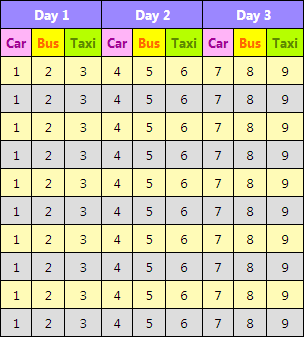
Screenshot of Merged Headers of a GridView:

Introduction
This is about merging headers of ASP.NET's GridView control.
After I have read the article written by Vinod Viswanath , titled: GridView column header merging in ASP.NET[^]. I am inspired/learned by his work. Therefore, I would like to present another sample demo based on some of his concept.
Walkthrough
In this example, I am coloring the GridView using CSS. This is the definition of the CSS used in this example:
body {
font-family: 'Segoe UI', Helvetica, Arial;
font-size: 10pt;
}
table {
border-collapse: collapse;
}
td {
padding: 5px;
border: 1px solid black;
text-align: center;
}
.Day {
background-color: #9b87ff;
color: white;
border: 1px solid black;
padding: 5px;
}
.Car {
background-color: #ffb4f7;
color: #a30095;
border: 1px solid black;
padding: 5px;
}
.Bus {
background-color: yellow;
color: #ff6a00;
border: 1px solid black;
padding: 5px;
}
.Taxi {
background-color: #b6ff00;
color: #5a8a00;
border: 1px solid black;
padding: 5px;
}
tr:nth-child(odd) {
background-color: #fffbb7;
}
tr:nth-child(even) {
background-color: #dddddd;
} Adding a GridView into the WebForm as usual:
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1"
ViewStateMode="Disabled" EnableViewState="false" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" ></asp:GridView>
</div>
</form>
</body>
</html>
Code behind, at Page_Load block, bind a DataTable to GridView as usual:
protected void Page_Load(object sender, EventArgs e)
{
GridView1.RowCreated += GridView1_RowCreated;
DataTable dt = new DataTable();
for (int i = 0; i < 9; i++)
{
dt.Columns.Add("dt" + (i + 1));
}
for (int i = 0; i < 10; i++)
dt.Rows.Add(1, 2, 3, 4, 5, 6, 7, 8, 9);
GridView1.DataSource = dt;
GridView1.DataBind();
} During the Header Row is created, we manually define the Merged Header here:
void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.Header)
{
e.Row.Visible = false;
AddHeaderRow1();
AddHeaderRow2();
}
} First row contains Header Cells which span to 3 columns, and at the same time, we assign the CSS class definition here:
void AddHeaderRow1()
{
GridViewRow gr = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert);
TableHeaderCell thc1 = new TableHeaderCell();
TableHeaderCell thc2 = new TableHeaderCell();
TableHeaderCell thc3 = new TableHeaderCell();
thc1.Text = "Day 1";
thc2.Text = "Day 2";
thc3.Text = "Day 3";
thc1.ColumnSpan = 3;
thc2.ColumnSpan = 3;
thc3.ColumnSpan = 3;
thc1.CssClass = "Day";
thc2.CssClass = "Day";
thc3.CssClass = "Day";
gr.Cells.AddRange(new TableCell[] { thc1, thc2, thc3 });
GridView1.Controls[0].Controls.AddAt(0, gr);
}Next, the second Header Row:
void AddHeaderRow2()
{
GridViewRow gr = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert);
TableHeaderCell thc1 = new TableHeaderCell();
TableHeaderCell thc2 = new TableHeaderCell();
TableHeaderCell thc3 = new TableHeaderCell();
TableHeaderCell thc4 = new TableHeaderCell();
TableHeaderCell thc5 = new TableHeaderCell();
TableHeaderCell thc6 = new TableHeaderCell();
TableHeaderCell thc7 = new TableHeaderCell();
TableHeaderCell thc8 = new TableHeaderCell();
TableHeaderCell thc9 = new TableHeaderCell();
thc1.Text = "Car";
thc2.Text = "Bus";
thc3.Text = "Taxi";
thc4.Text = "Car";
thc5.Text = "Bus";
thc6.Text = "Taxi";
thc7.Text = "Car";
thc8.Text = "Bus";
thc9.Text = "Taxi";
thc1.CssClass = "Car";
thc2.CssClass = "Bus";
thc3.CssClass = "Taxi";
thc4.CssClass = "Car";
thc5.CssClass = "Bus";
thc6.CssClass = "Taxi";
thc7.CssClass = "Car";
thc8.CssClass = "Bus";
thc9.CssClass = "Taxi";
gr.Cells.AddRange(new TableCell[] { thc1, thc2, thc3, thc4, thc5, thc6, thc7, thc8, thc9 });
GridView1.Controls[0].Controls.AddAt(1, gr);
}
Done. You have a GridView with headers merged.
Happy coding :)
