Introduction
In this section we are going to explore the various UI layouts and controls supported by Android.
Layout
Layout showcases how the User Interface is viewable on screens and widgets. Layout can be implemented either of 2 ways during runtime or UI elements in XML.
Benefits of each implementation
- Runtime Implementation
- With above implementation user can create ViewGroup and View objects via programmatically and able to access or modify their properties on runtime.
- UI elements in XML
- Benefits of displaying the UI elements in XML are segregation of presentation from code behind.
Types of Layout:
- Flexible Layout
- LinearLayout
- RelativeLayout
- TableLayout
- AbsoluteLayout (deprecated @ API level 3)
- FrameLayout
- Adapter View
Flexible Layout
The ultimate purpose of flexible layout is it can be displayed on multiple screens. It can stretch the content based on appropriate screen resolution. To enable this feature we have to set the wrap_content attribute based on need.
Linear Layout
As the title says the contents are arranged in sequence one by one either horizontal or vertical based on the orientation configuration. The children with highest weight will occupy the left over space on the layout. The attribute name is android:layout_weight="1"
activity_linear_layout.xml
<LinearLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".LinearLayout"
android:orientation="vertical">
<EditText
android:text="@string/first_name"
android:id="@+id/firstname"
android:inputType="text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="true"/>
<EditText
android:text="@string/last_name"
android:id="@+id/lastname"
android:inputType="text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:text="@string/age"
android:id="@+id/age"
android:inputType="number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="@string/submit"
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"/>
</LinearLayout>
string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Linear Layout</string>
<string name="first_name">First Name</string>
<string name="last_name">Last Name</string>
<string name="age">Age</string>
<string name="submit">Submit</string>
<string name="action_settings">Settings</string>
</resources>
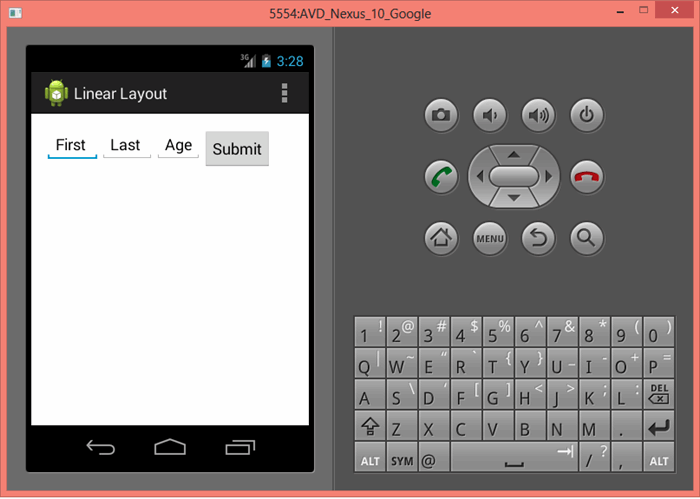
Simulation output via Emulator orientation horizontal and vertical
Horizontal Orientation

Vertical Orientation

Relative Layout
As name implies it is purely based on the relative position of nearest control or sibling controls. The positions of controls are placed based on the following attributes above/below and left/right.
activity_relative_layout.xml
<RelativeLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".RelativeLayout">
<EditText
android:text="@string/first_name"
android:id="@+id/firstname"
android:inputType="text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="true"
/>
<EditText
android:text="@string/last_name"
android:id="@+id/lastname"
android:inputType="text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/firstname"/>
<EditText
android:text="@string/age"
android:id="@+id/age"
android:inputType="number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/lastname"/>
<Button
android:text="@string/submit"
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_below="@+id/age"
android:layout_alignParentRight="true"/>
</RelativeLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Relative Layout</string>
<string name="first_name">First Name</string>
<string name="last_name">Last Name</string>
<string name="age">Age</string>
<string name="submit">Submit</string>
<string name="action_settings">Settings</string>
</resources>

Table Layout
It is similar to HTML table format with row and column. Here the elements are TableRow and TableColumn. To align a column on right we have to set the layout attribute and specifying the column # like android:stretchColumns="1" as shown below so the column 1 is extended till the screen width. android:layout_gravity=”right” moves the submit button right on the column 1 as it stretched.
Benefits:
Alignment of cell content will be uniform whether seen on which screen.
activit_table_layout.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".TableLayout"
android:stretchColumns="1">
<TableRow android:id="@+id/tablerow1"
android:padding="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/first_name"
android:layout_column="0"
/>
<EditText
android:id="@+id/firstname"
android:inputType="text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="true"
android:layout_column="1"
/>
</TableRow>
<TableRow android:id="@+id/tablerow2"
android:padding="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/last_name"
android:layout_column="0"
/>
<EditText
android:id="@+id/lastname"
android:inputType="text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
/>
</TableRow>
<TableRow android:id="@+id/tablerow3"
android:padding="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/age"
android:layout_column="0"
/>
<EditText
android:id="@+id/age"
android:inputType="number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
/>
</TableRow>
<TableRow android:id="@+id/tablerow4"
android:padding="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:text="@string/submit"
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_column="1"/>
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Table Layout</string>
<string name="first_name">First Name</string>
<string name="last_name">Last Name</string>
<string name="age">Age</string>
<string name="submit">Submit</string>
<string name="action_settings">Settings</string>
</resources>
Simulation on emulator 
Absolute Layout (deprecated)
This was deprecated @ API level 3. The purpose of this layout was placing control @ absolute position with X & Y coordinates of tablet screen. Position are set based on the following parameters android:layout_x & android:layout_y.
Frame Layout
This layout act as container and it designed such way it can display a single item. It will helpful when we want to hide and display elements based on need by programmatically or specifying the gravity and show content by overlapping. It always stacks the contents within the layout.
activity_frame_layout.xml
<FrameLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".FrameLayout">
<ImageView
android:src="@drawable/balloon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<Button
android:text="@string/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:text="@string/display_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"/>
</FrameLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Frame Layout</string>
<string name="display_name">Welcome to Frame Layout!</string>
<string name="submit">Button above Balloon</string>
<string name="action_settings">Settings</string>
</resources>

Adapter
Is a connector between Data(Cursor /ArrayList) and Adapter View( ListView / Grid View).
Adapter View
Is a view to represent the data obtained via connector i.e. adapter. Based on representation it is classified as ListView and GridView
ListView
Displays the data with scrollable (pagination) feature using the ListAdapter / ArrayAdapter / Cursor Adapter. Below example shows how data can be displayed with ArrayAdapter
activity_list_view_layout.xml
<LinearLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".ListView">
<ListView android:id="@+id/tamiluyirelluthu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
ListViewLayout.java
public class ListViewLayout extends ActionBarActivity {
static final String[] tamiluyirelluthukal = new String[] {"அ", "ஆ", "இ", "ஈ", "உ", "ஊ",
"எ", "ஏ", "ஐ", "ஒ", "ஓ", "ஔ"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_layout);
ArrayAdapter adapter =new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,tamiluyirelluthukal);
ListView listview = (ListView) findViewById(R.id.tamiluyirelluthu);
listview.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.list_view_layout, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ListView Layout</string>
<string name="action_settings">Settings</string>
</resources>
Simulation on emulator


GridView
Displays the data in Grid format rows and Columns using android:numColumns="auto_fit" & android:stretchMode="columnWidth". Binding is similar to list item it can be done with adapter the display passion is row and column like matrix. We can specify number of columns based on need by setting the numColumns attribute auto_fit span based on device and data.
activity_grid_view_layout.xml
<LinearLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".GridViewLayout">
<GridView android:id="@+id/tamiluyirelluthu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:columnWidth="50dip"
android:stretchMode="columnWidth"
/>
</LinearLayout>
GridViewLayout.java
package apps.gridviewlayout;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
public class GridViewLayout extends ActionBarActivity {
static final String[] tamiluyirelluthukal = new String[] {"அ", "ஆ", "இ", "ஈ", "உ", "ஊ",
"எ", "ஏ", "ஐ", "ஒ", "ஓ", "ஔ"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view_layout);
ArrayAdapter adapter =new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,tamiluyirelluthukal);
GridView gridView = (GridView) findViewById(R.id.tamiluyirelluthu);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
Toast.makeText(getApplicationContext(),
((TextView) view).getText(),Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.grid_view_layout, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">GridView Layout</string>
<string name="action_settings">Settings</string>
</resources>
Simulation on Emulator

Input Controls
Input Controls are interactive components of application we are going to see the various controls supported by android and examples development by android studio.
Types of Controls
- Button
- Textfield
- EditView
- AutoCompleteView
- Checkbox
- Radio Button
- Toggle button
- Spinners
- Pickers
Button
It is a clickable control it can display text / icon or both. This can be achieved with help of various parameter on xml button element like android:text="@string/myname" to display text. To display image alone we can use ImageButton element and setting the src parameter android:src="@drawable/button_icon". To display both text and image on Button control we have to inform where the image display left or right with following parameters android:text="@string/button_text" & android:drawableLeft="@drawable/button_icon"
activity_button_uicontrols.xml
<LinearLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".button_uicontrols"
android:orientation="vertical">
<Button
android:text="@string/button"
android:onClick="Display_Toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageButton
android:src="@drawable/balloon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imgbutton"/>
<Button
android:id="@+id/imgtextbutton"
android:drawableTop="@drawable/ic_launcher"
android:text="@string/bellow_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Andorid UIControls - Buttons</string>
<string name="action_settings">Settings</string>
<string name="bellow_image">Text Below Image</string>
<string name="button">Button Click</string>
</resources>
button_uicontrols.java
package apps.buttonuicontrols;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
import android.widget.Button;
public class button_uicontrols extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_uicontrols);
ImageButton imgButton = (ImageButton) findViewById(R.id.imgbutton);
imgButton.setOnClickListener(new View.OnClickListener(){
public void onClick(View v)
{
Toast.makeText(getApplicationContext(),"Image Button Clicked",
Toast.LENGTH_SHORT).show();
}
});
Button txt_img_button = (Button) findViewById(R.id.imgtextbutton);
txt_img_button.setOnClickListener(new View.OnClickListener(){
public void onClick(View v)
{
Toast.makeText(getApplicationContext(),"Text Below Image Button Clicked",
Toast.LENGTH_SHORT).show();
}
});
}
public void Display_Toast(View v)
{
Toast.makeText(getApplicationContext(),"Button clicked",Toast.LENGTH_LONG).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.button_uicontrols, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

Text field
This input control user can key in text or number or alphanumeric based on need. Based on operation it can be EditView or AutocompleteView.
EditView the keyboard input can be specified by the following parameter android:inputtype "text" à Normal text keyboard,"textEmailAddress" à Normal text keyboard with the @ character,"textUri" à Normal text keyboard with the / character, "number" à Basic number keypad,"phone" à Phone-style keypad. With above attribute we can control the textfield behavior to see other properties and combinational please refer the following link which explain in detail.
http://developer.android.com/reference/android/widget/TextView.html#attr_android:inputType
activity_textfield.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:stretchColumns="1"
tools:context=".textfield">
<TableRow android:id="@+id/tablerow1">
<TextView
android:text="@string/numericfield"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:inputType="number"/>
</TableRow>
<TableRow android:id="@+id/tablerow2">
<TextView
android:text="@string/email_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:inputType="textEmailAddress"/>
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">TextField</string>
<string name="numericfield">Enter Number:</string>
<string name="email_address">Enter EmailAddress:</string>
<string name="action_settings">Settings</string>
</resources>
textfield.java
package apps.textfield;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class textfield extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_textfield);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.textfield, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

AutoCompleteView
This input control give suggestion based on keys stroke in that match the suggested list.
activity_auto_complete_view_text.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:stretchColumns="1"
tools:context=".AutoCompleteViewText">
<TableRow android:id="@+id/tablerow1">
<TextView
android:text="Fruits"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"/>
<AutoCompleteTextView
android:id="@+id/autocompleteText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"/>
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android UIControls - AutoCompleteTextView</string>
<string name="action_settings">Settings</string>
<string-array name="fruits_array">
<item>Apple</item>
<item>American Raspery</item>
<item>American ChesNut</item>
<item>American Grape</item>
<item>African Mango</item>
<item>Apricot</item>
<item>American Cherry Orange</item>
</string-array>
</resources>
AutoCompleteViewText.java
package apps.autocompleteviewtext;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class AutoCompleteViewText extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_auto_complete_view_text);
AutoCompleteTextView autoCompleteTextView =
(AutoCompleteTextView) findViewById(R.id.autocompleteText);
String[] fruitslist = getResources().getStringArray(R.array.fruits_array);
ArrayAdapter<String> arrayAdapter =
new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line,fruitslist);
autoCompleteTextView.setAdapter(arrayAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.auto_complete_view_text, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

Checkbox
This input control which allows us to select single or multiple value based on need. The below examples let you to select multiple OS and the selected OS display as Toast on Emulator
activity_checkbox_control.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".CheckboxControl"
android:stretchColumns="1">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:text="Mobile OS" />
</TableRow>
<TableRow>
<CheckBox android:id="@+id/checkbox_blackberry"
android:text="@string/blackberry"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onCheckboxClicked" />
</TableRow>
<TableRow>
<CheckBox android:id="@+id/checkbox_apple"
android:text="@string/apple"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onCheckboxClicked" />
</TableRow>
<TableRow>
<CheckBox android:id="@+id/checkbox_android"
android:text="@string/android"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onCheckboxClicked" />
</TableRow>
<TableRow>
<CheckBox android:id="@+id/checkbox_windows"
android:text="@string/windows"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onCheckboxClicked" />
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android UIControls - Checkbox Control</string>
<string name="action_settings">Settings</string>
<string name="blackberry">2000 Blackberry</string>
<string name="apple">2007 Apple</string>
<string name="android">2008 Android 1.0</string>
<string name="windows">2010 Windows Phone</string>
</resources>
CheckboxControl.java
package apps.checkboxcontrol;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.CheckBox;
import android.widget.Toast;
public class CheckboxControl extends ActionBarActivity {
String selectedMsg = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checkbox_control);
}
public void onCheckboxClicked(View view) {
boolean checked = ((CheckBox) view).isChecked();
switch(view.getId()) {
case R.id.checkbox_blackberry:
if (checked)
selectedMsg = selectedMsg + "BlackBerry |";
break;
case R.id.checkbox_apple:
if (checked)
selectedMsg = selectedMsg + "Apple |";
break;
case R.id.checkbox_android:
if (checked)
selectedMsg = selectedMsg + "Android |";
break;
case R.id.checkbox_windows:
if (checked)
selectedMsg = selectedMsg + "Windows Phone |";
break;
}
Toast.makeText(getApplicationContext(),selectedMsg,Toast.LENGTH_LONG).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.checkbox_control, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

RadioButtons
This input control allows user to select single option within the group. Radiobutton has click event oncClick and based isChecked property we will know the selected RadioButton
activity_radiobutton_control.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".RadiobuttonControl"
android:stretchColumns="1">
<TableRow android:id="@+id/tablerow1"
android:padding="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/gender"
android:layout_column="0"
/>
<RadioGroup
android:layout_height="wrap_content"
android:layout_width="wrap_content" android:orientation="horizontal"
android:layout_column="1"
>
<RadioButton android:id="@+id/male"
android:text="Male" android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onRadioButtonClicked" />
<RadioButton android:id="@+id/female"
android:text="Female" android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onRadioButtonClicked" />
</RadioGroup>
</TableRow>
<TableRow android:id="@+id/tablerow2"
android:padding="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/martial_status"
android:layout_column="0"
/>
<RadioGroup android:layout_height="wrap_content"
android:layout_width="wrap_content" android:orientation="vertical"
android:layout_column="1"
>
<RadioButton android:id="@+id/single"
android:text="Single" android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onRadioButtonClicked" />
<RadioButton android:id="@+id/married"
android:text="Married" android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onRadioButtonClicked" />
<RadioButton android:id="@+id/other"
android:text="Other" android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:onClick="onRadioButtonClicked" />
</RadioGroup>
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android UIControls - RadioButton</string>
<string name="action_settings">Settings</string>
<string name="gender">Gender</string>
<string name="martial_status">Martial Status</string>
</resources>
RadiobuttonControl.java
package apps.radiobuttoncontrol;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.RadioButton;
import android.view.View;
import android.widget.Toast;
public class RadiobuttonControl extends ActionBarActivity {
String selectedMsg = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radiobutton_control);
}
public void onRadioButtonClicked(View view) {
boolean checked = ((RadioButton) view).isChecked();
switch(view.getId()) {
case R.id.male:
if (checked)
selectedMsg = "Male |";
break;
case R.id.female:
if (checked)
selectedMsg = "Female |";
break;
case R.id.single:
if (checked)
selectedMsg = selectedMsg + "Single |";
break;
case R.id.married:
if (checked)
selectedMsg = selectedMsg + "Married |";
break;
case R.id.other:
if (checked)
selectedMsg = selectedMsg + "Other |";
break;
}
Toast.makeText(getApplicationContext(),selectedMsg,Toast.LENGTH_LONG).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.radiobutton_control, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

ToggleButtons
Toggle button allow the user to set the state to on and off. Switch is another toggle button which was supported from Android 4.0 (API 14 level). In build version minimum supported version is set for API level 10 on my environment and this shows an alert as shown below.
If we run with that it will throw runtime error as like this java.lang.ClassNotFoundException: android.view.Switch in loader dalvik.system.PathClassLoader
activity_toggle_button_control.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:stretchColumns="1"
tools:context=".ToggleButtonControl">
<TableRow android:id="@+id/tablerow1">
<TextView
android:text="Toggle Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"/>
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:textOn="On"
android:textOff="Off"
android:onClick="onToggleClicked"/>
</TableRow>
<TableRow android:id="@+id/tablerow2">
<TextView
android:text="@string/switch_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"/>
<Switch
android:id="@+id/switch_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:textOn="On"
android:textOff="Off"
android:onClick="onSwitchClicked"/>
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android UIControl - ToggleButton</string>
<string name="switch_button">Switch Button</string>
<string name="action_settings">Settings</string>
</resources>
ToggleButtonControl.java
package apps.togglebuttoncontrol;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Switch;
import android.widget.ToggleButton;
import android.widget.Toast;
public class ToggleButtonControl extends ActionBarActivity {
String selectedMsg = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toggle_button_control);
}
public void onToggleClicked(View view)
{
boolean checked = ((ToggleButton) view).isChecked();
selectedMsg = "Toggle Off";
if (checked)
{
selectedMsg = "Toggle On";
}
Toast.makeText(getApplicationContext(),selectedMsg,Toast.LENGTH_LONG).show();
}
public void onSwitchClicked(View view)
{
boolean checked = ((Switch) view).isChecked();
selectedMsg = "Switch Off";
if (checked)
{
selectedMsg = "Switch On";
}
Toast.makeText(getApplicationContext(),selectedMsg,Toast.LENGTH_LONG).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toggle_button_control, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}



Spinners
This input control is similar to dropdown list where user can pick one value.
activity_spinner_control.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".SpinnerControl"
android:stretchColumns="1">
<TableRow android:id="@+id/tablerow1"
android:padding="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Fruits"
android:layout_column="0"
/>
<Spinner android:id="@+id/spinner_control"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android UIControls - Spinner Control</string>
<string name="action_settings">Settings</string>
<string-array name="fruits_array">
<item>Apple</item>
<item>Mango</item>
<item>Grape</item>
<item>Strawberry</item>
<item>Raspberry</item>
</string-array>
</resources>
SpinnerControl.java
package apps.spinnercontrol;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class SpinnerControl extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_control);
Spinner spinnerControl = (Spinner) findViewById(R.id.spinner_control);
ArrayAdapter<CharSequence> arrayAdapter = ArrayAdapter.createFromResource(this,
R.array.fruits_array,android.R.layout.simple_spinner_item);
arrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinnerControl.setAdapter(arrayAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.spinner_control, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}


Pickers
Two types of picker supported on DatePicker and TimePicker. Picker can be viewed with help of appropriate Dialog like DatePickerDialog and TimePickerDialog respectively which is supported by DialogFragment which is supported from Android 3.0(API level 10) and it is supported backward compatibility till Android 1.6.
activity_picker_control.xml
<TableLayout xmlns:android="<a href="http: xmlns:tools="<a href="http: android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".PickerControl">
<TableRow>
<TextView android:text="@string/timePicker"/>
<TimePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/timePicker"
android:layout_column="1" />
</TableRow>
<TableRow>
<TextView android:text="@string/datePicker"/>
<DatePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/datePicker"
android:layout_column="1"/>
</TableRow>
</TableLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android UIControls - Picker Control</string>
<string name="timePicker">Time Picker</string>
<string name="datePicker">Date Picker</string>
<string name="action_settings">Settings</string>
</resources>
PickerControl.java
package apps.pickercontrol;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class PickerControl extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_picker_control);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.picker_control, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}


Reference:
http://developer.android.com/guide/topics/ui/declaring-layout.html
http://developer.android.com/guide/topics/ui/controls.html
http://developer.android.com/guide/practices/screens_support.html
http://developer.android.com/training/best-ui.html
http://www.mkyong.com/tutorials/android-tutorial/
