
Introduction
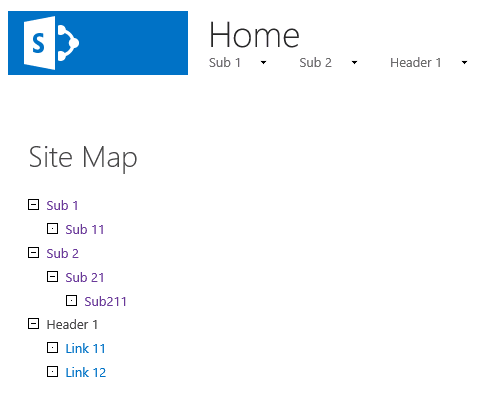
Site Map Web Part displays structure of a Microsoft SharePoint Server 2013 site in a hierarchical tree that is expandable and collapsible. This web part is adapted from my SharePoint Server 2010 version.
Description
This Web Part uses a SiteMapProvider to render the site structure in a hierarchical tree that is expandable and collapsible. The SiteMapProvider is referenced from the site's web.config and is defaulted to be CurrentNavigationSwitchableProvider, which supports both Managed and Structural navigation. In a publishing site, options to show subsites and/or pages are defined by each web's Navigation setting.
It has several public properties:
SiteMapProvider - (Site Map Provider) A site map provider that inherits from type SiteMapProvider defined in web.config. Default is CurrentNavigationSwitchableProvider. StartNodeKey - (Starting Site URL) Server-relative URL for a starting sub-site.
For example: /PressReleases/2013. Default is /, the root site. If set to blank, starting sub-site will be the current site. ExpandMap - (Expand Map?) Expand all nodes on page load. Default is true. MaxLevels - (Maximum levels) Maximum number of node levels. Default is 0 for unlimited.ListCssClass - CSS class name for the outermost <ul> tag. Default is smwp-list.CurrentNodeCssClass - CSS class name for the current node. Default is smwp-current-node.
The Web Part uses a resource file to store all messages and property attribute UI strings. It demonstrates how to develop a custom class that inherits WebDescriptionAttribute, WebDisplayNameAttribute or CategoryAttribute and returns a localized string from your own Resource Manager.
The supplied Visual Studio 2013 solution includes all the support files you need to build and deploy this Web Part, minus the strong name key file. It makes full use of the built-in SharePoint integration. No more third party tools or custom pre and post build scripts are needed to build the SharePoint solution file.
Installation
Open SharePoint 2013 Management Shell, add solution file QuestechSystems.SharePoint.SiteMapWebPart.wsp using Add-SPSolution like
Add-SPSolution "C:\_deployment\QuestechSystems.SharePoint.SiteMapWebPart.wsp"
Go to SharePoint 2013 Central Administration/System Settings/Manage farm solutions. Deploy the installed solution to selected web applications. In the site collection where the solution is deployed, activate the Site Collection Feature Questech Systems Site Map Web Part. After that, the Site Map Web Part (listed under Questech Systems) should be available for you to add to pages.
History
