Introduction
In the last article, a STS based intranet ready application has been discussed. The main issue was security and login mechanisms to an application that prior to this was not really a secure solution. This article discusses another important feature: How to connect mobile users - today an important issue. In this article I like to explain the development of a HTML5 mobile app utilizing modern and powerful framework DevExtreme. The mobile app gets connected using a REST service layer on top of a enterprise business framework XAF - part of DevExpress Universal. Both are commercial products of DevExpress.
This article is also a log book style of my work made while writing this article. I will proceed with upcoming articles. The ending will show how much work will be required when a modeling feature yet has to be developed. Compare this to the efford when templatize only modelable parts like entities and relations. It will bring up the question about doing it.
Background
How to connect mobile users?
There is a trend toward HTML5 based mobile applications. This trend cannot be ignored anymore. But this is also a new platform a developer has to cope with. My previous experiences were concentrated around C# and WinForms applications. So I would like to have a way to get the possibility to switch fast between the WinForms platform and HTML5 mobile platform.
How to get that fast switch without throwing away previously developed skills?
Codegeneration does the trick! In database driven applications there is also a repetition of HTML5 forms to be expected and thus a codegenerator would be nice to get started.
While this article gets written, a very common scenario gets developed and tempatized to help create applications using that common scenario much faster in future. The scenario will be a shopping card with a user registration beforehand. A by product will be the backend and a web based software to manage the shopping cards.
Currently developed is a basic feature to get an UML model with classes and attributes of type string generating a mobile HTML5 app. The current release can be downloaded here.
Note: The development of this is done by me and other contracted developers if I get funded my Kickstarter campaign, otherwise I can develop this solution, but very much slower. Here is my Kickstarter.
Get a basic application generator
To start with the project, one typically need a prototype that is created with manual coding. Used is a sample project from the framework vendor that explains options how to integrate a mobile application into XAF. You can get it from here. Using this sample project as a prototype, I was able to start templatizing parts of this project.
Parts were the entity classes, the project containing these entity classes, the security classes to extend listing of allowed entities, the mobile HTML5 views and their project file. Also the routing of these views had to be generated from my UML model.
While doing this I figured out that I had to generate a part of the project files only. I decided to not put all fixed files into a generator, but rather deploy a ready made project to be overridden partially.
The first release was really done in one day! So one would get started really fast. What must be considered is the time to play with the project to get comfortable with the products. Also considered must be the development of new views and navigation. This will be part of the further steps I need to tackle while writing this article.
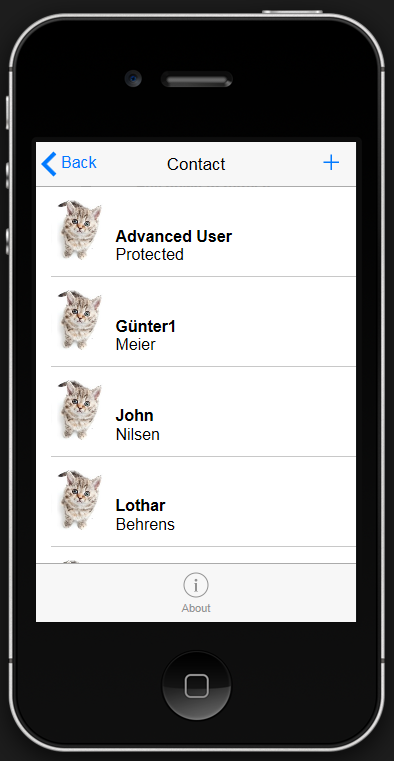
The current state of the mobile application looks like this:

The images are always the same due to stripped down features. The image needs to be made possible later.

Showing details is possible and also navigating to the editor view and edit the values.
Implement a welcome screen
The app should present the shop with their brand and informations. Starting actions should be accessible from this welcome screen. Here some shop properties should be read out from a database to fill up the screen with the brand. That makes the app more flexible. So it is more like a single configuration data set.
Implement types to be used within a shopping list
The list should contain a small description field with multiline text, a numeric value to get displayed the amount and a float value to display the price. A total should be displayed at the end below the list or anywhere beside a checkout action. The currency will be fixed yet for simplicity.
Also a picture should be displayed to show what it is about the product visually.
Implement an account signup mechanism
TBD in a followup article. The user account is assumed to be an existing one.
Get started with extending the template I yet created
It is 08:46 in germany :-)
First I need to look at existing apps to get a taste how it could look like. The DevExpress mobile app demo is one candidate to reimplement.
It is 09:30 and I have created an empty welcome view, linked it into the main app HTML file and tried to compile. Fail. It gets complicated for a newbie, something is wrong :-) Ahh, there was a complete rebuild required.
It is 09:35 and the application did not run anymore. Found the application name used does not match the rest of my code in the demo. Renaming it solved that error. Now I get the next error. How to fix that? Complained is a double entry named Welcome. Do I have created two views? No.
It is 09:40 and I suspect it will get a funny newbie exercise. Don't expect any working results today :-)
It is 09:50 and after figuring out what's wrong I got my new blank dummy welcome view displayed after login.
What was the exercise? I have missed a view named Welcome below the code for initial login view:
<script>
$(function () {
DXTremeClient.app.navigate("LogOn/null");
});
</script>
The view I have created is now below this code, but I think that makes no matter. The original Welcome view was also there and I have commented it out. Anyway, I go my first scenario: Setup a custom navigation by explicitly specifying the view to open after successful login.
Now I think the hard part will begin to fill the view with profile data. I need to have a look into my user account object and also into a new object list for previoausly made shopping actions. This should be listed up into the profile.
Requirement for an embedded list view showing related data for an user account is now given. What I have is an active navigation by the user using a stereotype masterdetail_action. Thus it may be a similar stereotype to be used to model embedded detail views.
It is 10:00 and A break is to be made here.
It is 10:10 and I like to find out how to model the embedded detail view. First I need to model a User account class that is actually an existing class I do not need to create with my code generator. DevExpress includes one for me.
It is 10:30 and I have found the following candidates of existing entity classes to be used: BasicUser, SimpleUser, User, Person and finally such a thing like Party. The party is such a thing that represents a business partner and thus that is the data to be shown on the Welcome view. What is missing is a link between a Party and a User account to enable a login.
It is 10:40 and after reading some pages in Len Silversten's book about datamodels I not only should link the Party to the User account but also link the user account to a new entity named WebPreference. Given a login account, a standard preference could be set to show the last 5 shopping cards beside the preference summary about how much the user yet has purchased since beginning.
It is 10:50 and i figured out that the User entity derives from Person wich is a Party and thus I only need to link the Party with a WebPreference entity I think. Also I need a list of ShoppingCards attached to the Party to get what I want.
Pause. 11:00 It is clear that this User entity contains the login information and a user probably may have more than one login, say for two separate websites. But to make it simple I do ignore that and go with the User and start modeling how I could do model it.
Here the picture presents my first attempt:

What I see here is that my initial models not yet support stereotypes at classes and derivation at all.
It is 11:15 and I need to decide using this and adapt the import mechanism. This will cost much time and is not done within one day I think. But there was a thought previously to support preexisting classes and also derivation.
Conclusion
This little sample of worklog shows how much time you need to implement a template to enable modeling the usecase presented. It is clear that it will take at least two weeks to get things up and usable but I think it will take longer. On the other hand, this is an important feature to get real business scenarios running.
When remembering the efford to create my initial release of the template these days - it took only one day to complete the templatization of a ready made project. It showed some promise to how fast one can create templates. But when it comes to missing modeling capabilities the efford will raise much more than one can think.
Points of Interest
Future work would be implementing an enhanced UML model import mechanism, as my existing is not yet capable of it. But each feature that can be modeled after such an enhancement will only take some minutes to draw some classes and then press the generate button.
I therefore have chosen this high amount of funding to get some other developers paid for parts of the development as I think it will be realistic. So my interest about this is your opinion. Am I right? Is it worth to implement this for you or find a simpler modeling variant, say, simply using the webpreference stereotype for the preference class?
Is it worth for you to support the development efford?
History
This is an initial release. (11:30)
