Introduction
Youtube is a very powerful platform.
This is mostly a revisition for fun of the Manage YouTube using C# and Youtube API 1.6 by Ajit Hegde.
While the feeds for Playlists and Next pages are mostly down (with the shutdown of API 2.3), the logic and reasoning is there for people wondering how Youtube API Works.
There was many minor bugs in the original version. Such as unlinked buttons and useless variables, a shame being that it was such as great example.
This revision:
- Cut down all the variables/references that was not being used.
- Reorganized the code.
- Fixed many formating issues on the application layout.
- Changed the overlarged font to a resonable size.
- Instead of using shockwave player I used a web browser.
- Squashed a Bug that would crash the application when you didn't select a file for upload.
- Squashed a Bug that would time out and crash the application after a large file upload.
- Many other minor things.
Revision Process and Mind Set
References
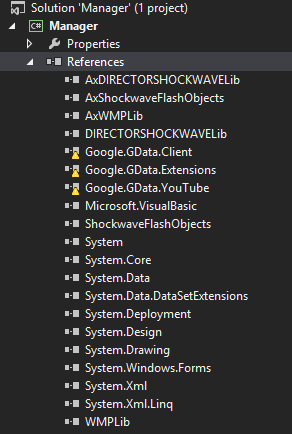
Due to the nature of C#, every single reference you add on to the references list slows down the application boot up time as well as making un-used memory in your ram. One of the quickest ways of speeding up your application is removing these pointless references.
The reference System in .NET Framework 3.5 has over 5,000 usages you can use in a single application. While that does not compare to the about 30,000 usages in System.Windows.Forms, most of the usages in System will make the meat of your application. However, as using the example System, .NET Framework's System has about a hundred of sub-references. Ranging from System.AddIn to System.Xml. Some of them, like System.Xml, even have sub-sub-references.
It can be quite confusing to beginners about which references they need. Which is why I always say, “Finish the job then work on the cleanup.” You can remove/delete these references quite safely from your project and then re-add them later if you need so.
A quick pointer, if you have the capability of using a built in reference (such as System) to replace a plug-in reference (such as ShockwaveFlashObjects) please do. While you might need to change your code to reflect these changes, it has been my experience that the less plug-in references in a C# application makes better stability and speed board wide on clients computers. It also makes sure of the independency of your application.
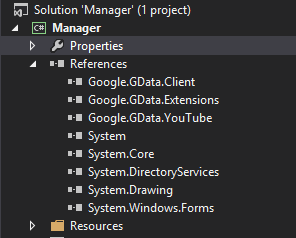
In this case, I have removed quite a lot of references.
Before:

After:

When you remove a reference, make sure that you remove the "using [referencename/sub-name];"on the top of the .cs if it has not been done for you, or your speed boost will not come.
In this project, the Log-in.cs had:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Google.GData.Client;
using Google.GData.Extensions;
using Google.GData.YouTube;
using Google.GData.Extensions.MediaRss;
using Google.YouTube;
When (after all the changes) it only needed:
using System;
using System.Diagnostics;*
using System.Net;*
using System.Windows.Forms;
using Google.GData.YouTube;
*Added in for link to Create Account.
That's alot less work the computer will need to do to boot up that .cs file. Thus making a much more responsive application for the user to use.
Crash Fixes
It cannot be stressed enough. When creating an application make sure that you always think about what the user can do. A majority of developers get into a set of procedures when using their application, they move through-out it in a way that it is meant to be (They were the ones who created it of course). Unless they design the application to make sure that the user can only do it that way, chances are the users are going to do something differently.
This is the main reason why applications crash. The developer did not make it so it can be used another way, which is why return commands are extreamely useful.
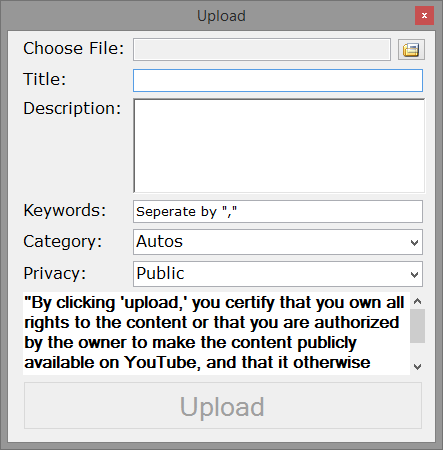
Giving an example. This, when clicked, gets a file location while providing a name for the Title Textbox.
private void btnChoosefile_Click(object sender, EventArgs e)
{
string tmp;
choosefile.ShowDialog();
tmp = choosefile.FileName;
txtFilepath.Text = tmp ;
string[] title=tmp.Split('\\');
int i = title.GetUpperBound(0);
string temp = title[i];
string[] title1 = temp.Split('.');
txtTitle.Text = title1[0];
filename =tmp.Replace("\\","\\\\");
filetype = title1[1];
}
While this might look fine, there is one problem. What happens if a user doesn't select a file? The application will get a null error and crash. To prevent this all developers need to do is change some wording.
private void btnChoosefile_Click(object sender, EventArgs e)
{
if (choosefile.ShowDialog() != DialogResult.OK) return;
var tmp = choosefile.FileName;
txtFilepath.Text = tmp;
var title = tmp.Split('\\');
var i = title.GetUpperBound(0);
var temp = title[i];
var title1 = temp.Split('.');
txtTitle.Text = title1[0];
filename = tmp.Replace("\\", "\\\\");
filetype = title1[1];
}
That if statement prevents a crash. If the user does not select OK then nothing will happen (the return commands makes that possible). ShowDialog() is a very good command being that it will not exist without a valid file, so the only way the user can get to the second line is if a vaild file is selected and he presses OK.
Here is another example about how you can retreve a responce from a ShowDialog() or MessageBox.Show:
DialogResult result = MessageBox.Show("Please click yes.", "Just press it.", MessageBoxButtons.YesNo,MessageBoxIcon.Question);
if (result == DialogResult.Yes)
{
MessageBox.Show("I will now take over the world.", "It's the final countdown", MessageBoxButtons.OK,MessageBoxIcon.Warning);
WorldBoom();
}
This statement makes a MessageBox with the buttons Yes and No. If the user presses "Yes" then the world would blow up (Jokes Jokes Jokes). Nevertheless, it makes sure that only the correct pre-determined path can be taken.
Formatting
How your application looks and feels is going to have a lasting effect on how long users will use it and how enjoyable the experience will be. Nothing is more frustrating than having to search for things. This is why companies focus heavily on ease of use.
However, what is even more frustrating is when you press a button and nothing at all happens. There might be things happening in the background, but if you do not let the user know that something is happening, he will not know. Makes sense, right?
Root of the story; make sure that something on the user side will happen at the end. If the command is long, make sure that you also have something at the beginning. You can use things such as a textbox or label to show that something is happening.
If a button has no link to a command and/or no point, REMOVE IT. It is pointless. If you are thinking about integrating something later and want to use that button, HIDE IT until it is ready. Otherwise, if you have a button hooked up to a statement and it works like its post to, SHOW IT.
Developers love MenuStrips. Understandable being that they easily help organize things. You can even organize menus inside of menus to make everything clean. However, they can also be a user’s worst enemy. Having too many of them makes it extremely complicated to navigate the application, let alone very hard to manage.
To counter this use the “block or hide when unnecessary” approach. When doing specific commands in the application you can disable or hide the button. When the command is done, you can enable or show the button again. This cleans up your application when being used and makes the experience a lot more fluid for the user.
To Disable a Button:
Button.Enabled = false;
To Hide a Button:
Button.Visible = false;
Just change false to true to do the opposite.
Application
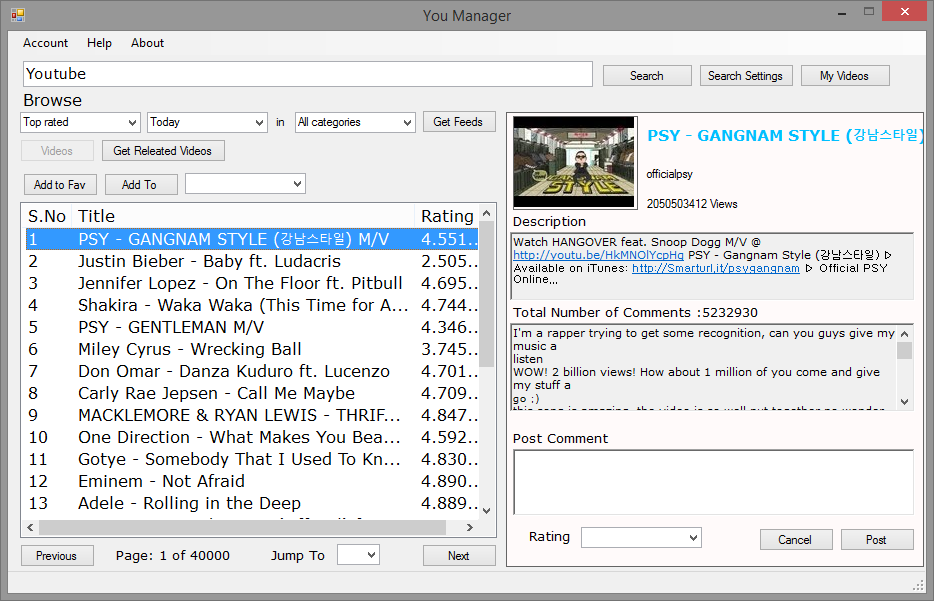
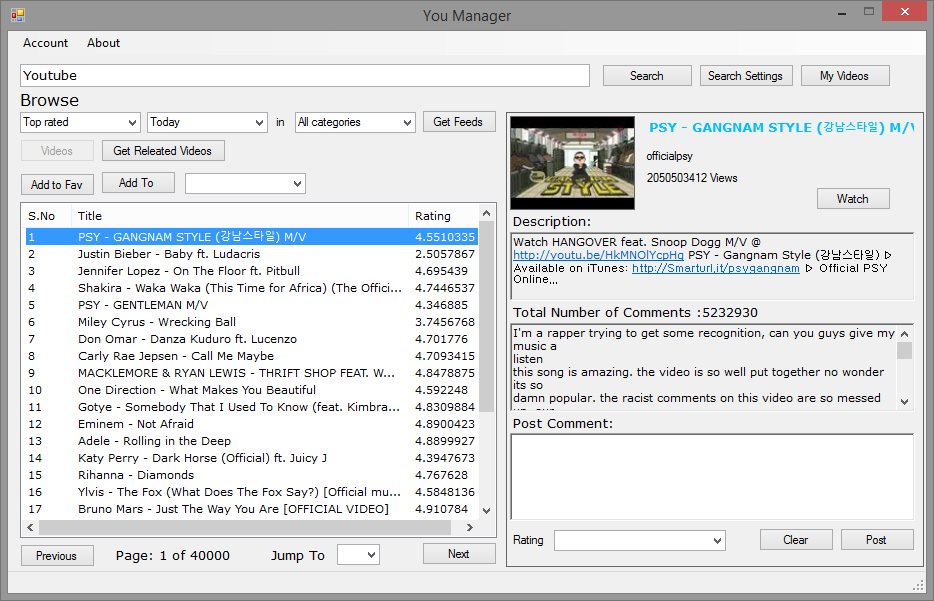
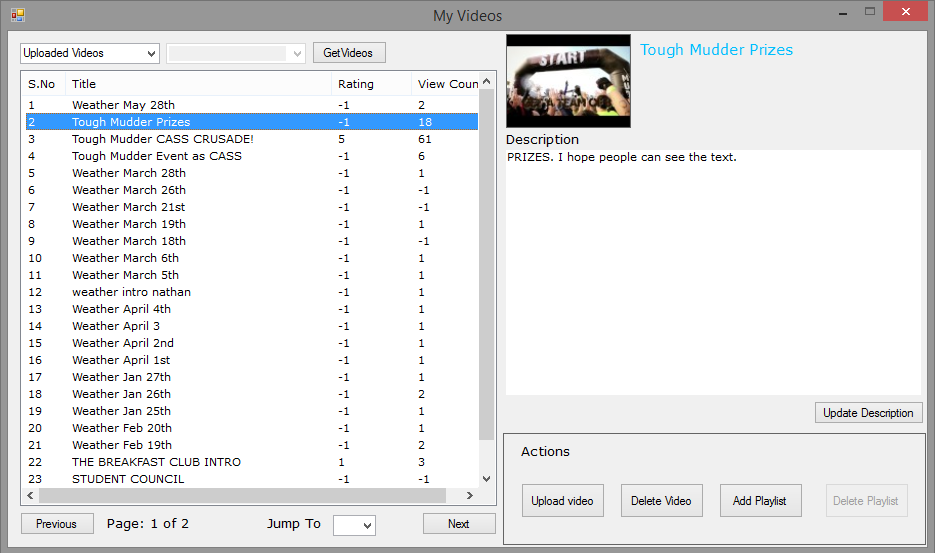
All of the above revision statements is what I have been doing in this revised version. Fixing little bugs and making the Layout better:
Here is what it use to look like:




This is what it now looks like:




Overall this revision makes a brand new feel to the application with alot more simplity in the code.
Check it out and compare it to the original. Cheers!
