
Introduction
This article explains the correct usage of the IsPostBack checking in Asp.Net.
Using the code
The Presence of an if(!IsPostBack) code block in any Asp.Net C# article or book chapter is as common as a bird on a tree branch. But a proper explanation about its usage is as rare as an unicorn. This short article tries to address this issue.
When an aspx page is displayed for the first time, any code within the Page_Load event, including the if(!IsPostBack) is executed. When the same page is displayed in subsequent times, only the code outside the if(!IsPostBack) is executed. The second scenario happens when there is, say a button_click event, which reads some values either from a server control or a local variable of the page and displays the same page with these values.
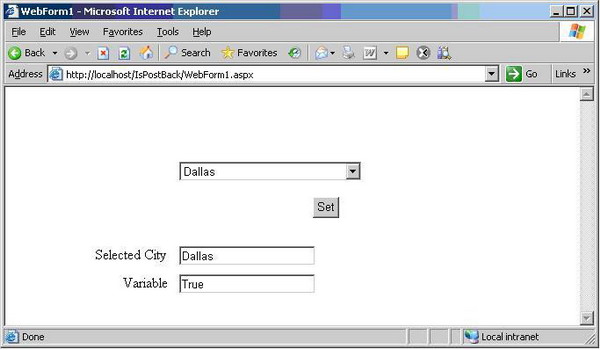
The enclosed demo project has a Dropdown List box named lstCity and a local boolean variable named whetherIsGood. The Dropdown list box has three possible cities as items � Houston, Dallas and Austin. The Page_Load event sets the SelectedIndex of the listbox to Dallas (by assigning a value of 1) and the whetherIsGood variable to true. This could be done in three different possible ways as shown below. When the button �Set� is clicked it shows the selected item from the list box and the variable value in two text boxes.
Code1:
private void Page_Load(object sender, System.EventArgs e)
{
if(!IsPostBack)
{
lstCity.SelectedIndex = 1;
whetherIsGood = true;
}
}
Code 2:
private void Page_Load(object sender, System.EventArgs e)
{
if(!IsPostBack)
{
lstCity.SelectedIndex = 1;
}
whetherIsGood = true;
}
Code 3:
private void Page_Load(object sender, System.EventArgs e)
{
lstCity.SelectedIndex = 1;
whetherIsGood = true;
}
As explained within the code comments, Code 2 has the expected behavior. So put the code which sets parameters to a server control within the if(!IsPostBack) code block, and put any code which sets a local variable outside this block, unless you are using a static variable.
Points of Interest
You could find a related article at MSDN.
