Introduction
This sample shows how you can use the entity framework in an application ASP.NET with an architecture in layers. This is useful for applications that are pretty small and fast. The code uses select, update, create and delete functions. You can use this example with stored procedures or without this. This sample is aimed at newcomers to EF.
This is a small idea that occurred to me to implement the concepts of Entity Framework in ASP.NET, but I'm honest I stumbled across a lot of blocks while making this exercise. The first context is complex and that creates some objects in memory, on the other hand I had to send objects to be processed. There was no need for stored entity framework to be a key, otherwise errors would be raised.
Database
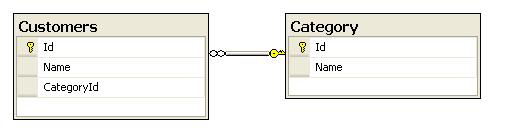
First view the structure of the database. This example uses two tables, i.e., Customers and Category. Customers have a relation with Category.

Project
The project has a structure in three layers. The layer for business that contains the project entities, the project components, the layer of data and the layer of presentation.

The layer of business contains two projects that are Solution.Bussines.Entities. This contains the same structure of the tables and is mapped with the structure of the database.
The Model has the same structure of database which uses ADO.NET Entity Data Model.

The table customer has a relation with stored procedures.

It is important that you see the relation for delCustomer, you only need Id for delete but the entity framework is required for the table referenced.
The next class Customers extends the model generated with ADO.NET Entity Data Model which uses CategoryReference for loading Category of Customer in the line:
this.CategoryReference.Load();
This form easily obtains a class referenced in another class and can also be used for showing in a grid.
public partial class Customers
{
public const string EntitySetName = "Customers";
[Browsable(false)]
public string CategoryName
{
get
{
string res = "";
if (this.Category != null)
{
res = this.Category.Name;
}
else if (this.CategoryReference != null)
{
this.CategoryReference.Load();
if (this.Category != null)
{
res = this.Category.Name;
}
}
return res;
}
set
{
this.CategoryReference.EntityKey =
new EntityKey("CustomersEntities.Category", "CategoryId", value);
}
}
In the next fragment of code was extended the class entities or best call context for that has a singleton pattern and solution to the problem of creating many instances that do not close completely when you use using or dispose.
public static CustomersEntities Context
{
get
{
string objectContextKey = HttpContext.Current.GetHashCode().ToString("x");
if (!HttpContext.Current.Items.Contains(objectContextKey))
{
HttpContext.Current.Items.Add(objectContextKey, new CustomersEntities());
}
return HttpContext.Current.Items[objectContextKey] as CustomersEntities;
}
}
Business Layer
The Solution.Bussines.Components layer manages the logic of business and joins the layer of data with the layer of entities.
This layer is composed by the class CustomersComponent.cs which calls the layer of data. Here you can add more logic code for your business.
public Customers CreateCustomer(Customers customers)
{
Console.WriteLine("Submitting... ");
try
{
customers = CreateCustomers(customers);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
throw ex;
}
Console.WriteLine("New CustomersID = " + customers.Id.ToString());
return customers;
}
private Customers CreateCustomers(Customers customers)
{
Console.WriteLine(customers.ToString());
CustomersDAC dac = new CustomersDAC();
return dac.Create(customers);
}
List a customer by name, this method calls the layer of data access.
public List<Customers> ListCustomersByName(string name)
{
CustomersDAC dac = new CustomersDAC();
return dac.SelectByName(name);
}
Data Layer
The data layer contains the logic for accessing the database.
Insert a new record in the database. This method uses the customer created previously for adding to context and saving the changes in the database.
public Customers Create(Customers customers)
{
CustomersEntities ctx = CustomersEntities.Context;
try
{
ctx.AddToCustomers(customers);
ctx.SaveChanges();
}
catch (Exception ex)
{
Debug.WriteLine(ex.Message);
throw ex;
}
return customers;
}
Update a record in the database. This method does not add the object to context because the previous one was obtained.
public void Update(Customers Customers)
{
CustomersEntities ctx = CustomersEntities.Context;
try
{
ctx.SaveChanges();
}
catch (Exception ex){
Debug.WriteLine(ex.Message);
throw ex;
}
}
The context contains the tables as properties so that you can access this and obtain the list of generic classes.
The next method selects the records of the customers table.
public List<Customers> Select()
{
List<Customers> resultsList = null;
CustomersEntities ctx = CustomersEntities.Context;
resultsList = ctx.Customers.ToList();
return resultsList;
}
The next method gets a record of the table customer by id. This uses the expression lambda for filter by Id. With the method First, you will surely get one record. After getting customer record, load the table referenced.
public Customers getCustomer(int Id)
{
Customers custre = null;
CustomersEntities ctx = CustomersEntities.Context;
{
custre = ctx.Customers.First(e => e.Id == Id);
}
custre.CategoryReference.Load();
return custre;
}
The next method Delete records the table customer, first gets the record and later calls the method DeleteObject for deleting the record temporarily. Finally it calls Save changes that ensures save in the database.
public void Delete(int Id)
{
CustomersEntities ctx = CustomersEntities.Context;
Customers cust = ctx.Customers.First(c => c.Id == Id);
ctx.DeleteObject(cust);
ctx.SaveChanges();
}
Presentation Layer
In the presentation layer built in ASP.NET, we have the form for update or add records, the principal method sends to the layer components the action for that to execute in the database. This first fills the object customer with the form information and the next calls Update or Add.
For updating a record, first get a record of the context.
protected void btnEnviar_Click(object sender, EventArgs e)
{
CustomersComponent custc = new CustomersComponent();
Customers cust = null;
if (Id > 0)
{
cust = custc.getCustomer(Id);
cust.Name = txtName.Text;
Category category = custc.GetCategory(
int.Parse(ddlCategories.SelectedValue));
cust.Category = category;
custc.UpdateCustomer(cust);
}
else
{
cust = new Customers();
cust.Name = txtName.Text;
Category category = custc.GetCategory(
int.Parse(ddlCategories.SelectedValue));
cust.Category = category;
custc.CreateCustomer(cust);
}
Response.Redirect("Default.aspx");
}
The next method loads a customer in a form:
private void LoadCustomer()
{
CustomersComponent custc = new CustomersComponent();
Customers cust = custc.getCustomer(Id);
txtName.Text = cust.Name;
ddlCategories.SelectedValue = cust.Category.Id.ToString();
}
Please comment and vote for this article for it to improve the next time.
History
- 9th July, 2009: Initial post
