
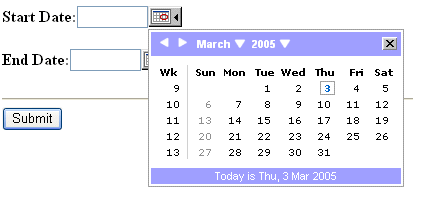
Fig 1: DateSelector User Control
Introduction
Date selection in a data entry interface or report selection interface is a repeating feature in any development environment. A common requirement might be providing a popup calendar using which the user can pick a date and load a date text box.
This article focuses on a simple solution for ASP.NET development environment which encapsulates a JavaScript popup calendar (ASP.NET Image control), an ASP.NET TextBox control and an ASP.NET Label controlling the form of a user control.
Requirements
If we think about a date selection control, it mainly consists of three components:
- An image or button when clicked displays a calendar to select a date.
- A text box that holds the selected date value.
- A label that describes the date ("Date" or "Start Date" or "End Date" etc..)
Following diagram shows the same structure in live environment. We will see the implementation of this structure as a user control very soon. I deliberately chose not to use the ASP.NET Calendar control because of postbacks.

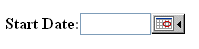
Fig 2 : Structure of DateSelector
Design & Source code Structure
The source code consists of a DateSelector.ascxfile which contains the structure shown in Fig2 and a UseDateSelector.aspx file which gives an idea on how to use the control.
Using the code
Download the source code by clicking here. Install the MSI package provided. If you have not provided any Virtual Directory name during the installation, all the sources will be installed under the path C:\inetpub\wwwroot\DateSelectorControl. There are only two source code files, one is DataSelector.ascx and the other is UseDateSelector.aspx which is a sample file on how to use this DateSelector user control. All the images and JavaScript functions for pop up calendar are under a folder called cal.
DateSelector.ascx file contains two properties called text and calendarDate. User can use these properties either at design time or in the code behind.
The critical code components of both these files are listed below:
DateSelector.ascx
Public Function getClientID() As String
Return txt_Date.ClientID()
End Function
Public Property CalendarDate() As String
Get
Return txt_Date.Text
End Get
Set(ByVal Value As String)
txt_Date.Text = Value
End Set
End Property
Public Property Text() As String
Get
Return lbl_Date.Text
End Get
Set(ByVal Value As String)
lbl_Date.Text = Value
End Set
End Property
To use the user control in any WebForm, register the control and then assign default properties as shown below.
UseDateSelector.aspx
Register the control and start using it within the <form> tag as shown below:
1. <%@Register TagPrefix="SControls" TagName="DateSelector"
src="DateSelector.ascx" %>
2. <SCONTROLS:DateSelector id="useDateCal" runat="server"
Text="Start Date:"></SCONTROLS:DateSelector>
<SCONTROLS:DateSelector id="dtCal" runat="server"
Text="End Date:"></SCONTROLS:DateSelector>
How it Works?
The imgCalendar (or the calendar image you are seeing in Fig.2) is an ASP.NET Image control and is attached with a JavaScript "onclick" event as shown below. Whenever this image is clicked, the JavaScript takes care of loading the text box with the selected date. This user control also works in DataGrid columns. Observe the way I am passing the clientID of the control using the getClientID() instead of the normal ID of the TextBox control.
Dim scriptStr As String
= _ "javascript:return popUpCalendar(this," & getClientID() &;
", 'mm/dd/yyyy', '__doPostBack(\'" & getClientID() & "\')')"
imgCalendar.Attributes.Add("onclick", scriptStr)
How to Use ?
The attached ZIP (Demo) file contains an MSI package. Install the package and modify the source code to suit your needs. If you let the installation package to install at default locations then you can access the output at:
http://localhost/DateSelectorControl/DateSelector/UseDateSelector.aspx
If you specify the "Virtual Directory" as "DateSelectorDemo" (or any other name), then you can check the output at this URL:
http://localhost/DateSelectorDemo/DateSelector/UseDateSelector.aspx
After the installation is complete, if you want to modify/view sources, open Visual Studio .NET and open the project at this location:
http://localhost/DateSelectorControl or http://localhost/YourVirDirName
There are also VB.NET and C# source files attached as separate links. Download them by clicking the links at the top of this article.
Acknowledgements
Special Thanks to fuushikaden for his wonderful JavaScript calendar.
Future Improvements
- Make the
Label position dynamic. Right now the Label is placed to the left of the TextBox. We may want to place the Label either at the top or bottom of the TextBox because of space constraints or for aesthetic reasons.
- Modify the JavaScript so that the user cannot select future dates.
