
Introduction
Windows Form Design at Run Time will allow users to Design Form at run time, save the form, open and reuse the existing Form. Users can add controls at Runtime from the Toolbar, design their Form, write their code for controls to perform some Action. Now, for example, user can add a DataGridView and a Button Control at Run time. In Code Part Text Box, users can add their code to Bind data from Database to the Selected Data Grid. Everything is done at Runtime.
This Windows Form Design at Runtime will be useful for:
- Project Manager/System Analyst where they can design there for new project and hand over to Developer Programmer and Software Eng.
- Project demo to Client. In some cases, Clients needs on spot Form design and sample output of form looks. In that case, this application will be very useful to design their form and show for demo within less time.
- Teaching and training new programmer or developers. Trainer or teacher can explain about basic Windows form controls, property of each control and how to write simple code to new programmers.
The Windows Form Design at Run Time software application was developed to design your own Form using panel Control to add Label, Button, TextBox, ListBox, DataGridView, ListView, CheckBox, etc. The user can Add/Change the background Color/Image of Form (here, we use the Panel). User can add items to ComboBox, TreeView, listView, Textbox using the Property Window. Users can enter their own C# code at textbox at the bottom to run their code at Runtime, for example, Add a Button and in the Textbox, add your code and click the Button to see the Runtime Button Click event. Here in this program, I have added a simple MessageBox display while clicking the Button. I have a plan to extend this function to bind data from XML, database Datagridview. Using this application, user can bind data from DataTable, XML File and from SQL data source. This simple C# application allows the user to add:
- Create New Form
- Save Form as XML file
- Open Form from XML file
- Cut, Copy, and Paste all controls
- Delete All Control
- Delete Selected Control
- Add/Change Back Color for Form (Here, Panel used as Form)
- Add/Change BackGround Image for Form
- Add
Label Control and using Property window design your Label - Add
Button Control and using Property window design your Button - Add
CheckBox Control and using Property window design your CheckBox.. - Add
Button Control and using Property window design your Button - Add
ComboBox Control and using Property window design your ComboBox - Add
DataGridView Control and using Property window design your DataGridView - Add
DataTimePicker Control and using Property window design your DataTimePicker - Add
ListBox Control and using Property window design your ListBox - Add
ListView Control and using Property window design your ListView - Add
NumericUpDown Control and using Property window design your NumericUpDown - Add
PictureBox Control and using Property window design your PictureBox - Add
RadioButton Control and using Property window design your RadioButton - Add
TextBox Control and using Property window design your TextBox - Add
TreeView Control and using Property window design your TreeView - Bind Data from as DataTable return to DataGridView, ListView, ComboBox and ListBox
- Bind Data From XML File as DataTable return to DataGridView, ListView, ComboBox and ListBox
- Bind Data From SQL Server Data base as DataTable return to DataGridView, ListView, ComboBox and ListBox
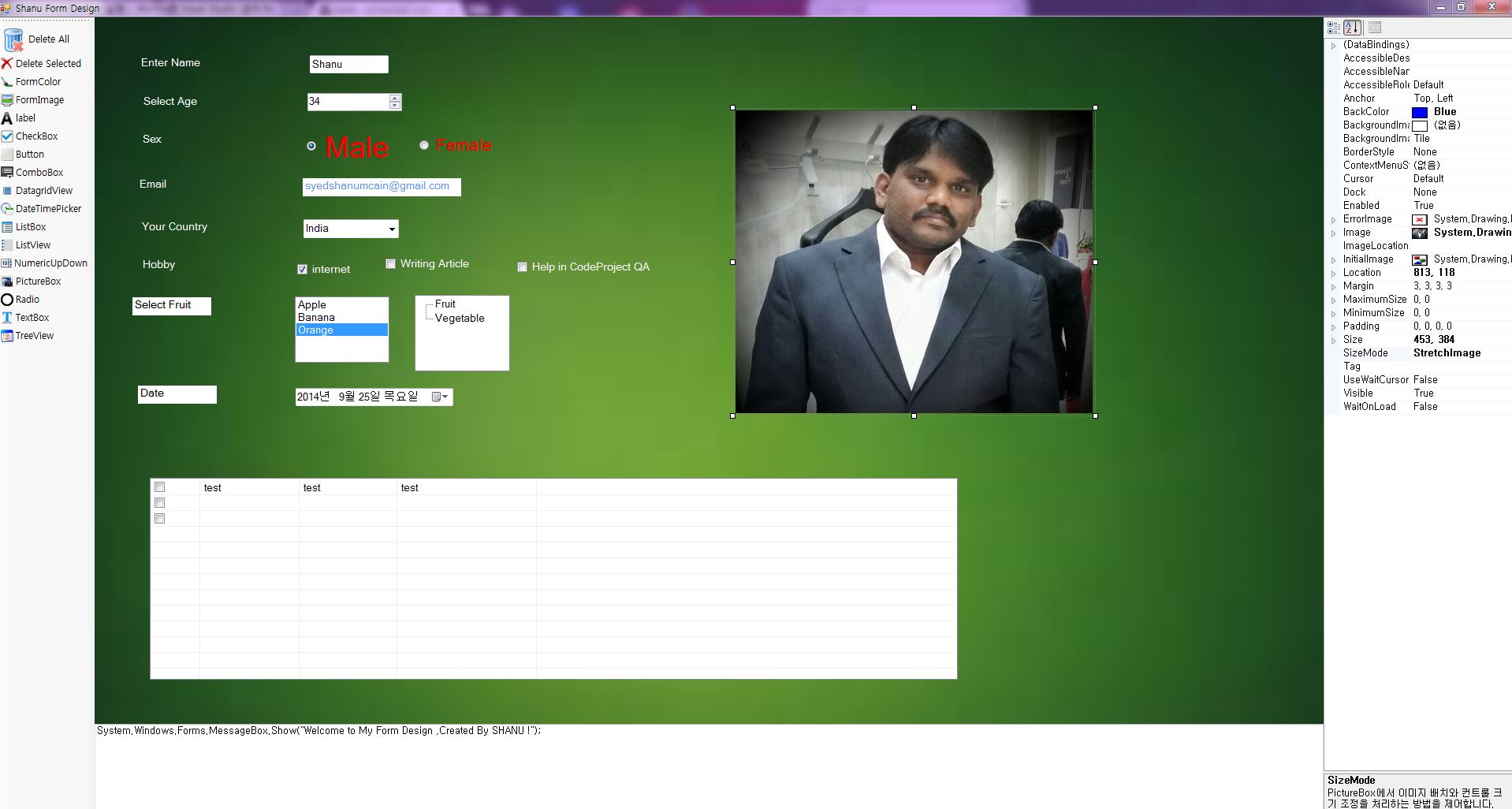
Application Layout
In this Application, we can see Toolbar at the Left which is used to add controls to Form (here our Panel). Center has a Form(Panel) where users can add and design their controls. At the Right, it has Property window which is used to add all design to selected controls. At the Bottom, it has TextBox for the Code Part where user can write there own code for Run time generated Button Click events.
Toolbar
Here, we can see all the list of controls which can be added to form at Runtime. New Features have been added in Version 1.2. New features like Create New Form, Save Form, Open Form, Cut, Copy and Paste Controls.

Form (as Panel)
Here, we can see the Form(Panel) at center where users can add their control and we can see the Message Box after Button Click.

Property Window
At the right, we have the Property window which will be useful for users to design their controls.

Code Part
At the bottom, we can see the code part where users can write their own code. It has two parts as first Panel contains "Select Control To Bind" ComboBox. Whenever user adds a control to the Form(Panel), the control names will be added to this Combobox. Here, we can see now "grid_20" which is the name of the DatagridView which is added to the Form.
In "Code Type", user can select the Button Click event Type as "MessageBox", "Dat Tablereturn", "XML Data table Return, "SQL Data Base to Data Table return" and next, we have a Textbox where the user can enter their code here. Below, you can see code to create a Datatable and add rows with data to the Datatable and finally return the DataTable.

Here, we can the "Select Control To Bind" ComboBox. Here, we can see list of controls which have been added to our Form as Grid, Label, Button, ListView, etc. I have used Control names with Control type prefix 3 char and Random no.

Message Box
Here, we can see a Sample of how to display Message Box at Runtime from Button Click.

Bind Controls from DataTable and XML File
Here, we can see controls like Label, ListBox, ComboBox, DatagridView, ListView and Button have been added. We should be careful in selecting the controls which need to be bound and we can select our function type as "Dat Table return".
Note: Only in Button Click, we can bind the Controls. So select your Control to bind, for example, combobox or ListBox or as you wish then in Textbox, enter your code to return the datatable which can be bound to your selected control.

Here is the list of sample code which will be used to bind the data to the selected control. Just copy this code and paste in the TextBox of Code Part.
DataTable dt = new DataTable();
dt.Columns.Add("itemCode");
dt.Columns.Add("ItemName");
DataRow row = dt.NewRow();
row["itemCode"] = "0001";
row["ItemName"] = "SHANU";
dt.Rows.Add(row);
row = dt.NewRow();
row["itemCode"] = "0002";
row["ItemName"] = "Afraz";
dt.Rows.Add(row);
row = dt.NewRow();
row["itemCode"] = "0003";
row["ItemName"] = "Afreen";
dt.Rows.Add(row);
return dt;
DataSet dataSet = new DataSet();
dataSet.ReadXml("ShanuDataSource.xml");
return dataSet.Tables[0];
string constring = @"Data Source=YourServerName;
Initial Catalog=YourDBName;User id = sa;password=YourPWD";
SqlConnection con = new SqlConnection(constring);
SqlCommand cmd = new SqlCommand("select * from ItemMasters", con);
cmd.CommandType = CommandType.Text;
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
return dt;
Bind Controls from SQL Server Database
Here, we can see a Sample of how to bind SQL server Database table data as return of Data Table to a DataGridView at Runtime from Button Click.

Using the Code
The main code part in this application is to add Controls at Runtime and create event like Mouse Enter, Mouse Leave, Resize Control, Mouse Move, Mouse Down and to create a Class at Runtime and to compile the code at Runtime. All code part has been well commented so the user can easily understand the code.
Form Background
Here, I have used the Panel control to work as a Form. I have used the ColorDialog and OpenFileDialog to change the BackColor and Background Image of Form(Panel).
private void frmbackColor_Click(object sender, EventArgs e)
{
ColorDialog colorDlg = new ColorDialog();
if (colorDlg.ShowDialog() == DialogResult.OK)
{
if (pnControls.BackgroundImage != null)
{
pnControls.BackgroundImage.Dispose();
pnControls.BackgroundImage = null;
}
pnControls.BackColor = colorDlg.Color;
}
}
private void frmBackGround_Click(object sender, EventArgs e)
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter = "JPEG Files (*.jpeg)|*.jpeg|PNG Files
(*.png)|*.png|JPG Files (*.jpg)|*.jpg|GIF Files (*.gif)|*.gif";
dialog.Title = "Select Your Form background Image File";
if (dialog.ShowDialog() == DialogResult.OK)
{
pnControls.BackgroundImage = Image.FromFile(dialog.FileName);
}
}
Delete Controls
To delete all the controls and selected controls, I have used the public variable SelectedControl which will be stored in the current selected control.
private void DeleteSTool_Click(object sender, EventArgs e)
{
if (SelectedControl != null)
{
pnControls.Controls.Remove(SelectedControl);
propertyGrid1.SelectedObject = null;
pnControls.Invalidate();
}
}
private void DeleteATool_Click(object sender, EventArgs e)
{
pnControls.Controls.Clear();
propertyGrid1.SelectedObject = null;
pnControls.Invalidate();
}
Add Controls
From the Toolbar, user can add controls to the Form(Panel). Now, for example, to add a DataTimePicker to the form here, we can see the below code. I create DataTimePicker at runtime and add the controls to the Form(Panel)>I have added the Runtime controls events like MoverEnter, MouseLeave, MouseDown. Using these events, the Runtime controls can be moved, Resized inside Form(Panel) for design. Similar to this, I have added all other controls like Textbox, Button, Label, etc.
private void DateTimeTool_Click(object sender, EventArgs e)
{
Random rnd = new Random();
int randNumber = rnd.Next(1, 1000);
String DatetimeName = "dte_" + randNumber;
DateTimePicker ctrl = new DateTimePicker();
ctrl.Location = new Point(70, 30);
ctrl.Name = DatetimeName;
ctrl.Font = new System.Drawing.Font("NativePrinterFontA", 10F,
System.Drawing.FontStyle.Regular,
System.Drawing.GraphicsUnit.Point, ((byte)(0)));
ctrl.Text = DateTime.Now.ToString();
ctrl.MouseEnter += new EventHandler(control_MouseEnter);
ctrl.MouseLeave += new EventHandler(control_MouseLeave);
ctrl.MouseDown += new MouseEventHandler(control_MouseDown);
ctrl.MouseMove += new MouseEventHandler(control_MouseMove);
ctrl.MouseUp += new MouseEventHandler(control_MouseUp);
pnControls.Controls.Add(ctrl);
}
Runtime Controls Move and Resize
After adding Controls to Form(Panel), it needs to be moved, resized and assigned Property to selected Control. All these functions will be added here.
private void control_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
pnControls.Invalidate();
SelectedControl = (Control)sender;
Control control = (Control)sender;
mouseX = -e.X;
mouseY = -e.Y;
control.Invalidate();
DrawControlBorder(sender);
propertyGrid1.SelectedObject = SelectedControl;
}
}
private void control_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
Control control = (Control)sender;
Point nextPosition = new Point();
nextPosition = pnControls.PointToClient(MousePosition);
nextPosition.Offset(mouseX, mouseY);
control.Location = nextPosition;
Invalidate();
}
}
Runtime Class Creation
We need to execute a code for Runtime Button Click Event. The below function will create a Class at Runtime and we pass our code part TextBox text to this function from Runtime Button Control Click event.
private void control_Click(object sender, EventArgs e)
{
if (rdoMessage.Checked == true)
{
RunTimeCodeGenerate(txtCode.Text.Trim());
}
else if (rdoDataTable.Checked == true)
{
RunTimeCodeGenerate_ReturnTypeDataTable(txtCode.Text.Trim());
}
else if (rdoXML.Checked == true)
{
RunTimeCodeGenerate_ReturnTypeDataTable(txtCode.Text.Trim());
}
else if (rdoDatabase.Checked == true)
{
RunTimeCodeGenerate_ReturnTypeDataTable(txtCode.Text.Trim());
}
}
public void RunTimeCodeGenerate(String yourCodeHere)
{
try
{
string code = @"
using System;
using System.Xml;
using System.Data;
namespace SHANUFormDesing
{
public class Program
{
public static void Main()
{
YourCodeHere
}
}
}
";
string finalCode = code.Replace("YourCodeHere", yourCodeHere);
CSharpCodeProvider provider = new CSharpCodeProvider();
CompilerParameters parameters = new CompilerParameters();
parameters.ReferencedAssemblies.Add("System.Windows.Forms.dll");
parameters.ReferencedAssemblies.Add("System.Drawing.dll");
parameters.ReferencedAssemblies.Add("System.Data.dll");
parameters.ReferencedAssemblies.Add("System.Xml.dll");
parameters.ReferencedAssemblies.Add("System.dll");
parameters.GenerateInMemory = true;
parameters.GenerateExecutable = true;
CompilerResults results =
provider.CompileAssemblyFromSource(parameters, finalCode);
if (results.Errors.HasErrors)
{
StringBuilder sb = new StringBuilder();
foreach (CompilerError error in results.Errors)
{
sb.AppendLine(String.Format("Error ({0}): {1}",
error.ErrorNumber, error.ErrorText));
}
throw new InvalidOperationException(sb.ToString());
}
Assembly assembly = results.CompiledAssembly;
Type program = assembly.GetType("SHANUFormDesing.Program");
MethodInfo main = program.GetMethod("Main");
main.Invoke(null, null);
}
catch (Exception ex)
{
MessageBox.Show(ex.ToString());
}
}
public void RunTimeCodeGenerate_ReturnTypeDataTable(String yourCodeHere)
{
try
{
string code = @"
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using Microsoft.CSharp;
using System.CodeDom.Compiler;
using System.Reflection;
using System.Data.SqlClient;
using System.IO;
namespace SHANUFormDesing
{
public class Program
{
public static void Main()
{
}
public static DataTable returnDTS()
{
YourCodeHere;
}
}
}
";
string finalCode = code.Replace("YourCodeHere", yourCodeHere);
CSharpCodeProvider provider = new CSharpCodeProvider();
CompilerParameters parameters = new CompilerParameters();
parameters.ReferencedAssemblies.Add("System.Windows.Forms.dll");
parameters.ReferencedAssemblies.Add("System.Drawing.dll");
parameters.ReferencedAssemblies.Add("System.Data.dll");
parameters.ReferencedAssemblies.Add("System.Xml.dll");
parameters.ReferencedAssemblies.Add("System.dll");
parameters.GenerateInMemory = true;
parameters.GenerateExecutable = true;
CompilerResults results =
provider.CompileAssemblyFromSource(parameters, finalCode);
if (results.Errors.HasErrors)
{
StringBuilder sb = new StringBuilder();
foreach (CompilerError error in results.Errors)
{
sb.AppendLine(String.Format("Error ({0}): {1}",
error.ErrorNumber, error.ErrorText));
}
throw new InvalidOperationException(sb.ToString());
}
Assembly assembly = results.CompiledAssembly;
Type program = assembly.GetType("SHANUFormDesing.Program");
MethodInfo main = program.GetMethod("returnDTS");
object ds = main.Invoke(null, null);
DataTable dt = (DataTable)ds;
foreach (Control pnlCntl in pnControls.Controls)
{
if (pnlCntl is DataGridView)
{
if (pnlCntl.Name == ComboControlNames.SelectedItem.ToString())
{
DataGridView grid = (DataGridView)pnlCntl;
grid.DataSource = dt;
}
}
else if (pnlCntl is ListView)
{
if (pnlCntl.Name == ComboControlNames.SelectedItem.ToString())
{
ListView lstView = (ListView)pnlCntl;
lstView.View = View.Details;
foreach (DataColumn column in dt.Columns)
{
lstView.Columns.Add(column.ColumnName);
}
foreach (DataRow row in dt.Rows)
{
ListViewItem item = new ListViewItem(row[0].ToString());
for (int i = 1; i < dt.Columns.Count; i++)
{
item.SubItems.Add(row[i].ToString());
}
lstView.Items.Add(item);
}
}
}
else if (pnlCntl is ComboBox)
{
if (pnlCntl.Name == ComboControlNames.SelectedItem.ToString())
{
ComboBox cmbo = (ComboBox)pnlCntl;
cmbo.DataSource =dt;
cmbo.DisplayMember = "ItemName";
cmbo.ValueMember = "itemCode";
}
}
else if (pnlCntl is ListBox)
{
if (pnlCntl.Name == ComboControlNames.SelectedItem.ToString())
{
ListBox lstBox = (ListBox)pnlCntl;
lstBox.DataSource = dt;
lstBox.DisplayMember = "ItemName";
lstBox.ValueMember = "itemCode";
}
}
}
}
catch (Exception ex)
{
MessageBox.Show(ex.ToString());
}
}
Points of Interest
I have a Future plan to extend this Application ad add functions like,New,Save and Open Form,Bind Controls using Code part from XMl and Database.
New features have been added. Now user can bind data from Datatable, XML File and from SQL Server DataBase to DataGridView, ListView, ComboBox, ListBox at runtime using the same code. We will see in detail about how to bind data from XML and from SQL database in this article. Download the latest source code version "SHANUFormDesing_V1.3zip".
Note: In my zip file bin folder, you can see a "FormDesign.txt" In this text file, I have added a samples code which can be used in code part to load data. I have attached "ShanuDataSource.xml" XML file for loading data from XML.
I have added all the features which I mentioned previously as New, Save, Open, Cut, Copy and paste controls, Bind data from XML and SQL server database. You can download the latest zip file version V1.3 which is available for download now at the top of this article. I have many more plans to add more features to this Shanu Form Design Application. Comments are welcome from the readers of this article.
The base idea of this application was taken from my previous article, Drawing in Windows Forms.
Reference
This below CodeProject article helped me to create a class and compile at runtime:
History
- 26th September, 2014: Initial release
- 29th September, 2014: New features have been added as Bind Data from
DataTable, XML File and from SQL Server database to DataGridView, ListView, ComboBox and ListBox at runtime from runtime generated Buttons by user entered code - 29th September, 2014: New features have been added to Create New Form, Save Form and Open Form as XML format. Cut, Copy and Paste Controls
- 30th September, 2014: Source code updated
