Introduction
One of the best features in WPF is the ability to replace Resources, Styles, Control Templates and Data Templates at runtime. Based on this feature, one can design and implement a theme or a skin mechanism as introduced in many articles including this one.
There are several ways to implement such a mechanism; each has its pros and cons.
In this article, I will talk about different techniques for handling WPF themes and skins. I will also provide a helper class for loading and unloading themes.
Acronyms
Skin
Set of UI visual Resources and Styles that usually can be replaced at runtime by the user. Skins can be installed with the application, or can be downloaded later from the internet. Skins change the face of the user interface, shapes, colors, backgrounds etc. If well designed, a skin can be created and/or edited by users. See applications such as Media Player, WinAmp and many others.
Theme
Windows operating system based theme. The one you replace from the Display/Desktop setting. For example: Classic, Luna, Royale, Aero, etc. WPF has a built-in mechanism for loading styles based on the actual Windows theme (see this). Most developers mislead by saying Theme but intended to say Skin. Themes change the face of Windows controls, such as ComboBox, TextBox, Buttons, etc. Themes are replaced from the Windows settings and not from the Application settings.
This article is not dealing with the creation of Windows themes. It only shows how to load them at runtime as skins, without depending on Windows settings.
Background
Actually there are two well known techniques in WPF for skinning: Loose and Compiled.
Loose
Loose skin mechanism is based on loose XAML files which are actually resource dictionaries. These dictionaries contain Styles, Templates, and Resources and are neither serialized (baml) nor packed into any assembly.
To load a theme or a skin based on a loose XAML files, one may call the XamlReader.Load static method, passing it the URI of the file, or may create a ResourceDictionary and set its Source property to the loose XAML file URI. After load is complete, one should merge the dictionary with the application.
ResourceDictionary skin = new ResourceDictionary();
skin.Source = new Uri(@"Skins\Skin.xaml", UriKind.Relative);
Application.Current.Resources.MergedDictionaries.Remove(skin);
Pros
- Loose XAML files are dynamic, thus can be edited online and offline (whether the application is running or not), without compiling or parsing
Cons
- Slow load time since each loose XAML file should be parsed and tokenized at runtime
- Not safe since it can be edited without any build/compile action
Compiled
Compiled skin mechanism is based on resource dictionaries inside XAML files, which are parsed, serialized (baml) and packed into the governed assembly. Types such as custom controls (borders, decorators, etc.) and Value Converters are optionally compiled into the same assembly.
To load a theme or a skin based on a compiled resource, one may add a reference to the theme or skin assembly (unless the theme is in the GAC), and merge it with the application resources.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/PresentationFramework.Aero;V3.0.0.0;31bf3856ad364e35;
component\themes/aero.normalcolor.xaml" />
</ResourceDictionary.MergedDictionaries>
-->
</ResourceDictionary>
</Application.Resources>
Pros
- Fast load time
- Safe since being parsed, tokenized and serialized
- Custom types are usually compiled into the same assembly
- Can be shared by placing the assembly in the GAC
Cons
- Must be loaded into the running application (
AppDomain) to take effect. Once loaded can't be unloaded until restarting the application. This consumes a lot of memory depending on the assembly size and the amount of skins
- Static, and should be parsed, serialized (baml) and packed into the governed assembly
- Can't be loaded unless referenced (add reference to assembly) at design time
Code - Skin Loader
To overcome some of the disadvantages in the compiled version theme, to be able to load compiled version theme from any directory and to simplify the load process of a skin, I have implemented a simple skin loader helper as follows:
Skin – An abstract base class for all skin loader types. It provides an interface for loading and unloading a skin, and maintains the skin resources. The Load and Unload methods in this type merge or remove the skin resources from the application single instance resources respectively. It is important to remove the resources of a skin before loading others. Failing to do so may cause a memory leak.
ReferencedAssemblySkin – Loads a referenced theme assembly as previously described. Before using this type, one should add a reference to the theme assembly, and compile the application with it. The assembly loads and stays in the main AppDomain for the application life time.
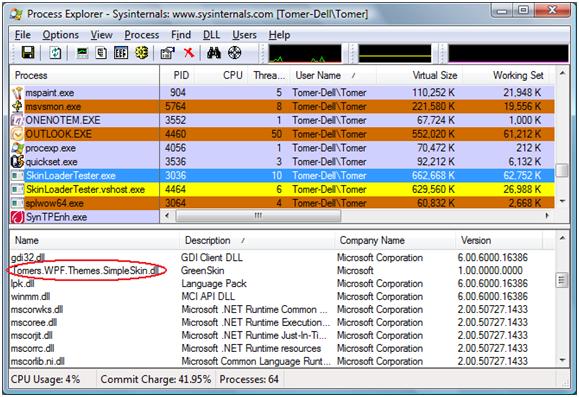
The screen shot below demonstrates how the Tomers.WPF.Themes.SimpleSkin.dll assembly loads into the process, using Process Explorer.

AppDomainAssemblySkin – Loads a skin assembly into a different application domain. This overcomes the problem that is caused by loading a theme assembly directly, as described in this article. The Load override implementation of this type loads the skin into a different application domain, and passes the skin resource stream to the calling application domain. Then a BamlHelper class is used to deserialize the resource stream back into a ResourceDictionary.
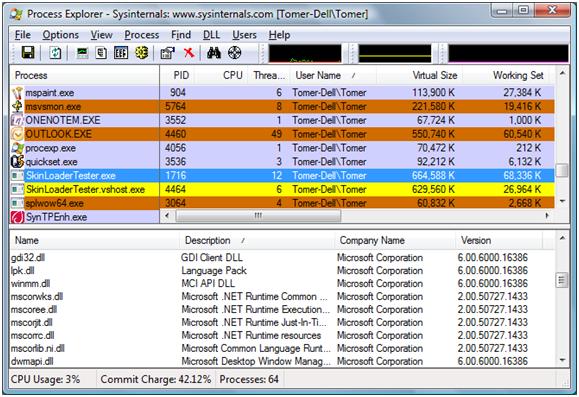
The screen shot below looks similar to the previous one, but as you can see, the Tomers.WPF.Themes.SimpleSkin.dll assembly (previously below gdi32.dll) didn't load into the AppDomain/Process.

- This solution prevents the theme assembly from loading into the calling
AppDomain, unless the theme uses any CLR type that is defined in the theme assembly. For example, if the theme uses a value converter for binding, and the value converter is defined in the theme assembly, the theme assembly will be loaded into the calling AppDomain. To prevent this from happening, only use custom types defined in a common assembly.
DirectAssemblySkin – Similar to ReferencedAssemblySkin type, this type loads any theme assembly from any location. There is no need to add a reference to the theme assembly.
LooseXamlSkin – Loads a loose XAML file skin as described earlier.
Comparison
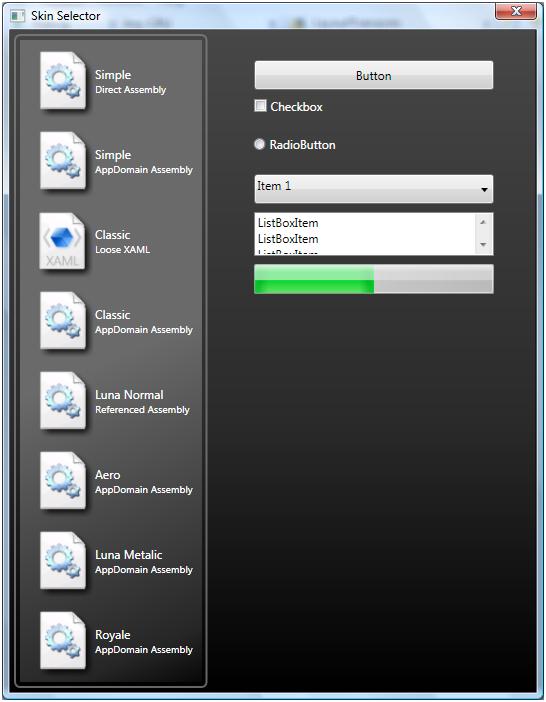
To test the load time of each of the strategies above, I wrote a simple test application. The test application draws six WPF controls in a stack, and provides an option to replace Skins at runtime.
The image below is a screen shot from the test application:

These are the results from the comparison:
| Skin |
Strategy |
First Load Time (ms.) |
Second Load Time (ms.) |
| Simple |
Direct |
16 |
15 |
| Simple |
AppDomain |
125 |
93 |
| Classic |
Loose |
1045 |
950 |
| Classic |
AppDomain |
375 |
312 |
Conclusion
- If the application does not change themes/skins at runtime, consider using one of direct or reference strategies since they provide the fastest load time.
- In cases where the application skins have to be edited offline or online without any compilation, consider using the loose strategy.
- In other cases where the application replaces more than one
theme or skin at runtime, consider using the AppDomain strategy. This will prevent unused skin assemblies from staying resident in memory.
