Visit the Ultimate Toolbox main page for an overview and configuration guide to the Ultimate Toolbox library.
Source code and project files for this sample are included in the samples\gui\tabviews directory of the sample projects download.
Overview
For most applications it's not enough to use only one window to provide all its output. There are different solutions for this problem like splitters or docking windows. But they usually have a common inconvenience: all windows are shown at the same time. They also take up precious screen space.
The COXShortcutBar control can be used to show a number of child windows, while keeping active (fully displayed) only one window at a time. But COXShortcutBar was primarily designed to show icons and has a set of notifications that make sense only while using such controls as treeviews or listviews.
A very good example of how the problem could be resolved can be found in the Microsoft Visual Studio IDE. For instance, the "Output" window (with "Build", "Debug", "Find in Files..." panes) or "Result List" window (with "Search", "Lookup", "See Also" and "History" panes). We call them TabViews.
TabViews can be a good alternative to a splitter window when you need to have more than one view per document. Also TabViews can be used within a docking window and can be used as a container for associated windows (pages) that are usually implemented as dialog bars.
We already have in the library the COXTabViewContainer class that implements the TabViews paradigm. In terms of graphical representation, this class duplicates the functionality that can be found in such products as Microsoft Visual Studio IDE (Output window) or Microsoft Excel (multiple sheets in the same book). Tab buttons are positioned at the bottom of the window on the same line as the horizontal scroll bar, like so:

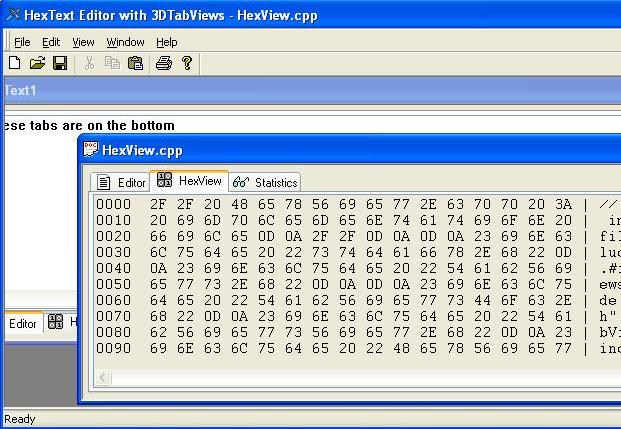
Here, we introduce a new implementation of the TabViews control, COX3DTabViewContainer. The paradigm remains the same but we've changed how associated windows (pages) are represented in the container. We have used the standard Tab control and displayed a tab button for each page. When a user clicks a button the corresponding page is activated and displayed. Tab buttons can be positioned at any side of the container window by means of applying corresponding Tab control styles (refer to the Create() function for details).

COX3DTabViewContainer is derived from the standard CTabCtrl and implements all the functionality needed to support tab views.
COX3DTabViewContainer is quite easy to use. If you have previously worked with the COXTabViewContainer class, then you already know how to use this class because we decided to implement it as close as possible to the existing COXTabViewContainer class. If you haven't used this class yet, then the closest comparison would be to splitter windows.
Using the Class
Here are steps that should be taken in order to deploy TabViews in your application:
First Case: COX3DTabViewContainer will be used as a container for document view(s).
- Embed a
COX3DTabViewContainer member variable in the parent frame (main frame window for SDI application, MDIChild window for MDI application).
- Override the parent frame's
CFrameWnd::OnCreateClient() member function.
- From within the overridden
OnCreateClient, call the Create() member function of COX3DTabViewContainer. In this function, you have to specify the parent window and optionally you can specify the initial rectangle, window styles and window ID. This function is where you can specify Tab control styles that define the way tab buttons are positioned and displayed.
- If you plan to assign images to TabView pages, you have to create and load the image list with images and associate it with the
COX3DTabViewContainer object using the CTabCtrl::SetImageList() function.
- After the
COX3DTabViewContainer window is successfully created, you can populate it with window objects using AddPage() or InsertPage() functions. If you are inserting a view object, you have to specify the runtime class and context information in order to keep the document/view architecture in place. If you are adding a window object that is not a document view, then you have to create it before adding it to COX3DTabViewContainer window. In AddPage() or InsertPage() functions, you can specify text that will be used as the page title in the corresponding tab button. Also, you can specify the index of image in the tab control image list that should be displayed in the tab button.
Second Case: COX3DTabViewContainer will be used as a container for windows within a control bar.
- Create your own
CControlBar-derived class (you can use our COXSizeControlBar as the parent class if you need sizable docking windows). Let's call it CMyControlBar.
- Embed a
COX3DTabViewContainer member variable in this class.
- Override the
CMyControlBar::OnCreate() member function.
- From within the overridden
OnCreate(), call the Create() member function of the COX3DTabViewContainer class. In this function, you have to specify the parent window and optionally you can specify the initial rectangle, window styles and window ID. This function is the place where you can specify Tab control styles that define the way tab buttons are positioned and displayed.
- If you plan to assign images to TabView pages, then you have to create and load image list with images and associate it with the
COX3DTabViewContainer object using the CTabCtrl::SetImageList() function.
- After the
COX3DTabViewContainer window is successfully created, you can populate it with window objects using AddPage() or InsertPage() functions. You have to create the window object before adding it to the COX3DTabViewContainer. In the AddPage or InsertPage functions, you can specify text that will be used as the page title in the tab button. Also, you can specify the index of image in the tab control image list that should be displayed in the tab button.
- Override the
CMyControlBar::OnSize() member function and resize the COX3DTabViewContainer object as appropriate
Note that any child window can be used as a COX3DTabViewContainer page.
The steps that should be taken in order to implement COX3DTabViewContainer in a CControlBar derived window can be applied in the general case too. We just decided to show it using CControlBar derived window because we think it's going to be used as the parent window for COX3DTabViewContainer in most cases.
Above, we described the process of creating and populating the COX3DTabViewContainer object. In most cases that would be all the code you need. For those who need to change dynamically the contents of the COX3DTabViewContainer object, we provide the following functions.
- In order to remove any page at run time you have to use
DeletePage() function.
- To set/retrieve the page title that is displayed in the corresponding tab button, use the
GetPageTitle() and SetPageTitle() functions.
- To set/retrieve the active page index call the
GetActivePageIndex() and SetActivepageIndex() functions.
Refer to the class reference for the full list with description for all public functions.
Initial CodeProject release August 2007.
