Introduction
Before starting with the next part of the discussion, let me ask you some questions. Are you a Silverlight developer? If “Yes”, how many times do you create a Silverlight Out-of-Browser application? For that, how many times do you create a UI and write code to instruct the user to install the application as an OOB application. I think the answer will be “Many Times”.

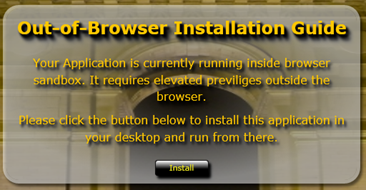
To solve this, we will create a Custom UI Wrapper (like the above snapshot) which will have all the code necessary to guide the user. Once this is done, we don't have to write the same installation code again and again over the applications. Read through the description and don't forget to leave your comments and suggestions.
Background
For the last couple of months, I created so many Silverlight out of browser applications where I didn't add any instruction for the user to install it outside the browser window. I myself faced difficulty creating a UI each time and also writing the same code over and over to do it in my demos.
Hence, this time I decided to create a Wrapper Control, which I can use in all of my Silverlight Out-of-Browser applications without doing much design or any code. I found it very useful and decided to share it with you, so that, you can also take the same approach in your applications.
Prerequisite
Here is the prerequisite for starting with the project:
- Visual Studio 2008 or Visual Studio 2010
- Silverlight 3 Tools for Visual Studio 2008 SP1 or Silverlight 4 Tools for Visual Studio 2010
- Expression Blend 3 or Expression Blend 4 (for designing)
Remember that you can develop Silverlight 4 applications only in Visual Studio 2010, whereas Silverlight 3 is supported in both Visual Studio 2008 SP1 and Visual Studio 2010. I am using Visual Studio 2010 and Silverlight 4 for the demonstration. So, the source code attached here will only run in Silverlight 4 & Visual Studio 2010 environment.
Setting up Project
Once you set up your development environment, create a Silverlight project. If you are new to Silverlight application development and want to know about Silverlight and want to learn how to create a new Silverlight application in-depth, read the Silverlight Tutorial.
- Open your Visual Studio 2010 IDE
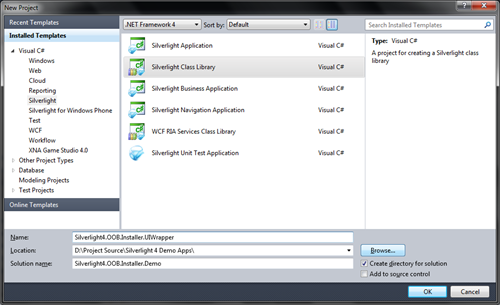
- Select File > New Project or just press CTRL + SHIFT + N to open up the New Project dialog
- Expand the “Visual C#” node and then go to sub node “Silverlight”
- Select “Silverlight Class Library” from the right pane

- Select location to create the app (let’s say, “D:\Project Source\Silverlight 4 Demo Apps\”
- Now enter a proper name for your project (call it :“
Silverlight4.OOB.Installer.UIWrapper”)
- Select the .NET Framework version from the combo box at the top (I am using .NET Framework 4.0 by default as I am using Visual Studio 2010) and click OK
- In the next dialog, make sure that you are using the right version of Silverlight. In our case, it is “Silverlight 4”

Once you hit “Ok”, this will create the Silverlight Class Library project for you. In the Solution Explorer, you will find a file named “Class1.cs” automatically created by Visual Studio. You can delete that file as it is of no use to us.

Playing with the XAML to Create the Wrapper Control
Once your project has been created, it’s time to create the Wrapper control. First, we will play with the UI in XAML and later we will move to the code. Now, right click on the project and from the popup menu, go to “Add” –> “New Item”.

This will open up the “Add New Item” dialog. Select “Silverlight User Control”. Give a name (in our example, we will use “UIWrapperControl.xaml”. Hit “Add”. This will create a UserControl inside your project.

Now open the UIWrapperControl.xaml and design your UI as you want. Here, we will create the below screen for our example, where the background will have some transparency so that we can see behind the control. The UI will have some TextBlocks and one button, which once clicked will install the application to your desktop and then launch it outside the browser.

This is easier to do in Microsoft Expression Blend. So, let’s open the XAML file in the Blend. Do the following steps:
- Select the main Grid named “
LayoutRoot” and set it’s background color to “No Brush”. Also set its dimension i.e. Height & Width to “Auto”, so that, it can stretch itself in any resolution.
- Add one Image control and another Grid control inside the
LayoutRoot and set its dimension to “Auto”. We will use the image control if we want to show a background image of our example. The controls will be added inside the second Grid control.
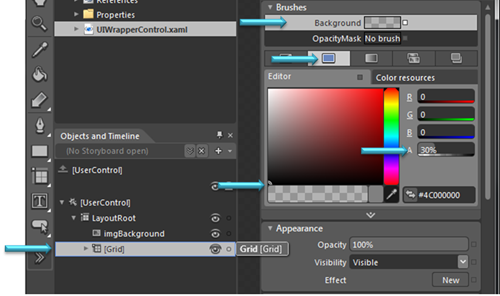
- Now select the second Grid and set its background color to
SolidColorBrush. Use black as the color.

- Now, set the alpha value to 30% as shown in the above screenshot. This will create a Transparent background for your UI.
- Once done, add one border control inside the second
Grid control. This we will use as the rectangular wrapper of the control.
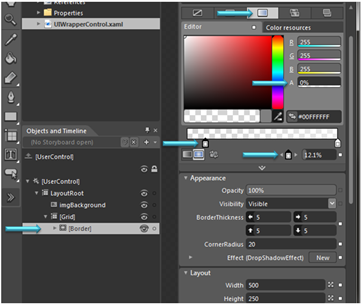
- Now select the border control and set a Radial Gradient Background color to it as per your choice. Here I am using a gradient color of white with some Alpha values which gives you transparency to see through it. See the below two snapshots for details:


- Now, set the
BorderThickness of ‘5’ in all directions for the border control with a CornerRadius of ‘20’.
- Set the height & width of the control. In our case, it is 250 and 500 respectively.
The above steps in my example will produce the below screen, which will have a Gradient background color transparent in the centre of the screen. The below screenshot is a part showing the created UI inside your Expression Blend.

Now it’s time to put some texts inside the UI to provide some guide for your user instructing them to install the application as Trusted Out-of-Browser control. Also, put a button to provide the user to do the installation of your application. As Border control only supports a single child inside it, hence you have to put a Grid control inside the Border control and then put your TextBlocks with texts and the button.
Here is the XAML code for my UI:
<Grid x:Name="LayoutRoot">
<Image x:Name="imgBackground"/>
<Grid Background="#4C000000">
<Border BorderBrush="#80FFFFFF" BorderThickness="5"
HorizontalAlignment="Center" VerticalAlignment="Center"
Width="500" Height="250" CornerRadius="20">
<Border.Effect>
<DropShadowEffect/>
</Border.Effect>
<Border.Background>
<RadialGradientBrush>
<GradientStop Color="#7FFFFFFF" Offset="1"/>
<GradientStop Color="Transparent" Offset="0.121"/>
</RadialGradientBrush>
</Border.Background>
<StackPanel Orientation="Vertical" Margin="0">
<StackPanel.Effect>
<DropShadowEffect/>
</StackPanel.Effect>
<TextBlock HorizontalAlignment="Center" TextWrapping="Wrap"
Margin="10,10,10,20" FontSize="24" FontWeight="Bold"
Foreground="#FFFFC700" Text="Out-of-Browser Installation Guide">
<TextBlock.Effect>
<DropShadowEffect/>
</TextBlock.Effect>
</TextBlock>
<TextBlock HorizontalAlignment="Center" TextWrapping="Wrap"
Text="Your Application is currently running inside browser sandbox.
It requires elevated privileges outside the browser."
Width="460" FontSize="16"
TextAlignment="Center" Foreground="#FFFFC700"/>
<TextBlock HorizontalAlignment="Center" TextWrapping="Wrap"
Text="Please click the button below to install this application
in your desktop and run from there." Width="460" FontSize="16"
TextAlignment="Center" Margin="0,10,0,0" Foreground="#FFFFC700"/>
<Button Content="Install"
HorizontalAlignment="Center" VerticalAlignment="Center"
Width="75" Style="{StaticResource ButtonStyle}"
Click="Button_Click" Margin="0,20,0,0"/>
</StackPanel>
</Border>
</Grid>
</Grid>
Here is the screenshot of my UI inside the Expression Blend Window:

Code Walkthrough
As our XAML is ready now, it’s the time for go deep into the code to implement the installation functionality. Hope you know how to do the OOB installation very well from my earlier articles. For the new readers and those who are new to Silverlight, I am describing it a bit here again. Let's enjoy it once more  . But here with proper steps for our control implementation.
. But here with proper steps for our control implementation.
Let’s open the XAML.cs file (in our case, it is: UIWrapperControl.xaml.cs file) inside your Visual Studio 2010 IDE.
Inside the Constructor of your control, call a new implemented method named "CheckOOBInstallation” and write the below code inside it. The method will check whether the application is already installed in the user’s machine and whether the application is running inside the browser or not. According to the decision made in the if() condition, we will set the Visibility of the control. As a Generic call, this ensures that you don't have to write any code every time whenever you are using this UserControl. Just add this inside the XAML of your main page to do it in its own way. Ok, ok. We will come to this point later. First, do whatever we wanted to implement.
Here is the method implementation for “CheckOOBInstallation”:
private void CheckOOBInstallation()
{
if (Application.Current.InstallState == InstallState.NotInstalled &&
Application.Current.IsRunningOutOfBrowser == false)
{
Visibility = Visibility.Visible;
}
else
{
Visibility = Visibility.Collapsed;
}
}
Now, on button click event of the “Install” button, check whether your application is installed to the user’s PC and if not, then on click of the install button, start doing the OOB installation by giving a call to this method:
private void Button_Click(object sender, RoutedEventArgs e)
{
if (Application.Current.InstallState == InstallState.NotInstalled)
{
Application.Current.Install();
}
}
Your code is almost ready now. If you need additional functionality here, just implement that. For example, if you want to set an Image behind this WrapperControl, just create a DependencyProperty inside your CS file to set the ImageSource by generic way and bind the property as the ImageSource to the image control we added while designing our UI.
Using our Wrapper Control in a Real Application
As our design and code implementation part is done, it is the time to use it in any real application to check what we had developed during this timeframe. Do you want to do? Yes!!! Ok, let's open any of your Silverlight OOB Application Projects in Visual Studio 2010 or create a new Silverlight application. Just follow the steps mentioned in the point (Configure Application for Out-of-Browser Support) in my last article “File Explorer using Silverlight 4 COM Interoperability”.
Once done, add a reference of the assembly of our Wrapper project output to the Silverlight Application and declare the XMLNS namespace in the main XAML of your application like this:
xmlns:uiWrapper="clr-namespace:Silverlight.OOB.Installer.UIWrapper;
assembly=Silverlight.OOB.Installer.UIWrapper"
Now inside your LayoutRoot, add the UserControl at the top element of the page, like the below code:
<uiWrapper:UIWrapperControl />
When done, run your application inside a browser Window and you will see it popup on top of your application UI disabling the whole portion of your application.

Click “Install” button which will first show you the Security Warning before doing the installation of the application to your hard drive.

Click “Install” inside the “Security Warning” dialog to continue. This will install the application as Out-of-Browser app in your hard drive and once the installation is over, it will run the application from your local drive and not from web.
 Woo… Where is my
Woo… Where is my UIWrapper control inside my OOB Application? Cool down. Just recall our code. We did a code to make the control visible or collapse depending on the application status, i.e., whether the application running outside the browser window as a trusted one. Great!!! It is not showing either any information dialog nor disabling the UI. Right. This is the behaviour we wanted to implement here.

What Next?
I think, after reading this complete article, it is clear to you. You now know what you can do using the implemented control. Yes.
- First thing is, you don't have to write the logic again and again in all your application
- Second is, you may do some little UI changes depending upon your theme of the application
- Third thing is, you can now write update application feature inside the wrapper control itself and use it over your applications
Cool. The entire source code and the binary is available freely. Download it and use it whenever you need. This is just a demo to showcase to you the functionality to learn about it. Hence, after downloading the source code, please go through it to understand properly. Modify it as per your requirement and use it every time you need it.
If you have any queries/comments and/or suggestions to improve it, don't hesitate to let me know. By this way, I can improve it and showcase to you in more proper way… Cheers.
