Introduction
Okay geeks, I’m back again to share some tricks with you. So in this post I’m going to show you how you can scrape some xml podcasts feeds and make a simple windows phone app with those data. Don’t worry if you are not a windows phone guy. It’s just some JavaScript and Html, so you can also apply it in whatever platforms that support JavaScript and Html which I think every single one does. Okay ‘nuff said, let’s begin
Background
You can find a huge collection of podcasts scattered around the web. Here are some podcasts authored by Scott Hanselman that I listen to.


So let’s scrape down hanselminutes feeds. Just go to http://www.hanselminutes.com/ and on the top you will find the link to the podcasts feeds.

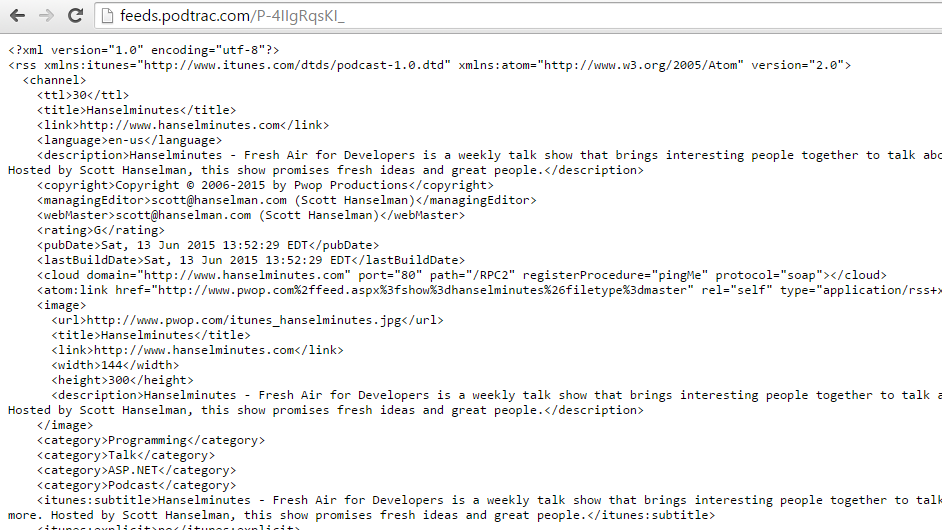
Navigating to that link you will get a page with only xml

Setting up the project
Our simple app will be a two page app where in page one you will get a list of all the podcasts with their titles and when a single podcast item is tapped user will be taken to the second page where he can play and listen to that specific podcast. Easy as pie!
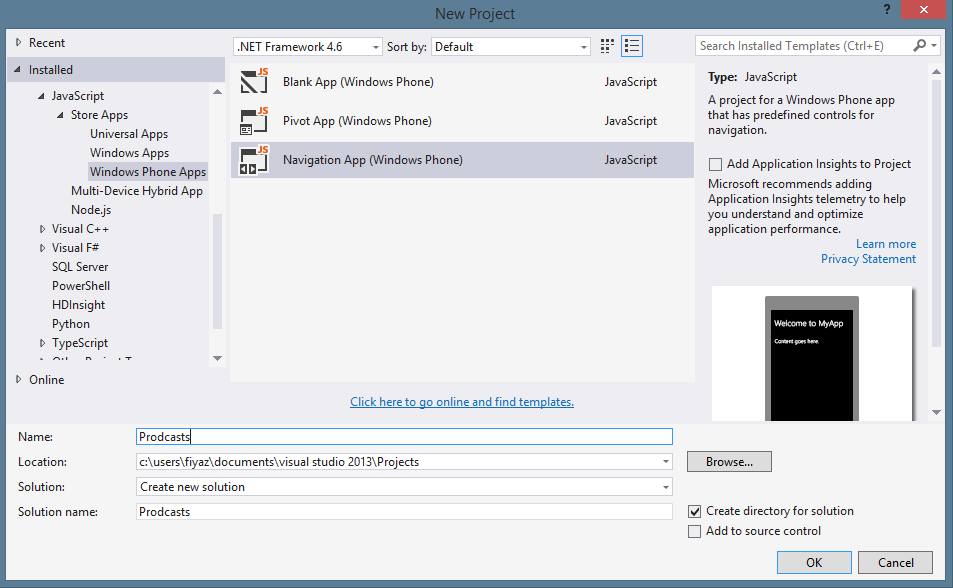
Fire up the visual studio and quick create a windows phone navigation app project under JavaScript Windows App node. Name your project and hit ok

Your project structure will look like this

If you run your project now, you will get a page that is basically the html page under pages/home/home.html in the windows phone emulator

We want to show all the podcasts in a ListView in the home page and for the detail let’s create another page. Right click the pages folder and create a new folder and name it detail. Then right click the detail folder and add > new item > page control, name it detail and hit ok. So you have two pages now

Using the code
Now let’s go to the home.html and paste this markups in the body tag [<body></body>]
<div class="fragment homepage">
<header aria-label="Header content" role="banner">
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">Welcome to Prodcasts!</span>
</h1>
</header>
<section aria-label="Main content" role="main">
<!---->
<div id="prodcastListViewTemplate" data-win-control="WinJS.Binding.Template">
<div data-win-bind="onclick:clickFunction">
<div class="item">
<h4 data-win-bind="textContent:title"></h4>
</div>
</div>
</div>
<!---->
<div id="prodcastsListView" data-win-control="WinJS.UI.ListView" data-win-options="{itemTemplate:select('#prodcastListViewTemplate'), layout:{type:WinJS.UI.ListLayout}}"></div>
</section>
</div>
Here I’ve a WinJS ListView control. You can turn any <div> tag into a WinJS control by specifying a data-win-control attribute. Here I’m setting the attribute value to WinJS.UI.ListView which will give us a ListView control for representing items like a list. Next we have data-win-options for setting some options for the ListView. We are setting two options here, one itemTemplate is for the look and feel of a single item in the ListView and another one layout is to set the layout of the ListView. For the first option we have set the value to another div with id prodcastListViewTemplate which we have used to specify the look of a single item and for the second option we have type:WinJS.UI.ListLayout which will show the items vertically stacked one over another. There are many other options available for you to use. I leave them for you to play with.
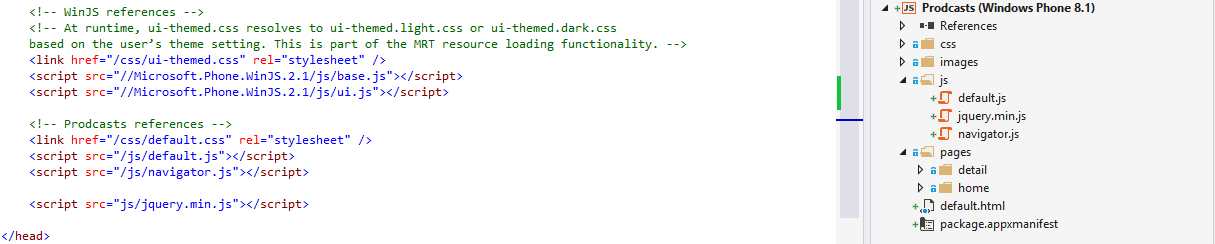
Last but not the least, download the JQuery library and add the reference to our app. I’ve downloaded the latest JQuery minified library from here [ https://jquery.com/download/ ] and added that in the js folder. And last of all referenced it in the default.html file like this

Okay, it’s coding time. Go to the home.js file and there in the ready function paste the code below
var items = [];
WinJS.xhr({ url: " http://feeds.podtrac.com/P-4IIgRqsKI_" }).done(function (request) {
var response = request.responseText.trim();
var xmlDoc = $.parseXML(response);
var $xml = $(xmlDoc);
$xml.find("channel > item").each(function (i, e) {
var item = {};
item.title = $(e).find("title").text();
item.url = $(e).find("enclosure").attr("url");
item.clickFunction = function (args) { WinJS.Navigation.navigate("/pages/detail/detail.html", item); }
item.clickFunction.supportedForProcessing = true;
items.push(item);
});
var prodcastList = new WinJS.Binding.List(items);
document.getElementById("prodcastsListView").winControl.itemDataSource = prodcastList.dataSource;
}, function () {
}, function () {
});
The code is not so tough to grasp on. First we are taking an empty items array to holds on the podcasts items. Next we have to make an http GET call to the xml podcasts feed link. For that WinJS gives us utility function which is WinJS.xhr. The function takes three callback functions one for handling successful downloaded content, one for handling error while downloading the content and the last one for handling the progress of the downloading content. To know more about WinJS.xhr go to this link [https://msdn.microsoft.com/en-us/library/windows/apps/br229787.aspx ]. Here in the success callback we are getting the responseText out of the request parameter. Then with JQuery’s ($) parseXML function we are parsing the responseText into an xml document. After that we loop through the item nodes under channel node (channel > item). The expression inside the find method is nothing but to select the direct children under channel node. So why we are doing so? Because if you closely look at the xml you will see that under channel node there are some item nodes which contains the podcast links, titles, descriptions etc. And that is the thing we are looking for. So for the ListView item we take an empty item object and the properties we need like title, url of a single podcast. We also attach a click function against an item for navigating to the detail page with the specific podcast object. Then we pushed the object into the items array. Exiting the foreach loop we convert the whole items array into a WinJS.Binding.List which is equivalent to the ObservableCollection in C#. Last of all we select the ListView control defined in the home.html file by it’s id and set the itemDataSource of it to our newly created prodcastList’s datasource. And we are almost there.
Next in the detail page just add the markups in the <section> tag
<div class="detailDiv">
<h3 id="title"></h3>
<audio id="audioControl" controls></audio>
</div>
We have a <h3> tag for showing the title of the podcast and then have an html5 audio control (<audio></audio>). In detail.js we have this code in the ready function
ready: function (element, options) {
options = options || {};
var title = document.getElementById("title");
title.textContent = options.title;
var audio = document.getElementById("audioControl");
audio.src = options.url;
}
Do you remember that we’ve attached a function to navigate to the detail page when we tap an item in the ListView? So in the detail page’s ready function we get the tapped item (object) in the options parameter. Then we select the <h3> and <audio> tags by their ids and set the textContent and src properties respectively.
Now if you run the program you will get the pages like below,


For the ugly look and feel just like I have in my app, paste the css below in your home.css file
#prodcastsListView {
height: 100%;
}
.item {
padding: 10px;
width: 100%;
height: 120px;
font-family: 'Segoe WP Semibold';
font-size: 22px;
color: white;
background-color: #F5A22A;
}
Points of Interest
And here you have it. I hope you enjoyed it. To know more about building windows apps with Html & JavaScript you can always browse these videos [http://www.microsoftvirtualacademy.com/training-courses/developing-universal-windows-apps-with-html-and-javascript-jump-start] by Jeremy Foster & Michael Palermo.
