In SharePoint 2013, there is hidden code to have navigate up option. To bring back that functionality in our custom master page, we can put the following snippet inside the HTML master page (.html file). This snippet is copied from seattle.html (HTML master page file).
<div class="ms-breadcrumb-dropdownBox">
<!--
<!--
<div class="ms-breadcrumb-top">
<!--
</div>
<!--
<!--
<!--
<!--
<!--
</div>
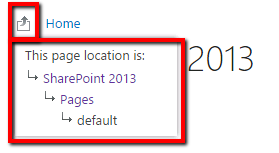
This code block will bring back the navigate up menu fly out options, see screenshot below:

This is the simple way to have navigate up option using HTML master page in Design Manager.
If you have not used design manager and you want this navigate up feature, simply place the below snippet in your Master page (.master file):
<div class="ms-breadcrumb-dropdownBox" style="display:inline-block;">
<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server">
<SharePoint:PopoutMenu runat="server" ID="GlobalBreadCrumbNavPopout"
IconUrl="/_layouts/15/images/spcommon.png?rev=23"
IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>"
ThemeKey="v15breadcrumb" IconOffsetX="215"
IconOffsetY="120" IconWidth="16"
IconHeight="16" AnchorCss="ms-breadcrumb-anchor"
AnchorOpenCss="ms-breadcrumb-anchor-open"
MenuCss="ms-breadcrumb-menu ms-noList">
<div class="ms-breadcrumb-top">
<asp:Label runat="server" CssClass="ms-breadcrumb-header"
Text="<%$Resources:wss,master_breadcrumbHeader%>" />
</div>
<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server">
<SharePoint:ListSiteMapPath runat="server"
SiteMapProviders="SPSiteMapProvider,SPContentMapProvider"
RenderCurrentNodeAsLink="false" PathSeparator=""
CssClass="ms-breadcrumb"
NodeStyle-CssClass="ms-breadcrumbNode"
CurrentNodeStyle-CssClass="ms-breadcrumbCurrentNode"
RootNodeStyle-CssClass="ms-breadcrumbRootNode"
NodeImageOffsetX="0" NodeImageOffsetY="289"
NodeImageWidth="16" NodeImageHeight="16"
NodeImageUrl="/_layouts/15/images/fgimg.png?rev=23"
RTLNodeImageOffsetX="0" RTLNodeImageOffsetY="312"
RTLNodeImageWidth="16" RTLNodeImageHeight="16"
RTLNodeImageUrl="/_layouts/15/images/fgimg.png?rev=23"
HideInteriorRootNodes="true" SkipLinkText="" />
</asp:ContentPlaceHolder>
</SharePoint:PopoutMenu>
</SharePoint:AjaxDelta>
</div>
Note: In this above snippet, you can place your own image as node image or Popout image.
Hope this helps!
Cheers!
