Introduction
Hi geeks, so you've been trying to interact with the outlook calendar programmatically but can't get around with it. Tell you what, No fear cause super fizz is here. In this post I'm going to show you how you can interact with the outlook calendar using Live SDK. We will also build a simple calendar app for windows phone. So let's get started.
Setting up the project
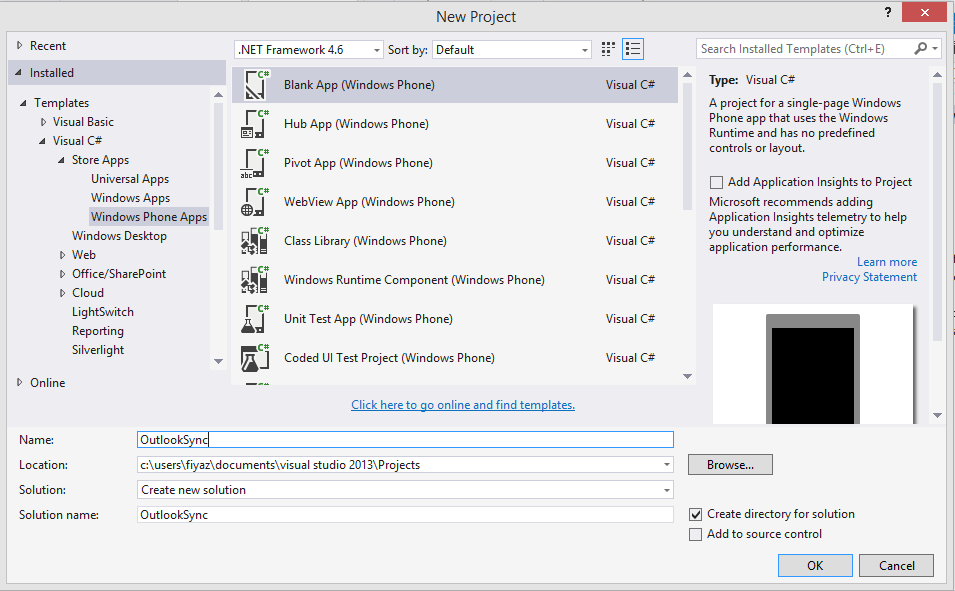
Fire up visual studio and quick create a WinRT (Not the Silverlight one) windows phone blank project, name it and hit ok.

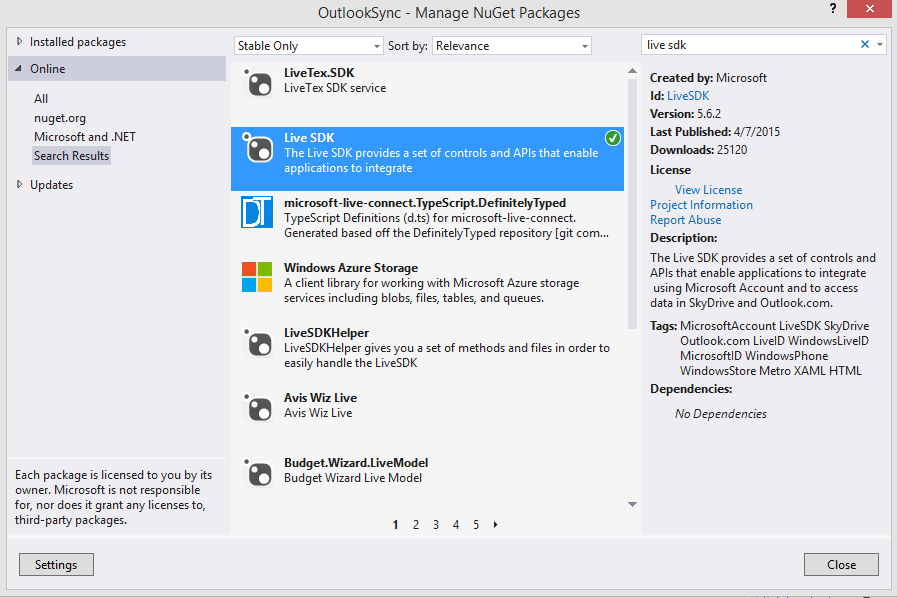
Now right click on the project and click Manage Nuget Packages… from the menu. Search and install the Live SDK package.

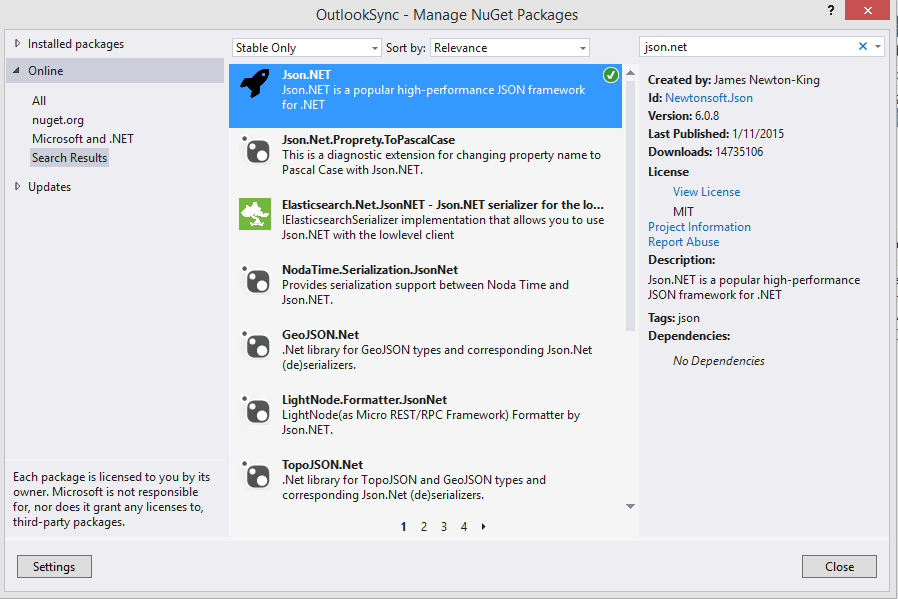
We are not finished yet. We need another package called Json.Net. Search and install it in your project. It will help us to interact with JSON data.

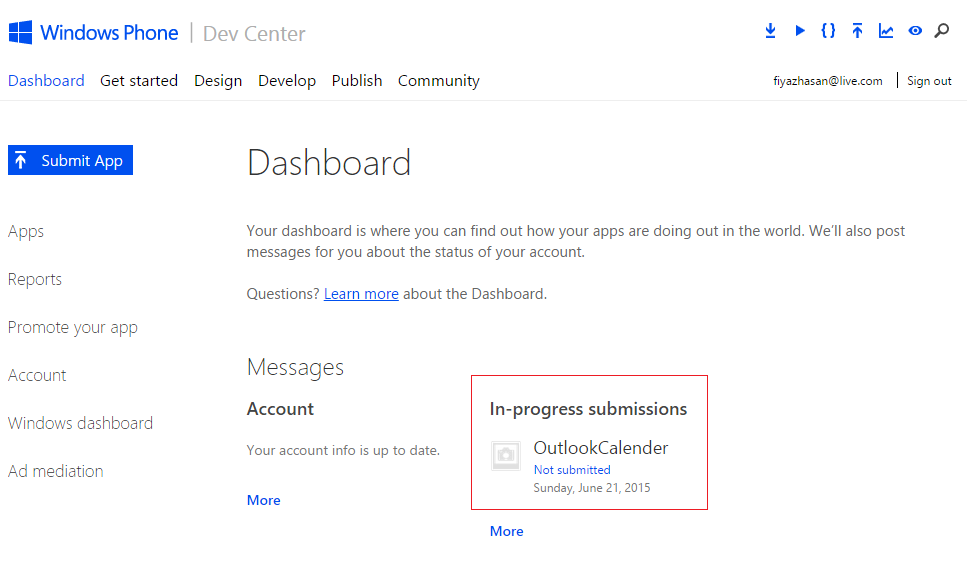
In order to use the Live SDK properly we will have to associate our app with the store. For that you should have an app created (with only the app info) in the dev center. I've already created an app named OutlookCalendar.

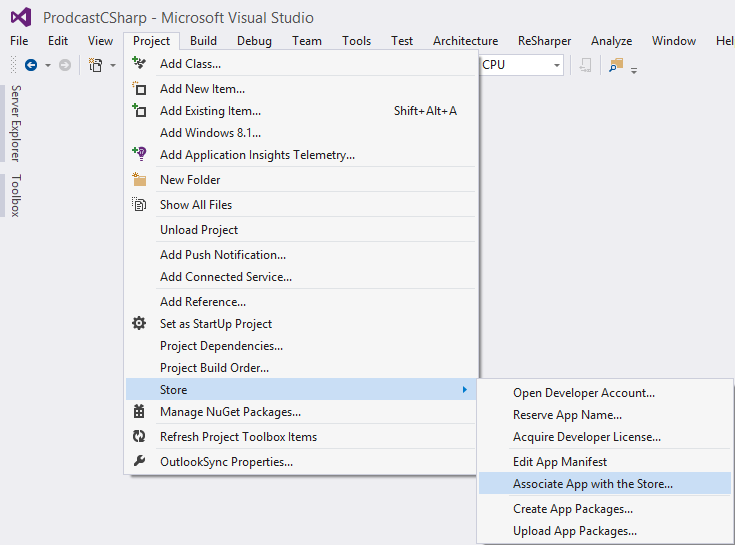
Now let's associate our app with it. In visual studio go to Project > Store > Associate App with the Store.

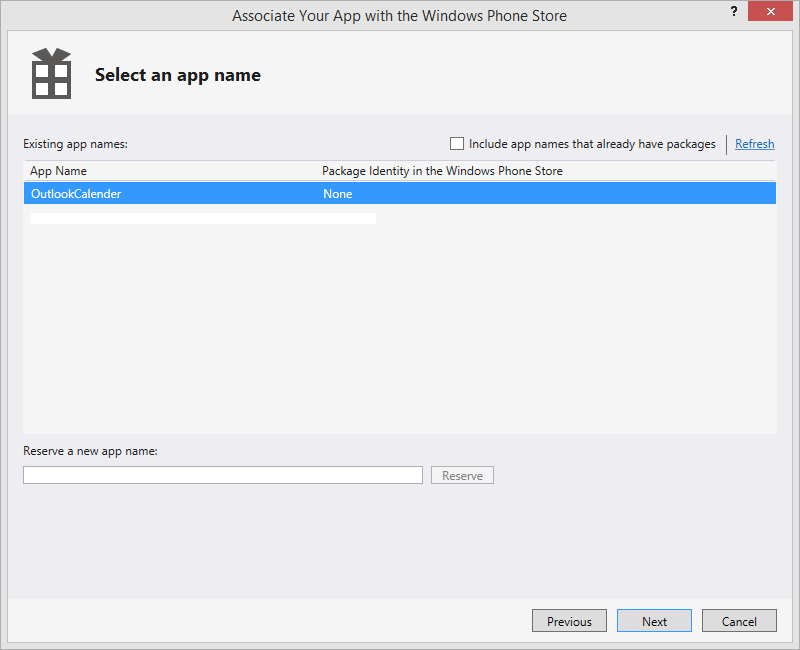
A window will pop up. Follow the steps. You will need to sign in with your devcenter account. In the "select an app name" page you should see your newly created app name. Click on your app name and hit next

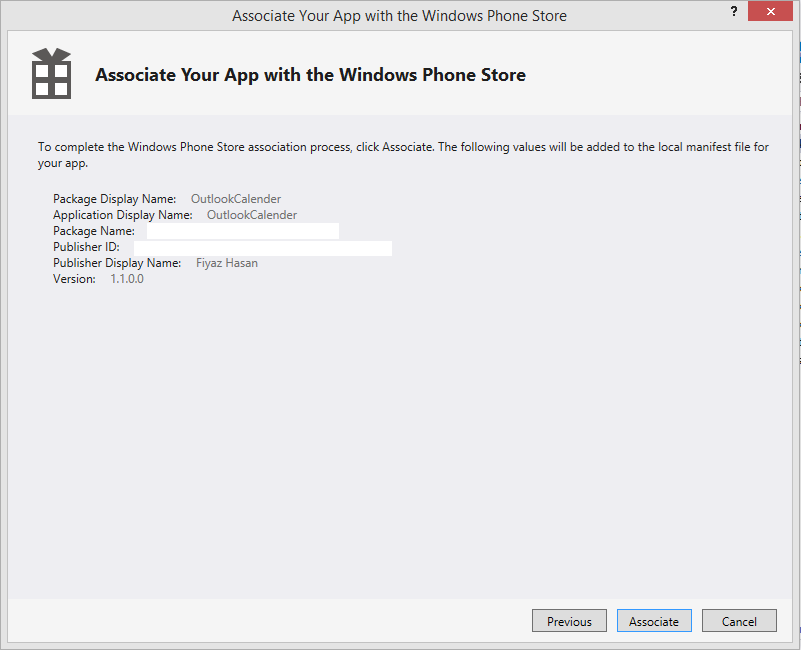
In the last page you will get the information about the things the app is associated with. Hit Associate to complete the final step.

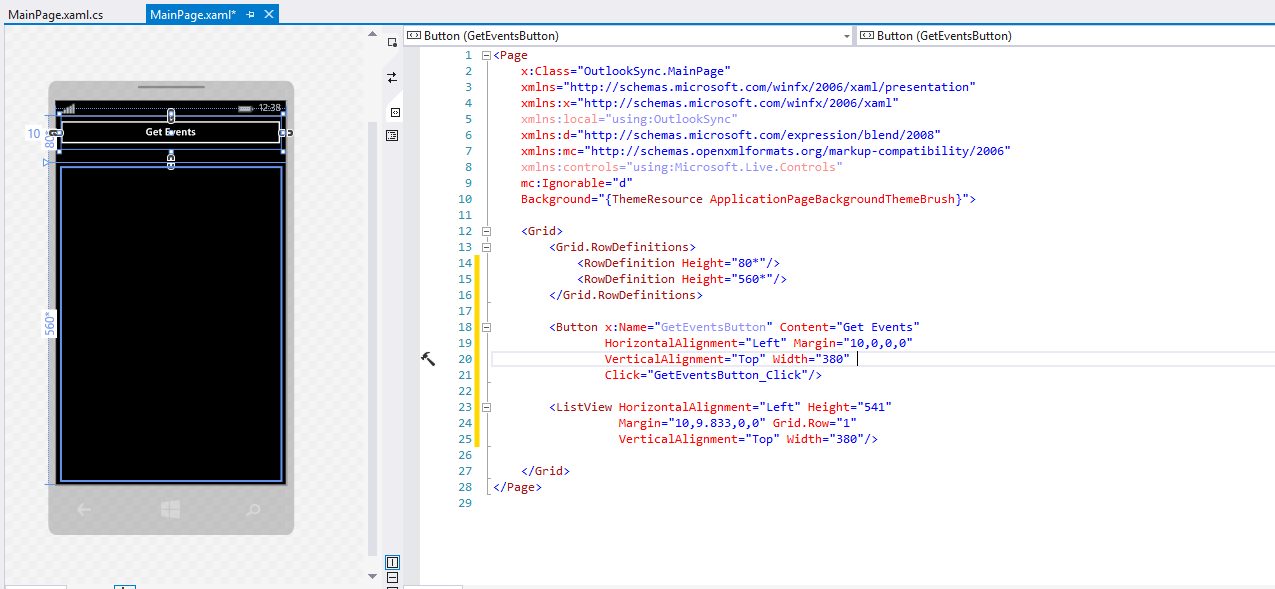
Your app is now associated with the store app. You will have a Package.StoreAssociation.xml file added to your project. Now it's time for coding. Place a Button in the MainPage.xaml and double click on it so that it generates a button clicked event. Also add a ListView in the XAML.

Using the code
In the button clicked event paste the following code
private async void GetEventsButton_Click(object sender, RoutedEventArgs e)
{
try
{
var authClient = new LiveAuthClient();
List<string> scopes = new List<string>() { "wl.signin", "wl.calendars" };
LiveLoginResult result = await authClient.LoginAsync(scopes);
if (result.Status == LiveConnectSessionStatus.Connected)
{
var connectClient = new LiveConnectClient(result.Session);
LiveOperationResult meResult = await connectClient.GetAsync("me/events");
var data = JsonConvert.DeserializeObject<rootobject>(meResult.RawResult);
foreach (var item in data.data)
{
Datums.Add(item);
}
CalendarListView.ItemsSource = Datums;
}
}
catch (LiveAuthException ex)
{
}
catch (LiveConnectException ex)
{
}
}
</rootobject></string></string>
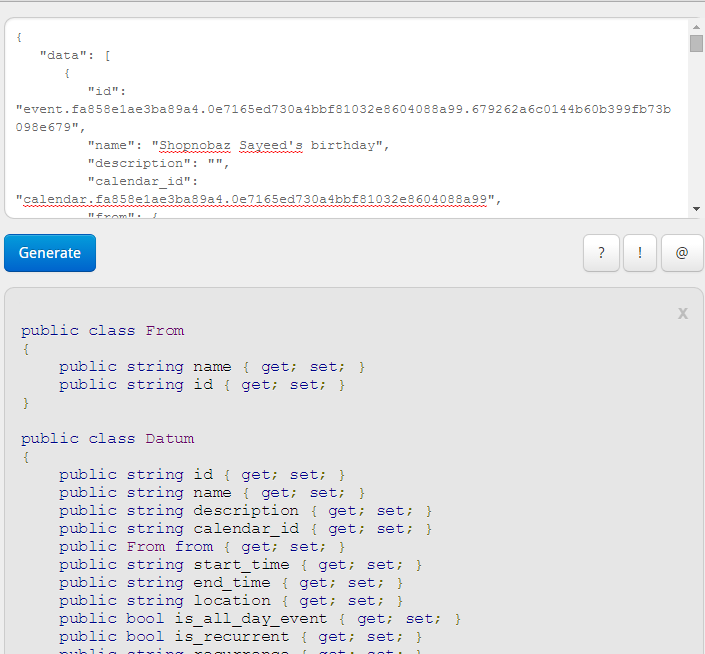
To interact with the outlook calendar you need two things, one you will need to log in to your account and second you will have to give permission to the app so that it can access your outlook calendar. To do that the Live SDK gives us LiveAuthClient. It has a method named LoginAsync(scopes); where the scope of the application accessibility is passed as a parameter. In our app, user needs to log in and access outlook calendar. So we set the scope to these strings, "wl.signin" user "wl.calendars". Passing the current log in session to LiveConnectClient constructor we've called GetAsync("me/events"); where we passed “me/events” as a parameter. This means we want to access our calendar events only. It returns a LiveOperationResult in which we can get the raw JSON. We used the Json.Net's JsonConvert.DeserializeObject(meResult.RawResult); for desirializing the raw result into class objects. To know more about serializing and desirializing read my previous post here. Like my previous post I've copied the raw result from the meResult variable and paste it in an online tool called Json2csharp to get the simple class objects.

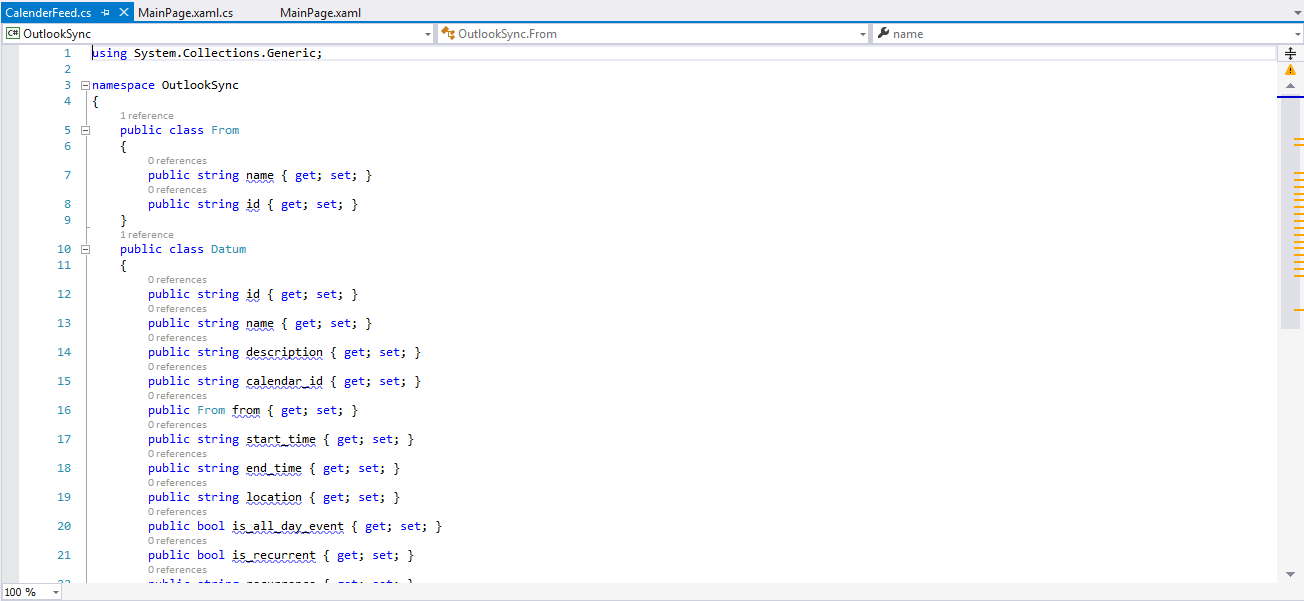
Now copy the class objects. Right click on the project and add a code file. Name it whatever you like. Then paste the class objects there. Enclose them in the namespace of your project and you are done.

The RootObject class is mapped to the parent node (data) of the JSON result. So the deserialization must start from there. I've declare an observable collection of type Datums. Then we iterate through the desirialized data and filled the observable list. After that we've attached the LIstView ItemSource to the observable collection. To show specific data (start_time, name) in the UI I've declared a simple data template for the ListView. Final markup in the MainPage.xaml is given below,
<Page
x:Class="OutlookSync.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:OutlookSync"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="CalendarItemTemplate">
<Grid Height="120" Width="480" Margin="5">
<Grid Background="{StaticResource PhoneAccentBrush}" Height="120">
<Grid.RowDefinitions>
<RowDefinition Height="60px"/>
<RowDefinition Height="60px"/>
</Grid.RowDefinitions>
<TextBlock HorizontalAlignment="Center" TextWrapping="Wrap" Text="{Binding start_time}" VerticalAlignment="Center" FontSize="16" Margin="10" Grid.Row="0" Width="460" Height="40"/>
<TextBlock HorizontalAlignment="Center" TextWrapping="Wrap" Text="{Binding name}" VerticalAlignment="Center" FontSize="16" Margin="10" Grid.Row="1" Width="460" Height="40" />
</Grid>
</Grid>
</DataTemplate>
</Page.Resources>
<Page.Background>
<SolidColorBrush Color="{StaticResource PhoneBackgroundColor}"/>
</Page.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80*"/>
<RowDefinition Height="560*"/>
</Grid.RowDefinitions>
<Button x:Name="GetEventsButton" Content="Get Events"
HorizontalAlignment="Left" Margin="10,0,0,0"
VerticalAlignment="Top" Width="380"
Click="GetEventsButton_Click"/>
<ListView x:Name="CalendarListView"
ItemTemplate="{StaticResource CalendarItemTemplate}"
HorizontalAlignment="Left" Height="541"
Margin="10,9.833,0,0" Grid.Row="1"
VerticalAlignment="Top" Width="380"/>
</Grid>
</Page>
Points of Interest
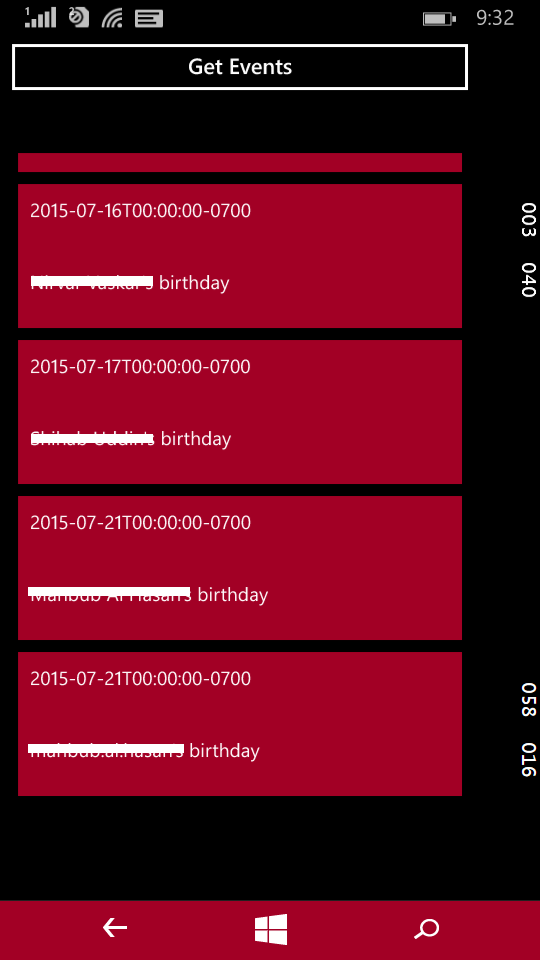
And we are finished building our simple app. If you run the project you will get something like this,

I hope you like the post. I'll see you in the next one. Till then happy coding.
