Introduction
Recently I was interested to work with the Physics Helper for Silverlight. I saw couple of demos on the net which used the Physics library for Silverlight to create good animations with Friction logic. Yeah, friction. You can drop a ball on a surface which will bounce over that surface. I found it very interesting and thought of creating a simple demo for it. Here I will demonstrate how to create a sample application using Expression Blend. You don't have to write a single line of code using Visual Studio.  Is it? Yes, let's start doing that.
Is it? Yes, let's start doing that.
Prerequisite
You need the following tools installed in your development environment before going to the next steps:
Setting Up the Project in Expression Blend
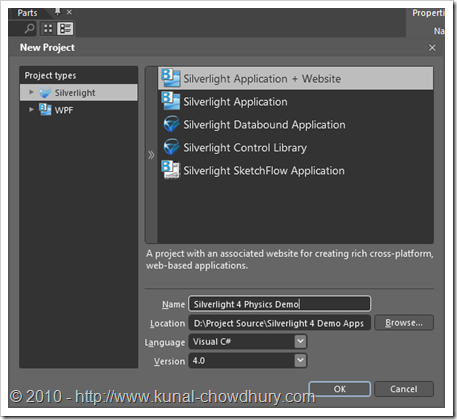
Once you downloaded and installed them properly, open your Expression Blend and create a new Silverlight Project with Website. Select the proper location to create the Project and provide a good name for your solution. Here, I am creating “Silverlight 4 Physics Demo” as the solution name.

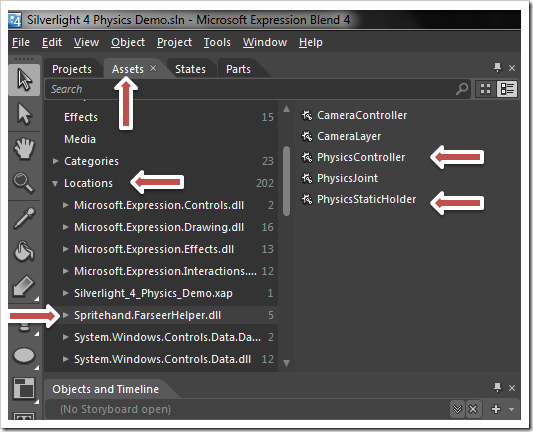
Once you are done creating the project, go to the Assets tab in Expression Blend and search for “Spritehand.FarseerHelper.dll” under the “Location”. If you are unable to find it there, it means your Physics Helper library was not installed properly. Then manually add them as DLL reference in your project. Once you find the “Spritehand.FarseerHelper.dll” in your assets tab, click on it and you will find some controls visible in the right panel. They are “CameraController”, “CameraLayer”, “PhysicsController”, “PhysicsJoint” and “PhysicsStaticHolder”. Look into the below snapshot. We will use only two among them in this example “PhysicsController” and “PhysicsStaticHolder”.

Basic Understanding
PhysicsController is responsible for motion in Horizontal or Vertical way to your object or to create a collision among your objects. PhysicsStaticHolder mentions its work in its name. Yup, it’s binded to a solid object or a group of objects where your item will drop having some velocity and friction.
Playing with the XAML
- Let us play with the XAML to create a simple application (without writing any code). For doing this, open your MainPage.xaml page using Microsoft Expression Blend and replace the
Grid panel with Canvas. This step is necessary because the library can recognize only canvas.
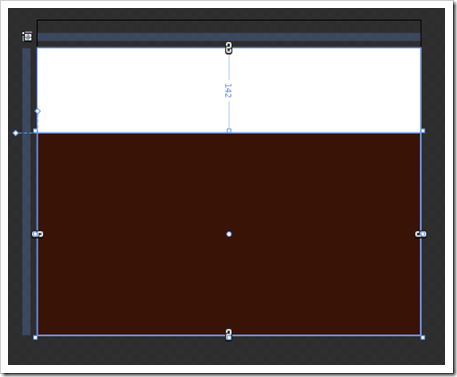
- Now we will create a ‘U’ shape valley area where we will throw a ball and the ball will run along the path. To do this, first we will add a
Rectangle inside the XAML page and set some background color to it.

- Add an
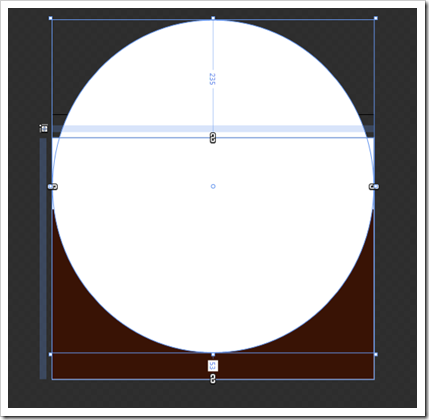
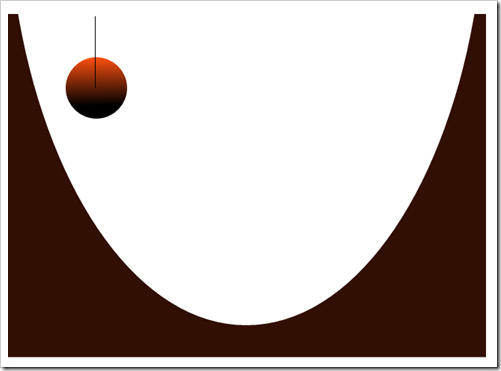
Ellipse on top of the Rectangle, so that it can look like a valley. It will look like the below snapshot.

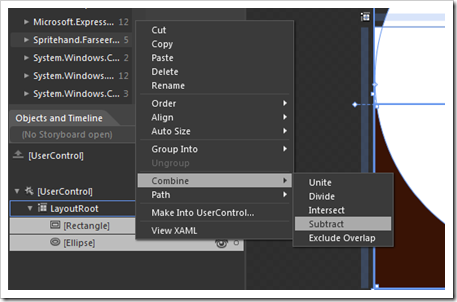
- Now select the
Rectangle and the Ellipse. Right click on the selection to open up the context menu. Click "Combine" => "Subtract". This will subtract the part of the Ellipse from the Rectangle and merge them as a Path control.

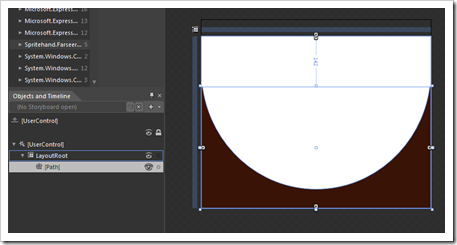
- The subtracted area will look like the below snapshot. Once you are done with it, give a proper name to the newly created Path. In our example, we will use "
frictionArea". In this area, we will throw a ball which will run through the edge of the path.

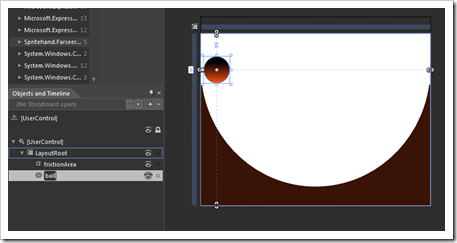
- Add a new small
Ellipse and name it as "ball". This ball will run through the frictionArea. Resize the ball to 82 x 82 pixel. Now set its Left position (i.e. Canvas.Left) to 23 and Top position (i.e. Canvas.Top) to -500. This will position the ball far away from the surface.

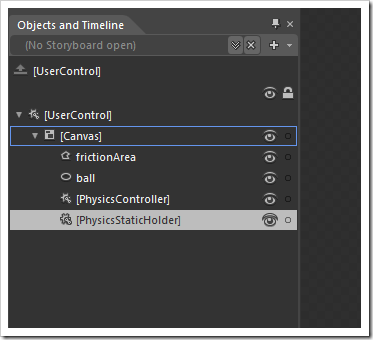
- Now drop one "
PhysicsController" and one "PhysicsStaticHolder" inside your canvas from the Assets tab (as mentioned earlier).

- Select "
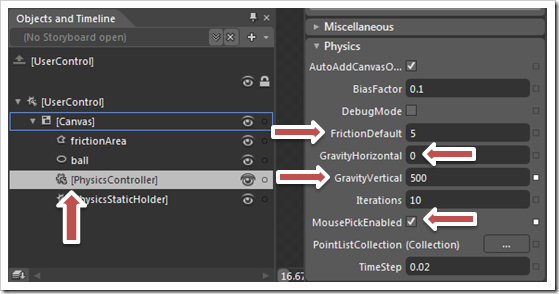
PhysicsController" and go to its Properties panel. As mentioned in the below image, set its FrictionDefault to 5, GravityHorizontal to 0 (zero), GravityVertical to 500 and select MousePickEnabled to True. As the named suggests, FrictionDefault will add friction to your controls controller, GravityHorizontal will set the horizontal acceleration and GravityVertical will add the vertical fall down speed. In our example, we don't need any horizontal speed as our ball will run in a valley. Hence, we need some vertical acceleration so that it can fall down to the surface.

- Now click on the "
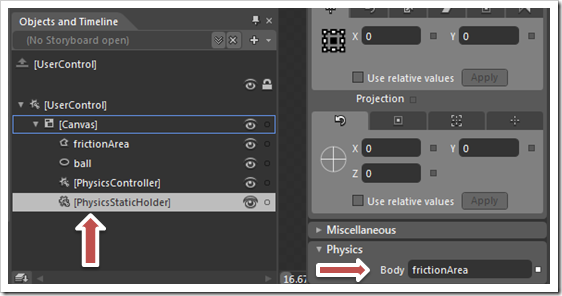
PhysicsStaticHolder" and set its Body to "frictionArea" from the Properties panel. You can set only one element here. If you need more elements as the surface, group them inside a Canvas and set the canvas as the Body to the PhysicsStaticHolder.

Running the Demo
All the design and creation part is ready to give a demo now. Press 'F5' inside the Expression Blend. It will build your project and run the application inside your default browser. In a short time, you will see the ball is falling down from top to the valley along the surface.

Hey, what's going on there? The ball is running along the path. See the rotation of the ball. Yes, the ball is rotating while moving forward.

Due to the speed of the ball, it will go up to the next surface wall and then again fall down. It will go for some moment and then the ball will set its position to the bottom of the surface and no movement will be visible after that.


Once the ball takes its own position in the surface, click the ball and try to drag it up. Wow, we can drag the ball too. It will look like the ball was dragged with a rope. You can drop it anywhere in the surface and you will see the rotation along the path. Now, if you drop the ball outside the surface area by changing the UI a bit, you will notice that the ball is falling down and due to no surface in its way, it will be gone.

End Note
Hope you really enjoyed the article. It gave you a basic understanding to start working on the Silverlight using the Physics Helper library. You can use this library to create Silverlight games. If you explore it more from the code, you will get huge APIs to develop applications as per your business needs.
Don't forget to vote for the article and share your feedback. Cheers...
