This blog post appeared as an email response to one of our clients, he described a very common use case where you have two libraries of documents, the first library where the users work with draft documents and the other library which is stored the final versions of documents. In this case, users want to be able to select finished documents and move it in one click.
The obvious solution for this is to use a workflow that will move documents to the final document library. But there is one question - how can we start the workflow on selected list items? When I was thinking about the answer to that question – I realized that is not as trivial as it seems, because list level workflow can be started only on a single document. How to start multiple workflows on selected documents? In the article, I will describe how you can implement such a solution.
I divided this article into three main parts:
- Get selected items via JavaScript
- Start SharePoint 2013 workflow from JavaScript
- Add custom button to the list ribbon
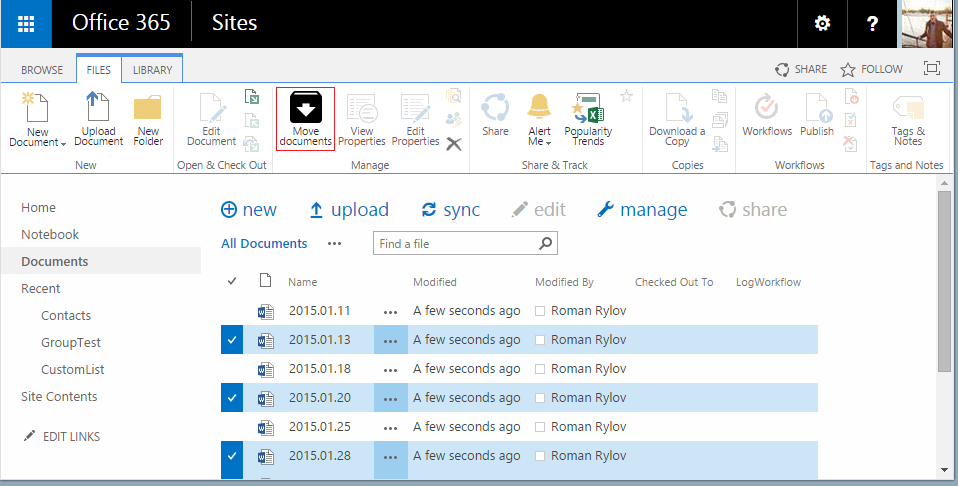
Before we start, I want to show what we will get in the result. In the figure below, you can see the custom button on the ribbon, which will launch workflows on selected documents.

How To Get Selected Elements via JavaScript
Firstly, I will describe how you can get selected List items from SharePoint list. To do this, you can use special JavaScript function, getSelectedItems. Please see example below:
var ctx = SP.ClientContext.get_current();
var selectedItems = SP.ListOperation.Selection.getSelectedItems(ctx);
for (item in selectedItems)
{
var itemId = selectedItems[item].id;
console.log(itemId);
}
As a result of execution, in this snippet of code, you should see the IDs of selected list items in the console log.
How to Start Workflow
Since SharePoint 2013, Microsoft has added a new workflow engine. The new JavaScript API for manipulation with workflows has also became available. In this article, I will not describe it, but if you are interested, you can find more information from Andrei Markeev’s blog post. I will show you ready to use JavaScript snippet, which can run workflow on a single list item.
function startWorkflow(itemID, subID) {
var context = SP.ClientContext.get_current();
var web = context.get_web();
var wfServiceManager = SP.WorkflowServices.WorkflowServicesManager.newObject(context, web);
var subscription = wfServiceManager.getWorkflowSubscriptionService().getSubscription(subID);
context.load(subscription);
context.executeQueryAsync(
function(sender, args){
console.log("Subscription load success. Attempting to start workflow.");
var inputParameters = {};
wfServiceManager.getWorkflowInstanceService().startWorkflowOnListItem
(subscription, itemID, inputParameters);
context.executeQueryAsync(
function(sender, args){ console.log("Successfully starting workflow."); },
function(sender, args){
console.log("Failed to start workflow.");
console.log("Error: " + args.get_message() + "\n" + args.get_stackTrace());
}
);
},
function(sender,args){
console.log("Failed to load subscription.");
console.log("Error: " + args.get_message() + "\n" + args.get_stackTrace());
}
);
}
This simple JavaScript function launches a workflow on a list item. The workflow subscription is specified by SubID argument. To identify the subscription ID of your workflow, you can navigate to the workflows start page and see the URL in your browser, it should look like this (the bold GUID it is workflow subscription ID): “javascript:StartWorkflow4(‘6eb43e78-6e6c-486a-9147-3e3870f3a44e‘, ’19′, ‘{FA41C64B-42CD-4A3F-A1AF-CF674AB35C57}’)”.

How to Add a Button to the SharePoint Ribbon
Very important part is how a user will interact with our system. I believe that the user experience is very important for any system. In our case, we plan that the user will select the documents and click on the ribbon button which will move them to another document library.
There are various ways to add a button on the ribbon, but in this article, I want to describe the simplest. We will use SharePoint Designer to do this. When we use SharePoint Designer, we have some limitation For example, we cannot add a new ribbon tab or hide any existing button, but from other point of view, if we need just to add button to the ribbon, it will take five minutes of our time and it doesn’t require programming skills.
Please open the SharePoint Designer, navigate to “List and Libraries” and choose your document library.

To add a ribbon button, please click inside the “Custom Actions” area and choose on the ribbon “Custom Actions” – “View Ribbon”.

When you fill in all fields, you should see something like in the figure below in your list.

Please pay attention to the property “Navigate URL”, I filled it with the following text: javascript:PlumsailDemo.WFPack.API.StartListWorkflowOnSelectedItems(“{6eb43e78-6e6c-486a-9147-3e3870f3a44e}”);
This is a call of our function with argument “Subscription ID” of our workflow.
Join All Of It Together
OK, we almost did it. All we need to do it is combine and place the JavaScript in SharePoint. To add our JavaScript on the page, we will use the ScriptEditor Web part. To do this, you need to enter to edit page mode, click on “Add a Web Part” and select “Script Editor” in “Media and Content” group.

I changed the JavaScript file a little bit to simplify using:
<script type="text/javascript">
var PlumsailDemo = PlumsailDemo || {};
PlumsailDemo.WFPack = PlumsailDemo.WFPack || {};
PlumsailDemo.WFPack.API = (function() {
var self = this;
self.Context = null,
self.WFManager = null;
SP.SOD.executeFunc("sp.js", "SP.ClientContext" , function(){
SP.SOD.registerSod('sp.workflowservices.js',
SP.Utilities.Utility.getLayoutsPageUrl('sp.workflowservices.js'));
SP.SOD.executeFunc('sp.workflowservices.js',
"SP.WorkflowServices.WorkflowServicesManager",
function() {
self.Context = SP.ClientContext.get_current();
var web = self.Context.get_web();
self.WFManager = SP.WorkflowServices.WorkflowServicesManager.newObject(self.Context, web);
});
});
StartListWorkflowOnSelectedItems = function(subID) {
var selectedItems = SP.ListOperation.Selection.getSelectedItems(self.Context);
for (item in selectedItems)
{
var itemId = selectedItems[item].id;
self.StartListWorkflow(itemId, subID);
}
};
StartListWorkflow = function(itemID, subID) {
var subscription = self.WFManager.getWorkflowSubscriptionService().getSubscription(subID);
self.Context.load(subscription);
self.Context.executeQueryAsync(
function(sender, args){
var inputParameters = {};
self.WFManager.getWorkflowInstanceService().startWorkflowOnListItem
(subscription, itemID, inputParameters);
self.Context.executeQueryAsync(
function(sender, args){
var message = "The workflow " +
subscription.get_name() + " was started on item with ID " + itemID;
SP.UI.Notify.addNotification(message, false);
},
function(sender, args){
var message = "Failed to start workflow " +
subscription.get_name() + " on item with ID " + itemID;
SP.UI.Notify.addNotification(message, false);
console.log("Failed to start workflow.");
console.log("Error: " + args.get_message() + "\n" + args.get_stackTrace());
}
);
},
function(sender,args){
var message = "Failed to load subscription " + subID;
SP.UI.Notify.addNotification(message, false);
console.log("Failed to load subscription.");
console.log("Error: " + args.get_message() + "\n" + args.get_stackTrace());
}
);
};
return {
StartListWorkflow: StartListWorkflow
, StartListWorkflowOnSelectedItems: StartListWorkflowOnSelectedItems
};
})();
Conclusion
In the article, we reviewed the way in which you can start multiple workflows on the selected list items. As a conclusion, I want to mention about one little detail, in such approach, it is very difficult to monitor the status and errors of the workflows because it works on multiple list items. But you can extend my simple JavaScript with some workflow tracking logic if you have enough JavaScript/SharePoint skills.
You have to understand what will be the load for the system, for small systems this is an acceptable approach, but for highly loaded systems, this is not so good. You can consider other approaches for moving documents like single site level workflow or custom coded solution.
As an alternative of this approach, you can start a site level workflow and pass to it the selected IDs, but this is the theme of another article.
Please feel free to comment, I will be happy to answer your questions.
CodeProject
The post How to Start SharePoint 2013 Workflows on Selected Items appeared first on Plumsail.
