Introduction of MVC 4 New Features
MVC 4 can be installed in Visual Studio 2010 from here and MVC 4 will be default project template in Visual Studio 2012.
There are many new features that have been introduced in MCV 4 with respect to project templates and many new features have been added to the framework.
MVC 4 has been officially launched on 15-August-2012.
MVC 4 Features
MVC 4 features has been categorised in 2 ways as below:
- MVC Framework
- MVC Project Templates
I. MVC 4 Framework
1. Add Controller to other project folder
Till MVC 3, controller class can be added only in the “Controllers” folder in the project, adding controller class to other folder was not allowed but from MCV 4, we can add the controller class to any other folder, this way we can better arrange our controller classes in the project.
Example: Suppose we have a hotel module in the project and would like to have a “hotel” folder inside the controller folder and create all hotel related controllers. Follow the below steps to add new controller class:
Step 1: Create a “Hotel” folder inside the “Controllers” folder .
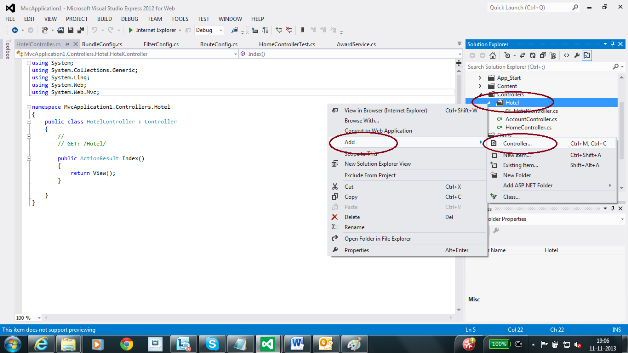
Step 2: Add controller as below:

Step 3: Project folder structure as below:

2. Task Support for Asynchronous Controllers
MVC 4 controller class is built on top of .NET 4.5. This enables us to write the asynchronous action method that returns an object type of Task<actionresult>. .NET 4 introduced an enhanced way of writing asynchronous programming that is also supported by MVC 4.
I am not providing complete details as this article will be out of scope. I will be writing another one soon.
Sample of asynchronous controller method is as follows:
public async Task<actionresult> HotelAsync()
{
var objHotelService = new HotelService();
return View("Hotels", await objHotelService.GetAllHotelsAsync());
}
3. Bundling and Minification
Bundle and minification framework will reduce the number of hits internally made by HTTP request for a web page. Also, this will reduce the size of overall request with minification.
Bundling: Bundling feature starts with ASP.NET 4.5. Bundle feature will combine the multiple files into a single file. We can create JavaScript, CSS and other bundles. Bundling will improve the performance of the web request as this will have less number of files which means less HTTP requests.
Minification: Minification will just do the code optimization to the scripts and CSS files by removing the unnecessary white space, comments and shortening variable names to one characters.
Controlling Bundling and Minification: Bundling and minification is enabled or disabled by setting the value in Web.config file compilation debug attribute.
compilation debug="true" : Disabled
compilation debug="false" : Enabled
system.web
compilation debug="true"
system.web
We can override the Web.config setting with the EnableOptimizations property on the BundleTable class. In MVC 4 with Visual Studio 2012, we can find “App_Start” folder in that we have “BundleConfig.cs” in this we can add EnableOptimizations property and set the value.
BundleTable.EnableOptimizations = true;
minification BundleTable.EnableOptimizations = false;
Example:
public static void RegisterBundles(BundleCollection bundles)
{
BundleTable.EnableOptimizations = true;
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new StyleBundle
("~/Content/css").Include("~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
Note: Either Web.config 'compilation debug="false"' or 'BundleTable.EnableOptimizations=True' has to be set otherwise bundling and minification will not work.
4. Enabling Logins from Facebook and Other Sites Using OAuth and OpenID
MVC 4 has a default template “Internet Project” that supports for OAuth and OpenID login using the DotNetOpenAuth library.
5. App_Start folder and separate classes
MVC 4 with Visual Studio 2012 as soon as we will create new MVC 4 application “App_Start” folder gets created with the classes as below:
- RouteConfig.cs: This class for the route table collection data. We have a
static function “RegisterRoutes” for the route collection data and URL pattern defined here. For those who are using Visual Studio 2010, you will find the “RegisterRoutes” function in the global.asax. - BundleConfig.cs: This is a new feature in MVC 4 for bundling and minification, above I had explained how this is working.
- WebApiConfig.cs: This is a new feature in MVC 4 and this class is similar to the “
RouteConfig” class, the only difference is this class will do the routing for the ASP.NET Web API (this is kind of REST service) - FilterConfig.cs: This is for the Action filter logic.
- AuthConfig.cs: This is a new feature in MVC 4 and this will be used for the
OAuth and OpenID authentication.
6. Display Modes
With new display modes, view will be selected depending on the request browser. In other words, we can say if desktop browser will request then desktop version of view will be selected. If mobile browser will request then mobile version of view will be selected as for other devices.
Probably I will be writing complete details in other blog.
7. Azure SDK
ASP.NET MVC 4 supports the 1.6 and newer releases of the Windows Azure SDK.
8. Database Migrations
MCV 4 included the entity framework 5. Entity framework 5 supports the data migration, this is one of the great features available.
II. MVC Project Templates
1. ASP.NET Web API
MVC 4 included new project template “Web API” for building HTTP service on top of MVC framework. This is lightweight service and can return JSON or XML data. Service will have broad reach of client including browser, mobile device, tablet or even TV set up box. ASP.NET web API is also ideal platform for building the RESTfull services.
Here are a few steps to create a web API:
Step 1: Select the ASP.NET MVC 4 Web Application project template as below:

Step 2: Now Select Web API as below:

Step 3: API controller class snap shot:

2. Mobile Project Template
MVC 4 includes a new project template “Mobile Application”. If we have to develop a web site specific for mobile or tablet device, then we can use this mobile application project template. This is based on JQuery Mobile, an open source library for building touch optimize UI.

3. Empty Project Template
Empty project template is now completely empty so that we can start from the beginning. The earlier version of empty project is renamed as “basic”.
4. Enhancements to Default Project Templates
The default project template has a new look and feel as per modern website look. Also there is an adaptive rendering technique that been implemented to that site, will look good in desktop and mobile browser without any changes.
Practical ASP.Net MVC Interview Questions and Answers
Please go through the link ASP.Net Interview questions and answer
Summary
I have tried to explain all the new features available in the ASP.NET MVC 4. Hope you have enjoyed reading the entire topic. Please provide your vote, suggestions and feedback... to encourage me to write more blogs.
