Introduction
After that you read all the three previous part and you have proven that you have the basics that make you a good web developer, the battle is mostly won. But there is one thing that makes you a professional One which is how to Lay out your Web Page.
The Box Model
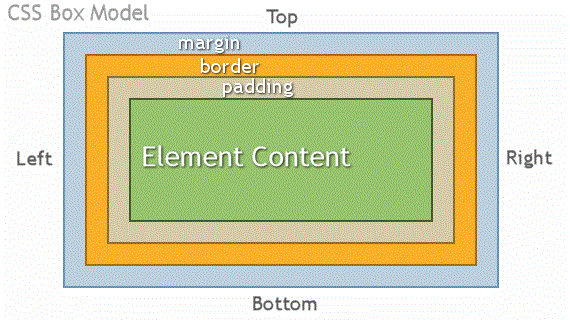
CSS treats every single element as if it were represented by a Box that wraps that wraps arround HTML element and it consists of margins, border, padding, and the actual content. This Box Model allows us to make a border arround elements and space elements in relations to others as shown below:

We use the borders to define an erea, highlight an information or to surround the cells of a table in order to make the website perfect.
The Border proprieties allow us to specify the element's border.
in this example, we made our text with personalized border shown below:
border: double 20px black;

Here we are going to see examples of all the Border propreties:
| border-color: value; |
| border-style: value; |
| border-width: value; |
| border-bottom: 1px solid #333333; |
| border-bottom-color: value; |
| border-bottom-style: value; |
| border-bottom-width: value; |
| border-left: 1px solid #333333; |
| border-left-color: value; |
| border-left-style: value; |
| border-left-width |
| border-right: 1px solid #333333; |
| border-right-color: value; |
| border-top: 1px solid #333333; |
| border-top-style: value; |
| border-top-width: value; |
An Outline is like the border but it is just line drawn arround elements. It is usually drawn outside the border area but it dosen't take up any space like borders do
Outline have 4 propreties:ouline-color , outline-style , outline-width and inherit.
this is a simple example:
link:hover {
outline: 1px solid #000;
}Margins are nearly like the padding but there are a simple difference : the margin defines the white space arround a html element's border while the padding defines the white space within a html element's border.
We can specify the margin for the different sides:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
this code shown below can be used in just one line
margin:50px 100px 50px 100px;
Padding is the distance between the border of an element and it content within it.
We can specify the margin for the different sides: <code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css">
padding-top:10px;
padding-bottom:10px;
padding-right:5px;
padding-left:5px;
<code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css">
this a simple example:
#container {
width: 70%;
margin: auto;
padding: 30px 20px 10px 20px;
border: 1px solid #666;
background: #ffffff;
}The Positioning
A great web designer know very well how to position the elements of the web page and how manipulate the exact position it.
So, you have to position the element you need using four different positioning methods.
Positioning an element with the fixed value like top or left or right or bottom.
<code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css">
#fixedContainer {
position: fixed;
width: 600px;
height: 200px;
left: 50%;
top: 0%;
}
<code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css"><code class=" language-css">
Positioning an element relatively places the element in it normal position.
Positioning an element absolutely places the element relative to the first parent element.
Static Positioning is by default the way an element will appear in the normal flow of your web page.
The Dimension
Using the dimension proprieties you can control the behavior of the elements to each other reports, how they react to their content, the size they occupy by default.
Here are some examples of These proprieties
| Height | control the height of the element |
| max-height | control the maximum of the height of the element |
| min-height | control the minimum of the height of the element |
| width | control the width of the element |
| max-width | control the maximum of the width of the element |
| min-width | control the minimum of the width of the element |
The Display
The Display specify how the element is displayed to the users. You can set it as none or inline or block.
An Inline Element is an element that just takes the necessary width or the Display element takes the full width.
a { display: block; }
p { display: inline; }
<a href="http://www.Tunisia.com/" target="_blank">
Visit Tunisia
</a>
<a href="http://www.Sfax.com/" target="_blank">
Visit Sfax
</a>
<br />
<p>These paragraph </p>
<p>elements</p>
<p>have been </p>
<p>inlined.</p> 
The Floating
Using the CSS float, you can push an element to the right or to the left.
img
{
float:right;
}Align
we can center aligning using the margin property as shown below:
.img
{
margin-left:auto;
margin-right:auto;
width:50%;
background-color:red;
} CSS List
The List is used for the displaying the informations.
we have two types of list : ordered and unordered which are detailled in this example:
ol { list-style-type: upper-roman; }
ul { list-style-type: circle; } 
We can make some changes in our code to be more personalized by adding some pictures in order to make the lists more attractive than before like the code shown below:
ul { list-style-image: url("listArrow.gif"); }
ol { list-style-image: url("listArrow2.gif"); }
CSS Tables
Tables are used to display the tabular data. so , with a small dose of CSS we can make the cells of the table look more elegant and more attractive.
we can control the style of the table using the properties listed below:
| border | border:1px solid green; |
| border-collapse | border-collapse:collapse; |
| width | width:100%; |
| height | height:50px; |
| text-align | text-align:right; |
| padding | padding:15px; |
| color | color:white; |
table
{
border:1px solid red;
}Div And Span
Both tags "Div and Span" are containers that are intended to stucture the content, but they have a comlementary roles and different rendering rules.
<div>and </div> are used to apply a style to the content.it is a block as a rectangular object that can't be spread in different lines.
<div id="container">
Hello World!
</div>
#container{
width: 80%;
padding: 20px;
border: 1px solid #666;
background: red;
}
<span>and </span> are used also to apply a CSS style to the content.it is inline: it fits into the flow of content and it can be split into multiple lines.
<span class="italic">Hello world!</span>
.italic{
font-style: italic;
}
