
Introduction
Recently I came across a requirement for a tab control to be closed from the header itself. This means the user doesn't need to switch to any tab page in order to close it. The perfect example for this one is Firefox browser. In Firefox, the user can open as many tabs as he wants and he can close any tab at any time without opening the tab. I tried Googling a solution and didn't find anything that was exactly what I wanted. Then I thought about implementing my own tab control with the same functionality. So finally, here is the control.
Using the Code
The control enables the designer to add/remove tab pages like a normal tab control with the new look and feel. The classes that support this features are:
- TabCtlEx.cs (inherited from
System.Windows.Forms.TabControl) - TabPage.cs (inherited from
System.Windows.Forms.TabPage)
Using this control is straightforward, like the .NET tab control.
private MyControlLibrary.TabCtlEx userControl11;
TabPageEx tabPage1;
TabPageEx tabPage2;
TabPageEx tabPage3;
private TabPageEx tabPage4;
this.userControl11 = new MyControlLibrary.TabCtlEx();
this.tabPage1 = new MyControlLibrary.TabPageEx(this.components);
this.tabPage2 = new MyControlLibrary.TabPageEx(this.components);
this.tabPage3 = new MyControlLibrary.TabPageEx(this.components);
this.tabPage4 = new MyControlLibrary.TabPageEx(this.components);
this.Controls.Add(this. userControl11);
Drawing the Close Button on Each Tab Header
This requires you to override the existing OnDrawItem() function in the .NET tab control.
protected override void OnDrawItem(DrawItemEventArgs e)
{
RectangleF tabTextArea = RectangleF.Empty;
for(int nIndex = 0 ; nIndex < this.TabCount ; nIndex++)
{
if( nIndex != this.SelectedIndex )
{
tabTextArea = (RectangleF)this.GetTabRect(nIndex);
using(Bitmap bmp = new Bitmap(GetContentFromResource(
"closeinactive.bmp")))
{
e.Graphics.DrawImage(bmp,
tabTextArea.X+tabTextArea.Width -16, 5, 13, 13);
}
}
else
{
tabTextArea = (RectangleF)this.GetTabRect(nIndex);
LinearGradientBrush br = new LinearGradientBrush(tabTextArea,
SystemColors.ControlLightLight,SystemColors.Control,
LinearGradientMode.Vertical);
e.Graphics.FillRectangle(br,tabTextArea);
using(Bitmap bmp = new Bitmap(
GetContentFromResource("close.bmp")))
{
e.Graphics.DrawImage(bmp,
tabTextArea.X+tabTextArea.Width -16, 5, 13, 13);
}
br.Dispose();
}
string str = this.TabPages[nIndex].Text;
StringFormat stringFormat = new StringFormat();f
stringFormat.Alignment = StringAlignment.Center;
using(SolidBrush brush = new SolidBrush(
this.TabPages[nIndex].ForeColor))
{
Here, the close button is actually the bitmap image drawn over each tab header. So, in just giving the look and feel of a button used in Firefox, three different bitmap images are used:
- closeinactive.bmp
- close.bmp
- onhover.bmp
These images are embedded with the control and extracted using reflection. There is also a function used to get the embedded image resource. This function returns the stream and creates an image by passing the stream to a bitmap class, as described above.
private Stream GetContentFromResource(string filename)
{
Assembly asm = Assembly.GetExecutingAssembly();
Stream stream =asm.GetManifestResourceStream(
"MyControlLibrary."+filename);
return stream;
}
Firefox asks the user to confirm whether he wants to close the tab page or not. I like to have the same functionality for my control, since sometimes the user may press the close button accidentally and doesn't want to lose the changes done. This is accomplished by setting the Boolean property.
private bool confirmOnClose = true;
public bool ConfirmOnClose
{
get
{
return this.confirmOnClose;
}
set
{
this.confirmOnClose = value;
}
}
Property
ConfirmOnClose confirms with a message box before closing the tab page. Here is the code to check if the clicked area is inside the bitmap rectangle or not.
protected override void OnMouseDown(MouseEventArgs e)
{
RectangleF tabTextArea = (RectangleF)this.GetTabRect(SelectedIndex);
tabTextArea =
new RectangleF(tabTextArea.X+tabTextArea.Width -16,5,13,13);
Point pt = new Point(e.X,e.Y);
if(tabTextArea.Contains(pt))
{
if(confirmOnClose)
{
if(MessageBox.Show("You are about to close "+
this.TabPages[SelectedIndex].Text.TrimEnd()+
" tab. Are you sure you want to continue?","Confirm close",
MessageBoxButtons.YesNo) == DialogResult.No)
return;
}
if(OnClose != null)
{
OnClose(this,new CloseEventArgs(SelectedIndex));
}
}
}
Whenever the close button on the tab header is pressed, the control will fire an OnClose() event to the client with the clicked tab index as the argument. This will give some more flexibility to the client to do something before closing the tab.
Conclusion
It's just yet another tab control that provides some flexibility and an improved user interface. I found this functionality very useful in some scenarios. Feedbacks are welcome!
History
Updated with menu button functionality. The above description is just for adding the close button, but the article source code contains the actual implementation for both the close button and the menu button. The major advantage with this control is that menu item functionality is applied to each tab page instead of tab control. In other words, we can have different menu items for different tab pages.
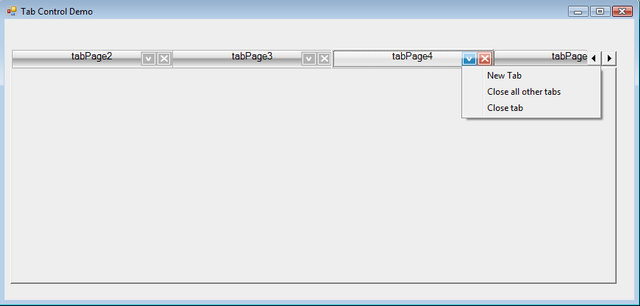
If there is no menu attached with any of the tab pages, it won't display the menu button. The below picture shows that tabPage3 doesn't have a menu attached and so doesn't display the Menu button for that tab page only.

The actual code for attaching the menu item is:
this.tabPage1.Menu
= contextMenuStrip1;
………
this.tabPage2.Menu
= contextMenuStrip1;
………
this.tabPage3.Menu
= contextMenuStrip1;
………
this.tabPage4.Menu
= contextMenuStrip1;
Either you can assign the same menu item or a different menu item for each tab page.
History
- 16 August, 2007 -- Original version posted
- 28 August, 2007 -- Article and download updated
- 24 June, 2008 -- source updated
