Introduction
In my original article, I explained the methodology for creating an asynchronous upload mechanism for images, along with a full featured image gallery manager that displayed the galleries using SimpleViewer, a flexible freeware Flash image gallery. While functional, the original solution had a serious limitation for widespread use: it relied on a DLL for image manipulation. This precludes the solution from deployment on most hosting solutions, because most hosts don't allow you to register DLLs unless you have a virtual or dedicated server.
This article explains how to remove that restriction using .NET. Most hosting providers allow you to use both .NET and classic ASP in their Windows Server packages. So this solution should be more "hosting friendly". The thumbnailer I setup can be found in thumbnail.aspx.
Changes
I'll focus on the changes I made to the original code so this part won't be nearly as lengthy as it was in the original article.
The call to .NET was very simple to alter. Let's take a glossed over look at the original flow.

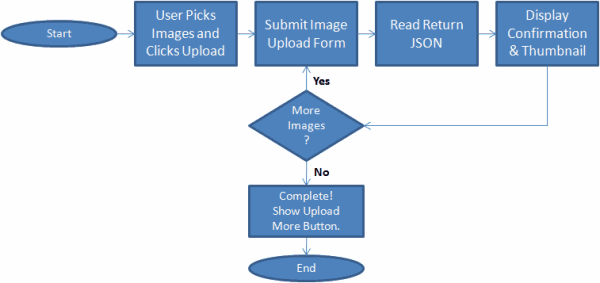
In the original code, the upload module handles the file upload and the thumbnailing. To split out the thumbnailing, add two new steps to the flow. One that makes a call to the .NET thumbnailer, and one that reads the return JSON and reacts. The revised flow looks like this:

The Code
Read the first article ("Classic ASP Multi Upload image Gallery") for a description of the full functionality of the upload tools. I'll focus on the changes you need to make.
Changes to upload_files.js
In the original code, each time an image is uploaded, the IFrame makes a call to the function uploadDone2() on the parent (top) page and passes the return JSON as a parameter. I renamed the old uploadDone2() to thumbnailDone(), and created a new uploadDone2 as follows:
function uploadDone2(ret) {
var data = eval("("+ret+")");
if (!data.failure) {
var url="";
url += "thumbnail.aspx";
url += "?gallery_id=" + gallery_id;
url += "&size=" + data.size;
url += "&file=" + data.file_name;
$("upload_target").src = url;
}
else if (data.failure) {
alert("Upload Failed: " + data.failure);
$("uploaded_image0" + upload_counter).src = "nosign.gif";
handleForm();
}
}
That's it! Our Thumbnail.aspx page is already coded to call thumbnailDone() when it completes. Here's what the code looks like:
<script type='text/javascript'>
function init() {
if ( top.thumbnailDone )
top.thumbnailDone( document.getElementsByTagName("body")[0].innerHTML );
}
window.onload=init;
</script>
And here is the complete thumbnail.aspx page code:
<%@ Page Language="vb" Debug="false" Trace="false" %>
<%@ import Namespace="System.Data" %>
<%@ Import Namespace="Microsoft.VisualBasic" %>
<%@ Import Namespace="System.Drawing" %>
<%@ Import Namespace="System.Drawing.Drawing2D" %>
<%@ Import Namespace="System.IO" %>
<script runat="server">
function HandleThumbs() as string
Dim galleryid As String = Request.QueryString("gallery_id")
Dim f As String = Request.QueryString("file")
Dim path As String = Server.MapPath(".") & "\images\" & galleryid & "\"
Dim filepath As String = path & f
Dim thumbroot As String = path & "thumb\"
Dim lSize As Long = 0
Dim Q as string = chr(34)
Dim s as string
If System.IO.File.Exists(filepath) Then
lSize = 32
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 48
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 64
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 70
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 96
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 120
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 240
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 480
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 640
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 760
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
lSize = 960
SavePhoto(filepath, thumbroot & f & "." & lSize & "x" & lSize & ".jpg", lSize)
s = ""
s = s & "{ "
s = s & Q & "message" & Q & ":" & Q & "Thumbnails Complete!" & Q & ", "
s = s & Q & "failure" & Q & ": false, "
s = s & Q & "file_name" & Q & ":" & Q & request.querystring("file") & Q & ", "
s = s & Q & "size" & Q & ":" & Q & request.querystring("size") & Q & ", "
s = s & Q & "title" & Q & ":" & Q & "" & Q & ", "
s = s & Q & "description" & Q & ":" & Q & "" & Q & ", "
s = s & Q & "complete" & Q & ":" & Q & "yes" & Q & " "
s = s & "}"
Else
s = ""
s = s & "{ "
s = s & Q & "message" & Q & ":" & Q & "Path does not exist!" & Q & ", "
s = s & Q & "failure" & Q & ": true, "
s = s & Q & "file_name" & Q & ":" & Q & request.querystring("file") & Q & ", "
s = s & Q & "size" & Q & ":" & Q & request.querystring("size") & Q & ", "
s = s & Q & "title" & Q & ":" & Q & "" & Q & ", "
s = s & Q & "description" & Q & ":" & Q & "" & Q & ", "
s = s & Q & "complete" & Q & ":" & Q & "yes" & Q & " "
s = s & "}"
End If
HandleThumbs = s
End Function
Public Function SavePhoto(ByVal src As String, _
ByVal dest As String, ByVal w As Integer) As Boolean
Dim imgTmp As System.Drawing.Image
Dim sf As Double
Dim imgFoto As System.Drawing.Bitmap
imgTmp = System.Drawing.Image.FromFile(src)
If (imgTmp.Width > w) Then
sf = imgTmp.Width / w
imgFoto = New System.Drawing.Bitmap(w, CInt(imgTmp.Height / sf))
Dim recDest As New System.Drawing.Rectangle(0, 0, w, imgFoto.Height)
Dim gphCrop As System.Drawing.Graphics = _
System.Drawing.Graphics.FromImage(imgFoto)
gphCrop.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality
gphCrop.CompositingQuality = _
System.Drawing.Drawing2D.CompositingQuality.HighQuality
gphCrop.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High
gphCrop.DrawImage(imgTmp, recDest, 0, 0, imgTmp.Width,
imgTmp.Height, System.Drawing.GraphicsUnit.Pixel)
Else
imgFoto = imgTmp
End If
Dim myEncoder As System.Drawing.Imaging.Encoder
Dim myEncoderParameter As System.Drawing.Imaging.EncoderParameter
Dim myEncoderParameters As System.Drawing.Imaging.EncoderParameters
Dim arrayICI() As System.Drawing.Imaging.ImageCodecInfo =
System.Drawing.Imaging.ImageCodecInfo.GetImageEncoders()
Dim jpegICI As System.Drawing.Imaging.ImageCodecInfo = Nothing
Dim x As Integer = 0
For x = 0 To arrayICI.Length - 1
If (arrayICI(x).FormatDescription.Equals("JPEG")) Then
jpegICI = arrayICI(x)
Exit For
End If
Next
myEncoder = System.Drawing.Imaging.Encoder.Quality
myEncoderParameters = New System.Drawing.Imaging.EncoderParameters(1)
myEncoderParameter = New System.Drawing.Imaging.EncoderParameter(myEncoder, 60L)
myEncoderParameters.Param(0) = myEncoderParameter
imgFoto.Save(dest, jpegICI, myEncoderParameters)
imgFoto.Dispose()
imgTmp.Dispose()
Return True
End Function
</script>
<html>
<head>
<script type='text/javascript'>
function init() {
if ( top.thumbnailDone )
top.thumbnailDone( document.getElementsByTagName("body")[0].innerHTML );
}
window.onload=init;
</script>
</head>
<body id="body">
<%
if request.querystring("gallery_id")&""<>"" and request.querystring("file")<>"" then
response.write( HandleThumbs() )
else
response.write( "{ 'message':'Gallery and File are required',
'file':'', 'failure':true }" )
end if
%>
</body>
</html>
Please take the time to vote and comment on this article. Thanks.
Version History
- 07/19/2010 gallery3.zip - Original file
- 05/09/2014 gallery3.a.zip - Fixed a bug in the gallery info editor
