Source code in github. See below.


Introduction
This is my second article about the PropertyGrid control, this time for WPF. I will base it on my previous article: "PropertyGridCE - Mobile version of PropertyGrid".
While working with Windows Workflow Foundation 4.0, I realized that the PropertyInspectorView control is indeed a fully-fledged WPF PropertyGrid control, including support for customization of attributes and custom editors. A PropertyInspectorView is associated with a parent WorkflowDesigner object and a sibling workflow View object, which is the real drag-and-drop canvas, as shown in this MSDN's screenshot:

Workflow Foundation example. Left: Activities Toolbox, Middle: Designer View, Right: Property Inspector.
Internal Architecture
The overall approach to make the PropertyInspector available for general-purpose use is the following:
- Derive a new control from a
Grid class. The grid will contain the real UI element. - Incorporate a Workflow Foundation's
WorkflowDesigner object as a private class member. - For the designer object, add the corresponding
PropertyInspectorView as a grid's child. Although it is exposed as a Grid, the real type is ProperyInspector. - Capture some methods of the
PropertyInspector by using reflection, for further use. - Implement
SelectedObject and SelectedObjects properties, as in regular PropertyGrid, and handle the change of selection at the PropertyInspector. - Add a
GridSplitter and a TextBlock to mimic the HelpText functionality of the original PropertyGrid.
The following diagram depicts the internal architecture of the WpfPropertyGrid class, as explained in previous lines:

It is needed at least to invoke the public constructor and set the SelectedObject or SelectedObjects. The RefreshPropertyList method will be useful to refresh the control when the selected object has changed externally.
Set the HelpVisible property to show the property descriptions at the bottom, while the ToolbarVisible will show or hide the upper toolbar. Those properties have the same name as Winform´s PropertyGrid, in order to keep some degree of compatibility.
The same with the PropertySort property, which accepts a PropertySort enumeration type. It will allow to group the properties by categories or show them in a flatten fashion.
The FontAndColorData property can be used to restyle the control, since it internally sets the WorkflowDesigner.PropertyInspectorFontAndColorData property, but there is few information available in internet. Here is some interesting forum page about it at MSDN: http://social.msdn.microsoft.com/Forums/en-US/wfprerelease/thread/c1bc8265-530e-4f1c-ab58-a16eb069e0ee
Basic Usage - Person Class
The supplied demo project will allow you to test all the WpfropertyGrid capabilities. There are three classes defined in DemoClasses.cs, with different features, like custom attributes and editors. Here is the declaration of the first and simplest one:
| 

|
public class Person
{
public enum Gender { Male, Female }
#region private fields
private string[] _Names = new string[3];
#endregion
#region Public Properties
[Category("Name")]
[DisplayName("First Name")]
public string FirstName
{
set { _Names[0] = value; }
get { return _Names[0]; }
}
[Category("Name")]
[DisplayName("Mid Name")]
public string MidName
{
set { _Names[1] = value; }
get { return _Names[1]; }
}
[Category("Name")]
[DisplayName("Last Name")]
public string LastName
{
set { _Names[2] = value; }
get { return _Names[2]; }
}
[Category("Characteristics")]
[DisplayName("Gender")]
public Gender PersonGender { get; set; }
[Category("Characteristics")]
[DisplayName("Birth Date")]
public DateTime BirthDate { get; set; }
[Category("Characteristics")]
public int Income { get; set; }
[DisplayName("GUID"), ReadOnly(true), Browsable(true)]
public string GuidStr
{
get { return Guid.ToString(); }
}
[Browsable(false)]
public System.Guid Guid
{
get;
private set;
}
#endregion
public Person()
{
for (int i = 0; i < 3; i++)
_Names[i] = "";
this.PersonGender = Gender.Male;
this.Guid = System.Guid.NewGuid();
}
public override string ToString()
{
return string.Format("{0} {1} {2}", FirstName,
MidName, LastName).Trim().Replace(" ", " ");
}
}
|
Notice that the control will show just the properties, not the fields. As we are using C# 3.0 or 4.0, we can avoid declaring the underlying fields by using auto-implemented properties, whenever is convenient.
To show the properties of a Person object is quiet simple; just assign it to the control's SelectedObject property, as shown:
PropertyGrid1.SelectedObject = thePerson;
Basic Attributes
In the Person class implementation, you will notice there are some properties that have attributes (those with square brackets); they won't have any effect on your class behaviour, but will do with the property grid. These attributes are similar to those implemented in the Winforms's PropertyGrid. Let's see them in detail.
Category: Lets you specify a category group for the affected property. A category appears by default at the property grid with a gray background, as you can see in the first screenshot. If the property doesn't have a Category attribute, it will belong to a blank category group, as with the GUID property in the previous screenshot. It is recommended to always specify a category for each property.DisplayName: Will be useful when you want to display a property name different from the real one. Usually, it is used when you have to increment readability with white spaces, or abbreviate the name.ReadOnly: When set to true, will prevent the property from being edited; it will be just shown in the property grid. In order to prevent the read-only properties to be hidden, it will necessary to mark them as Browsable=true, as with the GUIDStr property.Browsable: When set to false, the property will not be shown. It is useful when you have a property that you don't want to show at all, like the GUID property in the first example.
All these attributes are declared in the System.ComponentModel namespace and automatically recognized by the property inspector.
Custom Properties - Vehicle Class
While the simplest implementation of WpfPropertyGrid exposes all the properties of a class (with the exception of those with the Browsable attribute set to false), the ICustomProperties interface will allow to conditionally expose some properties. There are some customizations needed to accomplish this, as in the following example:
| 


|
public class Vehicle :
ICustomTypeDescriptor, INotifyPropertyChanged
{
public enum CarType { Sedan, StationWagon, Coupe,
Roadster, Van, Pickup, Truck }
public enum CarBrand { Acura, Audi, BMW, Citroen,
Ford, GMC, Honda, Lexus, Mercedes, Mitsubishi,
Nissan, Porshe, Suzuki, Toyota, VW, Volvo }
#region Private fields
private CarType _TypeOfCar;
#endregion
#region Public Properties
[Category("Classification")]
public CarBrand Brand { get; set; }
[Category("Classification")]
[DisplayName("Type")]
public CarType TypeOfCar
{
get { return this._TypeOfCar; }
set {
this._TypeOfCar = value;
NotifyPropertyChanged("TypeOfCar");
}
}
[Category("Classification")]
public string Model { get; set; }
[Category("Identification")]
[DisplayName("Manuf.Year")]
public int Year { get; set; }
[Category("Identification")]
[DisplayName("License Plate")]
public string Plate { get; set; }
[Category("Capacity")]
[DisplayName("Volume (ft³)")]
public int Volume { get; set; }
[Category("Capacity")]
[DisplayName("Payload (kg)")]
public int Payload { get; set; }
[Category("Capacity")]
[DisplayName("Crew cab?")]
public bool CrewCab { get; set; }
#endregion
#region ICustomTypeDescriptor Members
public AttributeCollection GetAttributes() ...
public string GetClassName() ...
public string GetComponentName() ...
public TypeConverter GetConverter() ...
public EventDescriptor GetDefaultEvent() ...
public PropertyDescriptor GetDefaultProperty() ...
public object GetEditor(Type editorBaseType)
public EventDescriptorCollection
GetEvents(Attribute[] attributes) ...
public EventDescriptorCollection GetEvents() ...
public object
GetPropertyOwner(PropertyDescriptor pd) ...
public PropertyDescriptorCollection
GetProperties(Attribute[] attributes) ...
public PropertyDescriptorCollection GetProperties()
{
var props = new PropertyDescriptorCollection(null);
foreach (PropertyDescriptor prop in
TypeDescriptor.GetProperties(this, true))
{
if (prop.Category=="Capacity" &&
(this.TypeOfCar != CarType.Pickup &&
this.TypeOfCar != CarType.Truck))
continue;
props.Add(prop);
}
return props;
}
#endregion
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
#endregion
}
|
Notice that the most important method needed to implement the PropertyGrideCE.ICustomProperties interface is GetProperties(). This method shall return all the property names you want to expose as an array, depending on some conditions. In this example, if the car type is a PickUp or Truck, the Volume, Payload and CrewCab properties will be exposed.
Custom Editors - Place Class
Disclaimer
Although the intent of this article is not to go deep with Editor customization, I will show a couple of examples of the two kind of editors: extended and dialog-based. More information can be found along with the Workflow Foundation 4 API, or maybe in my next article :)
Custom editors is the most powerful feature of this control. There are several tricks you can do with it. By default, the control will provide an editor for all the fundamental classes: int, float, double, etc., and also for strings and enumerations, the latter as a ComboBox. If you have a custom class' object as a property, it will show the string representation but just as readonly, because the grid control doesn't know how to edit it.
The Place class implementation shows both. Despite the kind of editor, it has to be derived from the PropertyValueEditor class, as we will see in detail later.
In order to specify a custom editor for a property, it is needed to add an EditorAttribute attribute to the property declaration, as done with CountryInfo and Picture properties.
| 


|
public class Place
{
public struct CountryInfo
{
public static readonly CountryInfo[] Countries = {
new CountryInfo(Continent.Africa , "AO", "ANGOLA" ),
new CountryInfo(Continent.Africa, "CM", "CAMEROON" ),
new CountryInfo(Continent.America, "MX", "MEXICO" ),
new CountryInfo(Continent.America, "PE", "PERU" ),
new CountryInfo(Continent.Asia, "JP", "JAPAN" ),
new CountryInfo(Continent.Asia, "MN", "MONGOLIA" ),
new CountryInfo(Continent.Europe, "DE", "GERMANY" ),
new CountryInfo(Continent.Europe, "NL", "NETHERLANDS" ),
new CountryInfo(Continent.Oceania, "AU", "AUSTRALIA" ),
new CountryInfo(Continent.Oceania, "NZ", "NEW ZEALAND" )
};
public Continent Contin { get; set; }
public string Abrev { get; set; }
public string Name { get; set; }
public override string ToString()
{
return string.Format("{0} ({1})", Name, Abrev);
}
public CountryInfo(Continent _continent,
string _abrev, string _name) : this()
{
this.Contin = _continent;
this.Abrev = _abrev;
this.Name = _name;
}
}
#region Private fields
private string[] _Address = new string[4];
#endregion
#region Public properties
[Category("Address")]
public string Street
{
get { return _Address[0]; }
set { _Address[0] = value; }
}
[Category("Address")]
public string City
{
get { return _Address[1]; }
set { _Address[1] = value; }
}
[Category("Address")]
public string Province
{
get { return _Address[2]; }
set { _Address[2] = value; }
}
[Category("Address")]
public string Postal
{
get { return _Address[3]; }
set { _Address[3] = value; }
}
[Category("Address")]
[Editor(typeof(CountryEditor), typeof(PropertyValueEditor))]
public CountryInfo Country { get; set; }
[Category("Characteristics")]
[Editor(typeof(PictureEditor), typeof(PropertyValueEditor))]
public BitmapImage Picture { get; set; }
[Category("Characteristics")]
public int Floors { get; set; }
[Category("Characteristics")]
public int CurrentValue { get; set; }
#endregion
public Place()
{
for (int i = 0; i < _Address.Length; i++)
_Address[i] = string.Empty;
this.Country = CountryInfo.Countries[0];
}
}
|
As mentioned, there are two examples of custom editor implementations in the Place class; the first one, CountryEditor, is an extended editor. It asks for a country with two ComboBoxes: one for Continent, and one for Country, as shown in the screenshot. To simplify demonstration, the required XAML DataTemplate is placed in the source code file, which is not so usual:
class CountryEditor : ExtendedPropertyValueEditor
{
public CountryEditor()
{
string template1 = @"...xaml template here...";
string template2 = @"...xaml template here...";
using (var sr = new MemoryStream(Encoding.UTF8.GetBytes(template1)))
{
this.InlineEditorTemplate = XamlReader.Load(sr) as DataTemplate;
}
using (var sr = new MemoryStream(Encoding.UTF8.GetBytes(template2)))
{
this.ExtendedEditorTemplate = XamlReader.Load(sr) as DataTemplate;
}
}
}
For an extended editor, it has to be derived from ExtendedPropertyValueEditor class. This will allow the property grid to drop down a customized control to input the property data.
The constructor should load both templates, the normal one and the extended one, from some xaml DataTemplate declarations. Usually those templates are placed in an xaml Resource file.
The second example of a custom editor is PictureEditor; it is different from a extended editor, because it shows a new dialog when the dropdown button is pressed, so it will require to implement that window separately. Also it is derived from a different base class: DialogPropertyValueEditor. The sample class is shown partially for abbreviation purposes:
class PictureEditor : DialogPropertyValueEditor
{
public class ImagePickerWindow : Window
{
}
public PictureEditor()
{
string template = @"...xmal template here...";
using (var sr = new MemoryStream(Encoding.UTF8.GetBytes(template)))
{
this.InlineEditorTemplate = XamlReader.Load(sr) as DataTemplate;
}
}
public override void ShowDialog(PropertyValue propertyValue, IInputElement commandSource)
{
ImagePickerWindow window = new ImagePickerWindow(propertyValue.Value as BitmapImage);
if (window.ShowDialog().Equals(true))
{
var ownerActivityConverter = new ModelPropertyEntryToOwnerActivityConverter();
ModelItem activityItem = ownerActivityConverter.Convert(propertyValue.ParentProperty,
typeof(ModelItem), false, null) as ModelItem;
using (ModelEditingScope editingScope = activityItem.BeginEdit())
{
propertyValue.Value = window.TheImage;
editingScope.Complete();
}
}
}
}
Multiple selection
While single selection can be done by setting the SelectedObject property to any value, multiple selection is achieved by setting the SelectedObjects property.
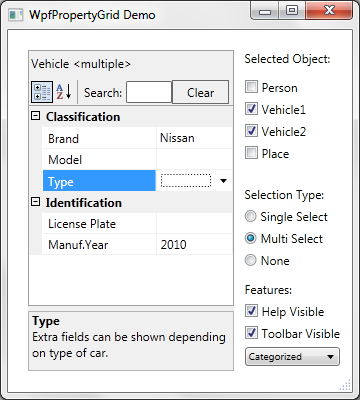
When multiple objects are selected, the Type Label in the top of the control will show the word "<multiple>" to the rigth of the type. If all the selected objects are of the same type, the type name is shown (see screenshot below). If not, it is shown the type "Object".
All the properties that have the same type and name for all the selected objects are shown, even if the selected objects are not of the same type. In the Demo application, try with Person and Place, which share the FirstName and LastName properties.

Help text
The textbox in the bottom of the control is called the HelpText. It will shown a property description set with the DescriptionAttribute attribute (see screenshot above).
When there are multiple selected objects, the description will be shown only if all the selected objects are of the same type.
The HelpText box can be shown or hidden by setting the HelpVisible property in the PropertyGrid.
How to use it
The WpfPropertyGrid can be embedded directly into your application. It doesn't need to be compiled in a separated DLL. To include it in some XAML declaration, you have to specify the correct namespace (a local System.Windows.Control) and add the corresponding tag to your WPF window or dialog:
<Window Title="WpfPropertyGrid Demo" x:class="WpfPropertyGrid_Demo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wpg="clr-namespace:System.Windows.Control"
Width="360" Resizemode="NoResize" Height="340">
<Grid VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<wpg:WpfPropertyGrid x:Name="PropertyGrid1" Width="200" Height="260" />
</Grid>
</window>
Dependency Properties
As the control properties are Dependency Properties, they can be bound to other elements in the container dialog or window like in the demo application (simplified):
<Window x:Class="WpfPropertyGrid_Demo.MainWindow"
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:wpg="clr-namespace:System.Windows.Controls"
Title="WpfPropertyGrid Demo" mc:Ignorable="d" ResizeMode="CanResizeWithGrip"
Width="360" Height="360" MinWidth="360" MinHeight="400">
<wpg:WpfPropertyGrid x:Name="PropertyGrid1"
Margin="20,20,118,21" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
HelpVisible="{Binding ElementName=ShowDescrip, Path=IsChecked}"
ToolbarVisible="{Binding ElementName=ShowToolbar, Path=IsChecked}"
PropertySort="{Binding ElementName=ComboSort, Path=SelectedItem}" />
The demo application has been built with Visual Studio 2010. As the WPF property inspector is a new feature in .net 4.0, this implementation won't be available for applications written for .net 3.0 or 3.5, even when they implement Workflow Foundation.
To use this control, you just need to add the WpfPropertyGrid.cs file into your project. Some references will be needed in your solution:
- System.Activities
- System.Activities.Core.Presentation
- System.Activities.Presentation
Source Code
The source code and the demo application can be found in github: https://github.com/jaime-olivares/wpf-propertygrid
History
- June 14, 2010: First edition.
- August 31, 2010: Second edition. Simplified implementation (thanks to Drammy and brannonking)
- September 13, 2010: Major improvements: multiple selection, help textbox, extended demo.
- July 12, 2011: Forth edition. Dependency properties, show/hide toolbar and categories.
- September 16, 2015: Moved the source code to github
