Long time since I have blogged. Specifically, this particular post – had all the details and I wanted to post this more than a year back. I guess, better late than never!
Here are few of the HTML5 tips that might help while using its various features:
HTML5 WebSocket Protocol is present only from IIS 8.0
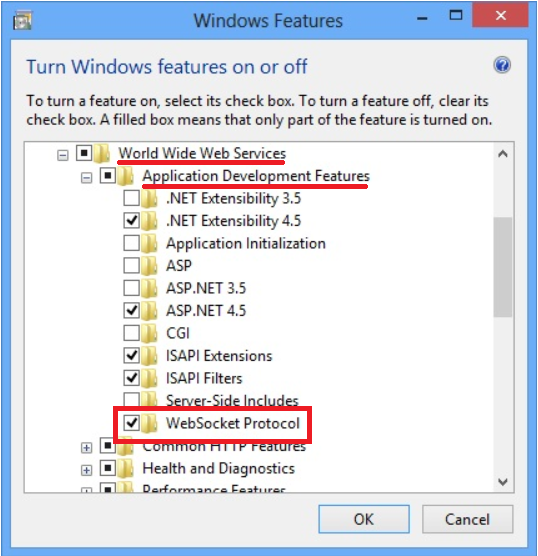
HTML5 Web Socket provides a two-way communication over one TCP connection (socket). IIS 8.0 (ships with Windows 8) is capable of accepting Web Socket communications. In order to use the new protocol, one has to enable it in IIS 8.0, using option “Turn Windows features on or off” present in the control panel. It should look like below:

A quick detail on how WebSocket works can be looked up here in my article here.
One can support new HTML5 elements in older browsers using HTML5shiv
Older browsers that are still widely used by end users (namely IE6/7/8) do not have support for the new elements in HTML5. One great way to enable HTML5 element support in IE6/7/8 is to have http://code.google.com/p/html5shiv/.
As noted on the linked Google page, “shiv” and “shim” are interchangeable terms in this context.
In case you are interested, I came across a good sample example and details out here.
Elements in HTML5 can easily be made draggable
The specifications define an event-based mechanism – a JavaScript API and additional markup for declaring it. Any type of element can be marked draggable on a page. It’s a known fact that having a native browser support for a particular feature is best as they would be faster and provide a more responsive application.
A quick detail about the feature can be read here.
‘Type’ attribute for script and link are no longer required in HTML5
Type attribute is optional and one does not need to provide it for script and link tag in HTML5.
Earlier, one used to give:
<link rel="stylesheet" href="somepath/somestylesheet.css" type="text/css" />
<script type="text/javascript" src="somepath/somescript.js" />
Now, in HTML5, the same references can be provided as:
<link rel="stylesheet" href="somepath/somestylesheet.css" />
<script src="somepath/somescript.js" />
This makes things simpler as the file extension and the tag were enough to interpret the type.
async attribute has been added to <script> tag in HTML5
HTML5 has added a new attribute for <script> tag, which is async. With this attribute, the external script will be executed asynchronously as soon as it is available. It has no effect on inline scripts.
Inline scripts and scripts without async or defer attributes are fetched and executed immediately, before the browser continues to parse the page.
In HMTL5, all unknown elements in all browsers are displayed inline by default
The three most commonly used values are none, block, and inline. All elements have an initial or default state for their display value. For all HTML5 elements, by default, they have a computed display value of inline.
In HTML5, page and worker do not share the same instance
In HTML5, page and worker do not share the same instance – a duplicate is created on each pass. Data passed between the main page and workers are copied. Objects are serialized as they’re handed to the worker, and subsequently, deserialized on the other end. I read that most browsers implement this feature as structured cloning. (The structured clone algorithm is a new algorithm defined by the HTML5 specification for serializing complex JavaScript objects.)
You can read a quick detail about the feature here.
In HMTL5 Offline, relative URLs listed in a manifest are resolved relative to the manifest file
Yes, the urls in the manifest are relative to manifest’s own url. It is not to be confused that they are relative to root. Though it might happen that the urls relative to root work good because the manifest file might be located in the application root.
You can read a quick detail about the feature here.
CodeProject


