js.app);
IncludeScript(js.second);
ScriptReady(function () {
});
});
</script>
With jQuery:
<script src="Scripts/ScriptBase.js" ></script>
<script>
BaseReady(function () {
IncludeScript(js.app);
ScriptReady(function () {
$(document).ready(function () {
});
});
});
</script>
How to Prepare the Pattern
- You need to copy ScriptBase.js to your JavaScript folder. (My file is under Script Folder)
- Then you need to download Head.Js and put it in to the same library. (You can take Head.min.js since it is minified to greater performance.)
- Open the ScriptBase.js

- If you want any absolute URL you can put it in
serverUrl. (But normally we won't.)

BaseUrl is the Script Path related to Project Main hierarchy. For an example, in the following scenario, we can mention baseUrl as /Scripts.


- Then, you can specify all the scripts you need in the project. There are three types of script references so far I found. You can extend it to any other way if you want.
- Scripts reside under
BaseUrl - Scripts directly reference using absolute Url
- Dynamically deciding script Url (Example: Based on Query String)

- Scripts reside under BaseUrl
var js =
{
Head: '/head.js',
jquery: '/jquery-2.0.3.js',
app: '/Js/MyScript.js',
second: '/Js/Second.js',
};
- Scripts directly reference using absolute Url
- You can directly put the Url
var js =
{
lst: 'http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js'
};
- Dynamically deciding script Url (Example: Based on Query String)
-
In SharePoint development, we need to refer to JavaScript based on URL parameter. For an example, SPHostUrl and SPAppWebUrl. In here, we can specify the prefix of the Url with #tag (Example: #SPHostUrl) and change the GetUrl() method to match the requirement.

-
After that, if you want some scripts to load in every page (Example: JQuery), you need to add it to CommonScripts() method. When adding scripts, you can follow the below pattern. You can give a js.yourscript name.

Then you can use it for your project. (Refer to "How to Use the Pattern in Nutshell".)
