Table of Contents
This article will be very helpful for beginners who want to know and start development on Silverlight projects. If you are already working on Silverlight, you will find a complete understanding of Silverlight introduction. In this article, I have started with the definition of Silverlight, the purpose of the Silverlight technology, and the different versions released so far. You will also see development tools required to work with Silverlight. At the end of this article, you will get a complete understanding of Silverlight.
- Silverlight is the new Microsoft technology on the web platform for Rich Internet Applications (RIA), launched by Microsoft in 2007.
- Silverlight supports multiple browsers called cross-browser technology, which includes Internet Explorer, Firefox and Safari, Opera etc…
- Silverlight supports multiple Operating Systems (a cross-platform technology) which includes the Windows family of OSs, Mac, and Linux with Moonlight technology (Moonlight is an Open Source implementation of Silverlight, primarily for Linux and other Unix/X11 based Operating Systems).
- Silverlight also supports multiple devices (a cross-device technology), which includes mobile devices to desktop browsers to 720p HDTV video modes etc…
- Silverlight is a browser plug-in approximately 4MB in size; it is a client-side free software, easy and fast, and has a less than 10 sec one time installation available for any client-side browser.
- Silverlight supports display of high-definition video files, and sending them over the internet.
- Silverlight applications are delivered to a browser in a text-based markup language called XAML. XAML is a declarative markup language that you can use to define UI elements for your Silverlight-based applications.
- Silverlight is considered as a competitor to Adobe's Flash technology.
- One of the design goals of the Silverlight technology is to fill the gap between Windows applications and web applications in terms of creating Graphical User Interfaces (GUI). So far, web developers were not able to make clients happy in terms of UI, but now web developers will be able to fullfill this with the help of the Silverlight technology.
Here is the list of advantages and why we should go with Silverlight over Flash and other technologies already available:
- Support for the .NET framework – if you are a .NET developer, it is easy to start programming on Silverlight.
- Support for Managed code – you can write programs in your favorite languages which the .NET CLR supports, like C#, VB.NET, dynamic languages (IronPython, IronRuby).
- Better development tools - Visual Studio 2010, Expression Blend.
- Large community -lot of learning resource are available as compared to Flash technology.
- Integration with Enterprise based technologies like WPF, LINQ etc…
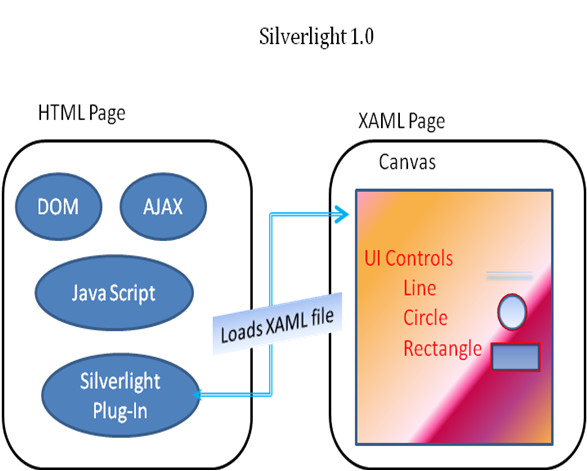
This is the first release of Silverlight technology in 2007. There were a lot of releases that happened in the initial stage of the Silverlight technology; however, in the end of the year 2007, the final version 1.0 got released. Originally, this release was called WPF/E, which stands for Windows Presentation Foundation/ Everywhere. This release consists of the core presentation framework, which is responsible for UI, interactivity and user input, basic UI controls, graphics and animation, media playback, and DOM integration.
The major drawback of this release is no support for managed code, which means you can’t use .NET supported programming languages for manipulating GUI elements. This was managed by scripting programming languages like JavaScript (only interpretation, no compilation), which is hard for non-JavaScript programmers.
Applications are written either completely in XAML or in a mix of XAML and JavaScript with DOM (Document Object Model) to manipulate the user interface. Since there is no managed code, there is no compilation required; JavaScript is interpreted on the client (browser).
A Silverlight application starts by invoking the Silverlight control from the HTML page, which then loads up a XAML file. The XAML file contains a Canvas object, which acts as a placeholder for other elements. Silverlight provides various geometrical primitives like lines, ellipses, and other shapes, to elements like text, images, media etc.

After Silverlight 1.0, there were preview releases to fix bugs from the initial release and which improved performance issues. Then, Silverlight 2.0 was released in March 2008. We can consider this as the first release of Silverlight for starting application development because of a lot of limitations in Silverlight 1.0 and which was not ready for developing applications efficiently. This was an exciting release to developers, as it supports managed code. Living in the .NET world without managed code is very difficult (actually not possible). Silverlight 2.0 supports .NET programming languages like C#, VB.NET to write business logic or manipulate UI Elements at client-side. Silverlight 2.0 is based on .NET Framework 3.5.
You can have a code-behind file for every XAML (.xaml) file like ASP.NET (.aspx) pages to handle the business logic. It can be used to programmatically manipulate both the Silverlight application and the HTML page which hosts the Silverlight control. The XAML markup as well as the code is compiled into .NET assemblies which are then compressed using ZIP and stored in a .xap file.
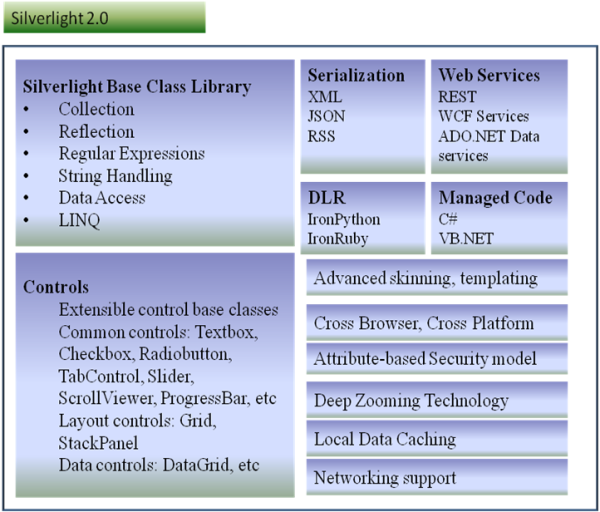
In this release, Silverlight came up with its own library, which is a subset of .NET framework's Base Class Library, including controls, components, support for Web Services, and LINQ API features. It also provides security not to access the Silverlight platform API from the outside world.

- Rich base class library: This is a compatible subset of the full .NET Framework. It supports Collections, Reflection, Regular Expressions, String Handling, Data Access, LINQ etc…
- Powerful built-in controls: These include a variety of controls:
- Extensible control base classes
- Common controls: Textbox, Checkbox, RadioButton, TabControl, Slider, ScrollViewer, ProgressBar, Calendar etc…
- Layout controls: Grid, StackPanel etc…
- Data controls: DataGrid, etc…
- Advanced skinning and templating support: This makes it easy to customize the look and feel of an application.
- Deep zoom: This allows users to zoom into, or out of, an image (or a collage of images), with smooth transitions, using the mouse wheel.
- Networking support: Out-of-the-box support which allows calling REST, WS*/SOAP, POX, RSS, and standard HTTP services, enabling users to create applications that easily integrate with existing back-end systems.
- Programming Languages: Including Visual Basic, C#, JavaScript, IronPython, and IronRuby, making it easier for developers already familiar with one of these languages to repurpose their existing skill sets.
- Cross-platform and cross-browser support: This includes support for Mac, Windows, and Linux in Firefox, Safari, and Windows Internet Explorer.
- Security: Silverlight CoreCLR uses an attribute-based security model, as opposed to the Code Access Security (CAS) model of the desktop version of .NET Framework.

Silverlight version 3.0 was released in July 9, 2009, and is an extension to Silverlight 2.0, mainly providing improvements in graphics capabilities, media management, application development areas (additional controls, enhanced binding support, and out-of-browser functionality), and integration in the designer's Expression Blend 3 tools.
- Improved graphics capabilities to support a richer and more interactive user interface
- Support for 3D graphics
- Animation
- Pixel shaders
- Theme application support
- Enhanced control-skinning
- Improved text rendering
- Bitmap APIs
- Enhanced media management supporting high-quality and secured multimedia streaming
- Support for new media formats
- IIS Media Services
- Silverlight DRM for media streaming
- Empowers developers to develop data-rich and media-rich interactive RIAs
- New networking APIs (new offline APIs for Out-of-Browser functionality)
- Silverlight 3 SDK
- New FormsXAML controls
- New DataManipulationXAML controls
- New ContentXAML controls
- Other user interface framework improvements
- Search Engine Optimization (SEO)
Silverlight version 4.0 beta was released on November 18, 2009, at the Professional Developers' Conference in Los Angeles, by Microsoft Corp.

- Visual Studio 2008 SP1: Visual Studio provides productivity tools for developing applications using managed code. All the existing features of Visual Studio are available for Silverlight. In addition, this version of Visual Studio includes Silverlight-specific features, including IntelliSense, debugging, and Silverlight project templates that create and link all required files. http://www.microsoft.com/downloads/details.aspx?familyid=FBEE1648-7106-44A7-9649-6D9F6D58056E&displaylang=en
- Microsoft Expression Blend: This tool can be used to create and modify the presentation layer of an application by manipulating the XAML canvas and controls, working with graphics, and programming the presentation layer with a dynamic language such as JavaScript. http://www.microsoft.com/downloads/details.aspx?FamilyID=e82db5e2-7106-419e-80b0-65cce89f06bb&displaylang=en
- Install Deep Zoom Composer: This tool allows you to prepare your images for use with the Deep Zoom feature in Silverlight 3. http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=457b17b7-52bf-4bda-87a3-fa8a4673f8bf
- Download Silverlight Toolkit: This Toolkit is a Microsoft project containing Silverlight controls, components, and utilities that can be downloaded and used in your Silverlight applications. It includes full source code, samples, and tests. http://silverlight.codeplex.com/releases/view/36060
- Download .NET RIA Services: Microsoft .NET RIA Services simplifies the traditional n-tier application pattern by bringing together the ASP.NET and Silverlight platforms. RIA Services provides a pattern to write application logic that runs on the mid-tier and controls access to data for queries, changes, and custom operations. http://silverlight.net/getstarted/riaservices/
Adobe Flash is the most popular competitor to Silverlight. Both support browser plug-ins, and enables execution of rich content for the Web. Flash is not a new technology, and already has had a longer life span as compared to Silverlight. But it does not have a huge community as would be expected; it may be because of the limited development tools which are not kwon to most developers. Flash uses ActionScript as the programming language and Flex as the programming environment, which most developers are not familiar with.
For ASP.NET developers, to extend their websites using Flash content is not so simple. They need to learn the development environment as mentioned above, like ActionScript and Flex. Apart from them, there is no way to generate Flash content using server-side .NET code, which means it’s difficult to integrate ASP.NET content and Flash content.
Silverlight aims to give .NET developers a better option for creating rich web content. Silverlight provides a browser plug-in with many similar features to Flash, but one that’s designed from the ground up for .NET. Silverlight natively supports the C# language, and uses a range of .NET concepts. As a result, developers can write client-side code for Silverlight in the same language they use for server-side code (such as C# and VB), and use many of the same abstractions (including streams, controls, collections, generics, and LINQ).
| Feature |
Silverlight |
WPF |
| Definition |
Silverlight is Microsoft’s latest development platform for building next-generation Web client applications. |
The Windows Presentation Foundation (WPF) is Microsoft’s latest development platform for building next-generation Windows client applications. |
| Subset of |
Silverlight is generally considered to be a subset of WPF, and is a XAML-based technology that runs within the sandbox of a browser plug-in. |
WPF is generally considered to be a subset of .NET Framework, and is a XAML based technology. |
| GUI |
Silverlight will be used in the development of Rich Internet Applications (RIA) for web client users. |
WPF will be used in the development of Rich Windows Graphical User Interfaces (GUI) for Windows client users. |
| Support |
Cross OS, cross browser, cross device, |
Windows only. |
| Software required |
Silverlight is the add-on mechanism available for most browsers; in order to run Silverlight applications in client machines, we need to install Silverlight software in the client machine once. |
WPF, on the other hand, does not support any plug-in mechanism; instead, we need to install the completed WPF client application in order to use the WPF application at the client's place.
|
| Framework support |
Silverlight has a very small, rich base class library to make plug-in as small as possible. This is highly optimized for size, and is a small subset of the full .NET Framework, to embed within it. |
WPF, on the other hand, has full access to the main .NET Framework and all its associated assemblies. |
| Deployment |
Silverlight applications are hosted within a web server and a web page. To minimize client download size, Silverlight uses an XAP archive. An XAP archive is a zip-compressed archive of the Silverlight application, plus a manifest file describing the content. Visual Studio automatically generates the XAP archive when using the Silverlight project template. |
WPF applications can be deployed as standalone applications, ClickOnce applications, or XAML browser applications. |
XAML stands for eXtensible Application Markup Language, and is the declarative markup language that follows the XML rule, and is used for developing User Interfaces in WPF and Silverlight technology. XAML files are XML files that generally have the .xaml extension, and they separate the UI definition from the run-time logic by using code-behind files, joined to the markup through partial class definitions.
XAML has a set of rules that map object elements into classes or structures, attributes into properties or events, and XML namespaces to CLR namespaces. XAML elements map to Microsoft .NET types as defined in referenced assemblies, and the attributes map to members of those types.
Click on the following link to install the Silverlight 3.0 version: http://silverlight.net/getstarted/silverlight3/. Follow the steps given in the installation wizard and complete the installation. If you have already installed this version, it will say the installation has failed, then don’t worry about it.

I hope you enjoyed my article. This is just an introduction to Silverlight. Please stick with me for more articles on Silverlight in the future.
