
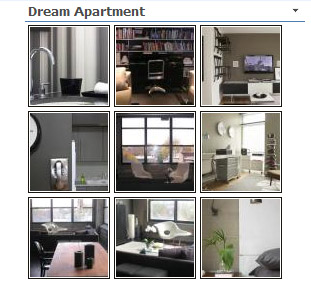
Figure 1

Figure 2
Introduction
[A SharePoint 2013 version of the web part is available here.]
For use in Microsoft SharePoint 2010, this Picture Thumbnails Web Part displays images from a SharePoint Picture Library in a widget-like thumbnail layout (see Figure 1). When a user clicks on a thumbnail, the original image opens up Lightbox style (see Figure 2).
Background
For images stored in a SharePoint Picture Library, thumbnails are generated by referencing the URL /<Picture Library Url>/_t/<Image Name>_<Image Extension>.jpg. This URL is stored in field EncodedAbsThumbnailUrl. However the thumbnails are too big for my liking. Instead of using some custom HTTP handler to generate thumbnails of smaller size, I decided to use the thumbnails as they are but use them as CSS background images. This way, I can control the "apparent" thumbnail size by sizing the block element associated with the background image, thereby avoiding any aspect ratio issue of just resizing the thumbnail images directly.
Next, I added lightbox functionality to view the original image when user clicks on a thumbnail. There are many implementations or variations of Lightbox and I settled on using Lokesh Dhakar's Lightbox2 because of its compact size and relatively small number of supporting files.
Description
PictureThumbnailsWebPart has the following public properties:
SiteUrl - (Site URL) Server relative URL of the site. If left blank, current site is used.ListTitle - (Picture Library Name) Name of a Picture Library.SortField - (Sorting Field) Available options are Name, Title, Created and Modified.SortOrder - (Sorting Order) Available options are Ascending, Descending and Random. When Random is selected, SortField will be ignored.RowLimit - (Maximum Number of Pictures) Default is 0, which means no limit.ShowAsImageSet - (Group Images into a Single Set) Default is false. If set to true, all images will be treated as part of an image set in Lightbox2, allowing previous and next navigation.IncludeJQuery - (Include jQuery?) Should web part include its own jQuery file? Default is true. Set it to false to use your custom master page's jQuery JavaScript file.
The Web Part uses a resource file to store all messages and property attribute UI strings. It demonstrates how to develop a custom class that inherits WebDescriptionAttribute, WebDisplayNameAttribute or CategoryAttribute and returns a localized string from your own Resource Manager.
The supplied Visual Studio 2010 solution includes all the support files you need to build and deploy this Web Part, minus the strong name key file. It makes full use of the built-in SharePoint integration. No more third party tools or custom pre and post build scripts are needed to build the SharePoint solution file.
Installation
If you are upgrading from a previous version, please refer to Version History for any special upgrade instructions.
Open SharePoint 2010 Management Shell, add solution file QuestechSystems.SharePoint.PTWebPart.wsp using Add-SPSolution like:
Add-SPSolution "C:\_deployment\QuestechSystems.SharePoint.PTWebPart.wsp"
Go to SharePoint 2010 Central Administration/System Settings/Manage farm solutions. Deploy the installed solution to selected web applications. In the site collection where the solution is deployed, activate the Site Collection Feature Questech Systems Picture Thumbnail Web Part. After that, the Picture Thumbnails Web Part (listed under Questech Systems) should be available for you to add to pages.
To control the number of thumbnails per row, specify a fixed width to the web part in the web part properties under Appearance.
Please note that though this web part is licensed under The Code Project Open License, Lightbox2 is licensed separately under Creative Commons Attribution 2.5 License.
History
- V2.0 - 2014.07.05
- Upgrade instructions from V1.0
- Delete all instances of old web parts.
- Retract old solution using PowerShell or via SharePoint 2010 Central Administration.
- Follow installation instructions as described in Installation section.
- Switched to Lokesh Dhakar's Lightbox2 for lightbox functionality.
- Support viewing of images bigger than your monitor size.
- Built-in CSS styling so no more dependency on external CSS.
- V1.0 - 2010.04.30 - Initial version
