Introduction
In my development,I use WF to do business logic ,and use wpf to do UI ,and use WCF to do communication.
Yesterday, I saw one post:what is the WCF,WPF,WF anybody can u give me the brief ? ,So I want to write an article to express my point of view.
A "hello world" program has become the traditional first program that many people learn. So I decide to write this 'Hello World' program with wcf+wpf+wf to express it .
About the Code
This example is very simple, just use the WPF, WCF, WF three new technologies. This example has three project:
WPFProject:A WPF Application ,It is used to implement the UI
WFProject:WF4 can be used to customize the business logic, this case I just use it to call the WCF service
WCFProject:A Console Application,It is used to otain data: ‘hello world’
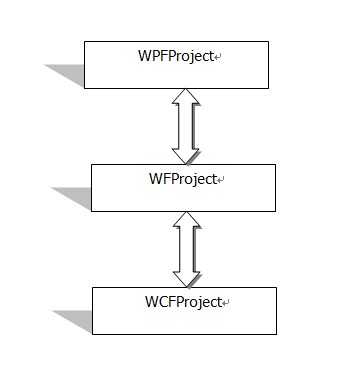
The WPFProject start WFProject's workflow, WFProject call WCFProject 's WCF Service. Then WCFProject return 'Hello World' to the WFProject, Last WFProject retun 'Hello World' to the WPFProject's UI. Implementation of the order as shown below:

Figure 1
Implementation steps
Create a new WpfApplication, a newConsoleApplication, a workflow of ActivityLibrary, a total of three projects, named respectively: WPFProject, WCFProject, WFProject,as show below:

Figure 2
WCFProject:
1、Because it is a console application, so I need to add System.ServiceModel.dll reference

Figure 3
2、Add an interface IService1 for Contract
[ServiceContract]
public interface IService1
{
[OperationContract]
string GetData();
}
3、Add a class Service1 to implement IService1:
public class Service1 : IService1
{
public string GetData()
{
return string.Format("Hello World");
}
}
4、 Deploy App.config with Address and Binding for wcf service:
<system.serviceModel>
<services>
<service name="WCFProject.Service1" behaviorConfiguration="metadata"> <host>
<baseAddresses>
<add baseAddress="http://localhost:8001/Service1"/>
</baseAddresses>
</host>
<endpoint binding="basicHttpBinding" contract="WCFProject.IService1"/> </service>
</services>
<behaviors>
<serviceBehaviors>
<behavior name="metadata">
<serviceMetadata httpGetEnabled="true"/>
<serviceDebug includeExceptionDetailInFaults="false"/>
</behavior>
</serviceBehaviors>
</behaviors>
<serviceHostingEnvironment multipleSiteBindingsEnabled="true" />
</system.serviceModel>
5、Add the following code in the Program.cs to start wcf service :
using (ServiceHost host = new ServiceHost(typeof(Service1)))
{
host.Open();
Console.WriteLine("The service is ready.");
Console.WriteLine("Press <enter /> to terminate service.");
Console.ReadLine();
}
WFProject:
If you are not familiar with WF, see this http://msdn.microsoft.com/library/dd851337.aspx
1、Drag and Drop a SendAndReceiveReply to Activity1,as show below.

Figure 4
2、Send:I use this Send Acitivy to call the WCF service.Please note.
a)、OperateName: GetData .(WCF Method)
b)、 EndPoint : EndPoint
c)、Binding : basichttpBingding.(WCF Binding)
d)、EndPointAddress:New Uri ("http://localhost:8001/Service1") (WCF Address)
e)、ServiceContractName :IService1.(WCF Contract)
3、ReceivReplyForSend: I use this ReceivReplyForSend Acitivy to obtain the return value of the WCF service
a)、Add an output parameter:returnValue.

Figure 5
b)、Content as show below:

Figure 6
4、The entire workflow as show below:

Figure 7
WPFProject
In this Demo, this proect is very easy , the relationship between WPF and WF is the reference dll. WPFProject reference WFProject.dll.So
1、Reference WFProject.dll、System.Activities.dll in the WPFProject

Figure 8

Figure 9
2、In MainWindow Form drag a button, change the Content: "Invoke Workflow", in the click event add the following code:
IDictionary<string, object> results = WorkflowInvoker.Invoke(new Activity1());
MessageBox.Show(results["returnValue"].ToString());
Debugging
Start WCFProject, as shown below:

Figure 10
Start WPFProject. Click Invoke Workflow, the results below:

Figure 12
Points of Interest
This article use the most simple Hello World program teach you to use three kinds of the latest technology. I think this is a good way to development
WPF:UI presents(In client)
WF:Business logic (In server or In client )
WCF:Data communication (In server)
This is my first article on codeproject, my first language is not English.I hope you give me some advice to improve
History
Keep a running update of any changes or improvements you've made here.
