This article is my first one for quite a while, there is a reason for that but I will not bore you all with that. Anyway, I have written this article after a little time off. So what does it do, what is this article about?
I decided to spend a bit of time to learn a bit more about a popular web MVC framework by our friends at Google called Angular.js, which is a JavaScript MVC framework, which is a bit of a departure for me from my usual XAML influenced world. It is however good to try things out to get an appreciation of how you would do things in different languages/environments (my old mentor Fredrik Bornander (AKA the Swede) told me that), so I decided to take Angular.js for a spin.
So I decided to knock up a small demo project. The demo is actually split into 2 pieces.
Publisher
This is a standard WPF project, as such produces a EXE file that can be run. I will not be spending too much time talking about the publisher in this article, as it is not the important part of the article, it is simply a vehicle to demonstrate stuff within the Angular.js web site. Anyway what the publisher does is to allow user to click a image, when the user clicks an image, a message is sent to the Angular.js web site using web sockets (more on this later). In a nutshell, that is all the publisher does.
Website
The Angular.js web site is where the fun stuff happens (at least in my opinion). The Angular.js web site essentially carries out these tasks.
When on the root page, the Angular.js will listen to messages sent via the WPF publisher over a web socket, which then gets broadcast internally using the Reactive Extensions for JavaScript to anyone interested, which in this article is essentially just the root page.
The root page will display an image tile for each allowable message received. The image tile may be resized and dragged around thanks to some jQuery UI love. The user may then choose to save the image tile to their favourites, which will cause ALL the information about the image tile to be saved to HTML 5 local storage. This information includes size, position, etc., so when the user comes back to the root page, their favourites (the ones they saved) should appear exactly as they were before. The user may also decide to remove image tiles from their favourites from the root page.
The user may also choose to navigate to a favourites page that will display some thumbnail images of their HTML 5 local storage persisted favourites. These thumbnails may be clicked on to show a pretty standard ColorBox (Lightbox, etc. type thing) jQuery plug in.
The user may also choose to a view static about page, which I simply added to make enough routes to make things more worthwhile when demonstrating the routing within Angular.js.
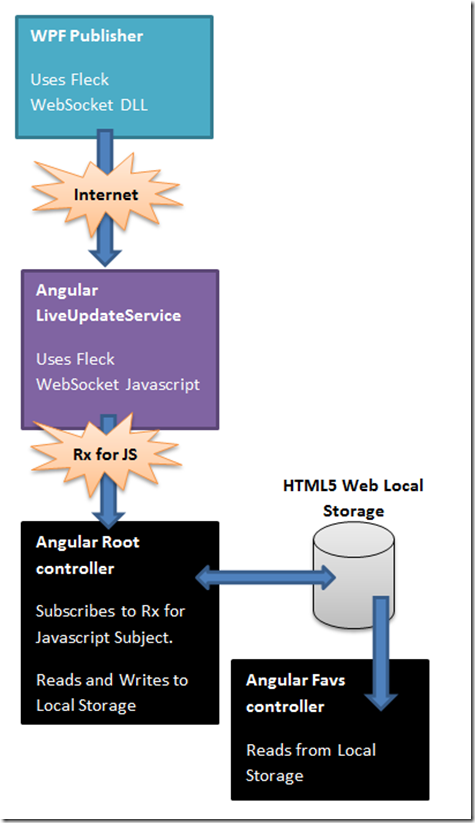
So in plain terms, that is all there is to it, this image may help to solidify what I just stated in words, picture says 1000th words and all that:

And this is what the finished application looks like when it is running:

Want to know more, well, the full article is available here:
