What We are Going to cover
* In this tutorial, we are going to cover how to implement search functionality in ASP.NET MVC 4. In our web applications in MVC, we often need to add the functionality to search the database objects for specific data based on some criteria like to find employees with name starting with 'N' or to find data of employees that have Gender Male.
Creating Database For This Application
- First create Database
* Open Microsoft SQL server. Click on New Query. Now execute the query below to create database.
Create Database searchingInmvc

- Then Press F5. This will create database successfully.
Create Table and Insert Demo Data
create table tblEmployee //creating table
(
ID int identity primary key,
Name nvarchar(50),
Gender nvarchar(50),
Email nvarchar(50)
)

//Inserting Demo Data
Here, we are inserting 4 Rows in Database table:
insert into tblEmployee values('John','Female','john@geeksprogrammings.blogspot.in')
insert into tblEmployee values('funky','Male','funky@geeksprogrammings.blogspot.in')
insert into tblEmployee values('wiley','Male','wiley@geeksprogrammings.blogspot.in')
insert into tblEmployee values('ceren','Female','ceren@geeksprogrammings.blogspot.in')

Create New MVC 4 Application in Visual Studio
- Start Visual Studio with language selected as C#
- Click on File --> Then click on New Project
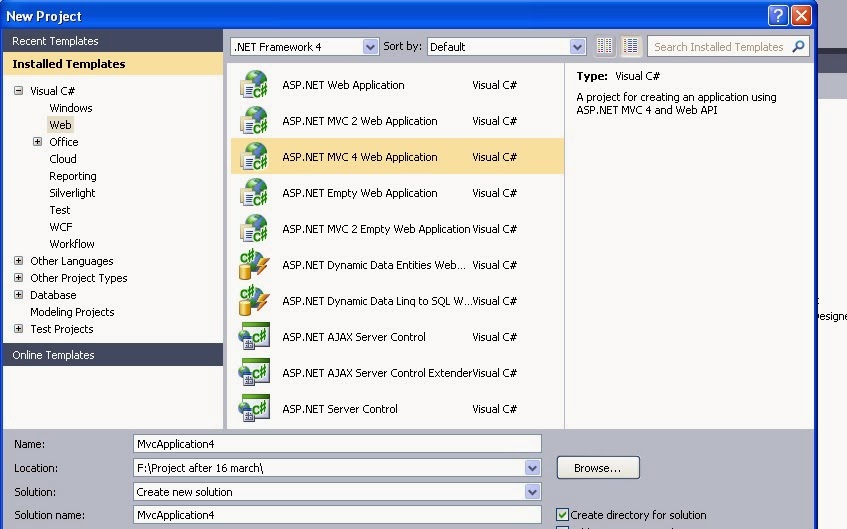
- Scroll down and select ASP.NET MVC 4 Web Application

- Give appropriate Name, Path and solution Name and Hit Enter
- Choose Empty Template
- Choose Razor View Engine and Hit Enter
- Now new MVC 4 web application is started.
Adding Models to MVC 4 Application
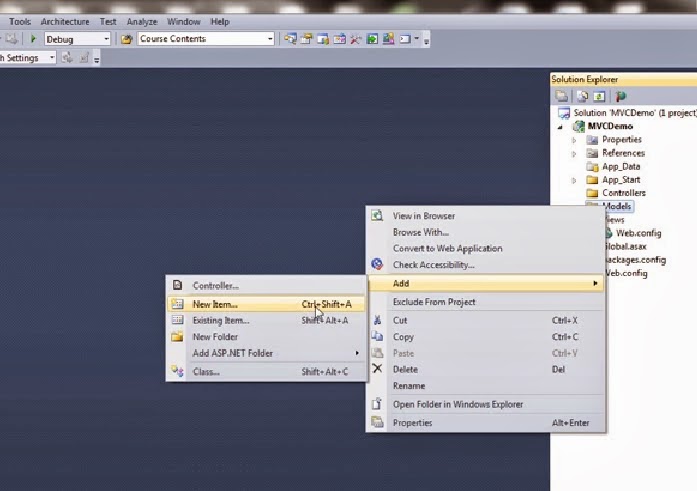
- In solution Explorer -- > Right click on Models --> Then click on New item

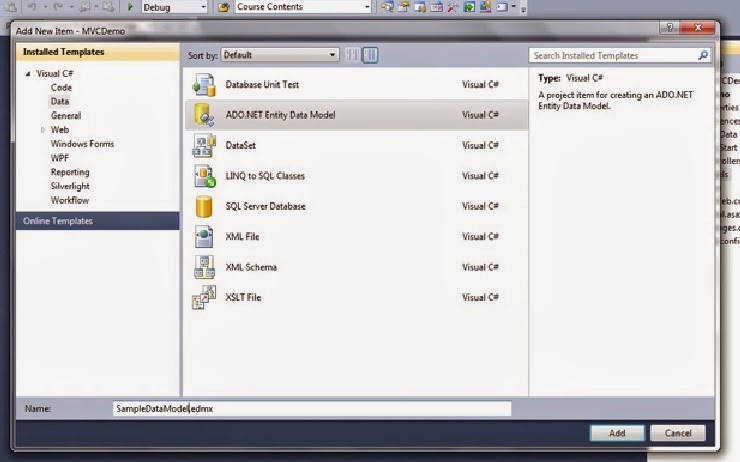
- Then select ADO.NET Entity Data Model --.> Give it a valid name like '
sampledatamodel'. - Click Add:

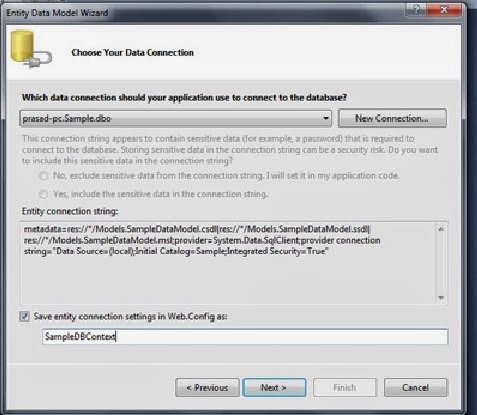
- Now a dialog box appears, choose database connection to SQL Server and give your connection string a name that will be give to connection string in web.config file.

- Click next.
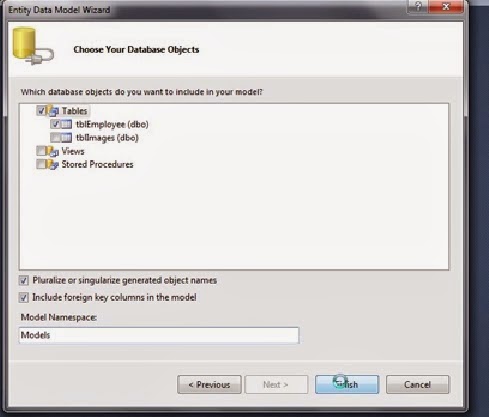
- Now in next dialog box, you will be presented with tables available in database table. Select your table.

- Now click Finish.
- Now Entity model of table is generated, you can rename your database here to '
Employee'. 
- Now Model is successfully added.
Adding Controller and Views To MVC 4 Application
To add controller to database:
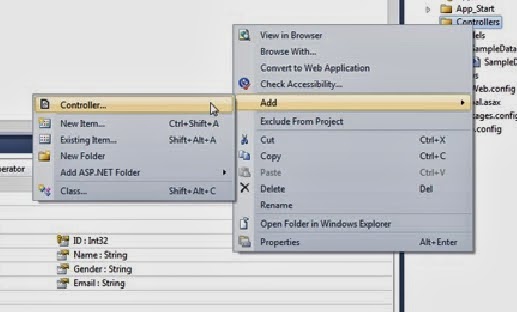
- Right click on Controllers folder in solution folder.
- Click on Add --> Then click on Controller:

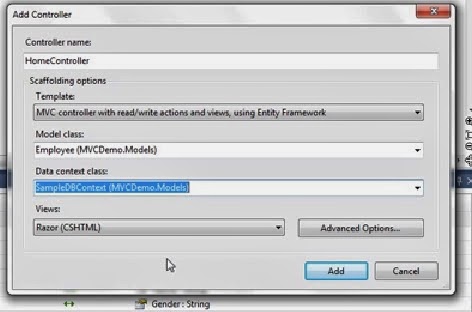
- Now Add controller Dialog Box appears
- Give your controller a name like '
HomeController' - In template, choose 'MVC controller with read/write and views using Entity Framework'
- The reason behind choosing this is it will automatically generate some pages to insert, delete, update data of model to which we are associating this controller
- Now give the Model name that we have added in previous step '
Employee' - Now choose
dbcontext class from dropdown menu and finally click ADD - This automatically add Views for insert, update, delete and index view in views folder under controller named folder.

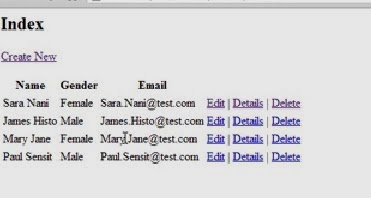
- Now run your application. This will give output below:

Adding Style And Look to Application
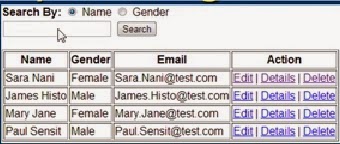
So we are going to search the database and retrieve data from database and then show the retrieved result to user. For this, we have to get some controls and code. The GUI design that we are going to give to this application is as below:
- In solution Explorer under Index view, Double click on Index.cshtml
- Now just before the line '
<h2>Index</h2>', add a line:
<div style='font-family:Arial'>
and close this div right below the code after table tag
Other updates are in demo project. Download and use it.
-
Update your Index.cshtml file under view folder in solution Explorer with the code in index.cshtml in uploaded file.

Code Description
In the code in attached file, we have used Razor code and instead of using <form> tag that we usually use in HTML, we have used HTML Helper below:
@using (Html.BeginForm ("Index","Home",FormMethod.Get ))
{
<b>Search by:</b>@Html.RadioButton("searchBy","Name")<text> Name</text>
@Html.RadioButton("searchBy","Gender")<text>Gender</text><br />
@Html.TextBox("Search");<input type="submit" value="Search" />
}
In Html.BeginForm ("Index","Home",FormMethod.Get )
Here, Html.BeginForm is used in place of using form tag.
Html.BeginForm received 3 arguments:
- Here, "
Index" is Name of action that will be executed on posting form to server - Here, "
Home" is name of controller to which this link will be redirected when clicked - Here, "
FormMethod.Get" type of encoding method that is applied on data we are posting
Now open Controller and add code below to Index Action of home controller:
if (searchby == "Gender")
{
return View(db.Employees.Where(x => x.Gender == search || search ==null).ToList());
}
else
{
return View(db.Employees.Where(x => x.Name.StartsWith(search)).ToList());
}
