Introduction
In this article, you will learn how to do a simple MonoGame using C# as the programming language. A PC version for this tutorial.
Requirements
Concept
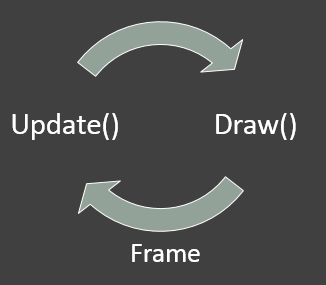
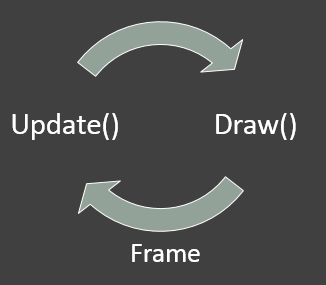
A game, to work, requires 4 basic methods.
Initialize();
Initializes all objects, variables and managers required at start up.
LoadContent();
Pre-load images, sounds, fonts, etc. and assign variables.
Update();
Updates the game LOGIC.
Draw();
Draw the images on screen.
Game
Game runs indefinitely and specified by a TIMER.
Timer measures how many times or how fast the Update() and Draw() execute in a cycle.
We then TIME it how much it processes and LIMIT that to reach the maximum potential of our processors thus making the game run efficiently.
We measure a process by nano time and limit it by frames per second (FPS).
Game.TargetElapsedTime = (60 / 1000);

Game state
Every program has a status of WHAT is currently happening.
- Intro
- Game Menu
- Loading
- Playing
- Game Over
The program must know what is going on the screen (current state).
if(gameState == "Main Menu")
{
runMainMenu();
}
if(gameState == "In Game")
{
runGame();
}
if(gameState == "Settings")
{
configureSettings();
}
Like the “Main Menu”, it waits for user input as to what the user wanted to do in the menu. If the user wanted to play a game, it now go to the state “In Game” then Update()s and Draw()s the specific resources required to play the game.
That includes game logic, drawing of images, playing of sounds and what ever the game requires it to.
MonoGame
MonoGame is an Open Source implementation of the Microsoft XNA 4 Framework. Our goal is to allow XNA developers on Xbox 360, Windows & Windows Phone to port their games to the iOS, Android, Mac OS X, Linux and Windows 8 Metro. PlayStation Mobile, Raspberry PI, and PlayStation 4 platforms are currently in progress.
http://www.monogame.net/documentation/?page=What_is_MonoGame
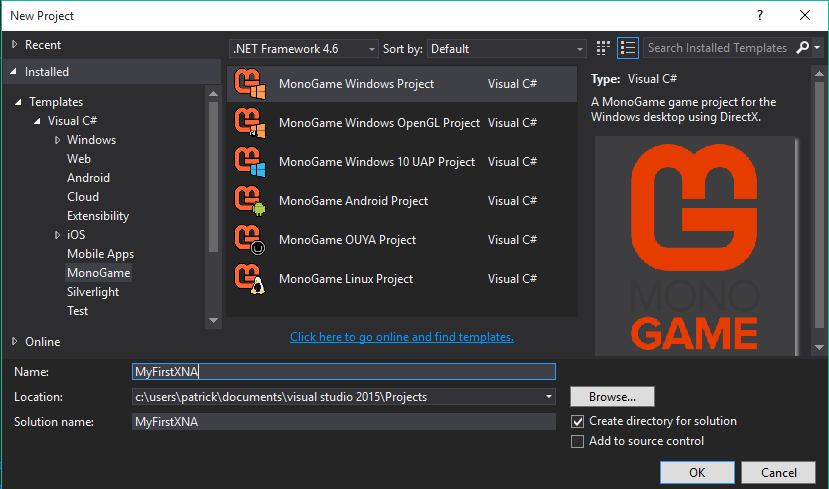
Creating a Project
When you create a Monogame project. (Windows Game)
Monogame now manages Content added to the game. The files are processed during build so we can use them when we run our game.

Let us name that project as MyFirstXNA
Step 1 : MyFirstXNA
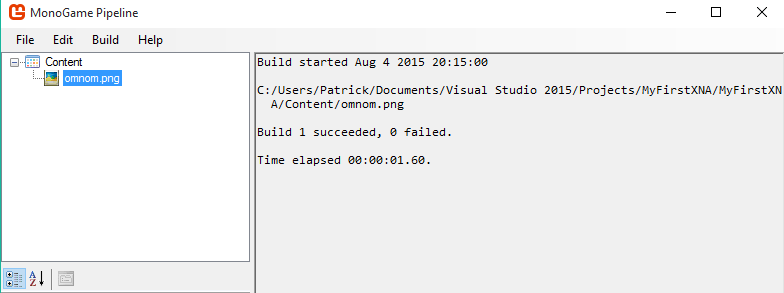
I will show you how to FIRST display an image on the screen. With MonoGame, we will use the MonoGame Pipeline, a program capable of processing content into XNA’s format.
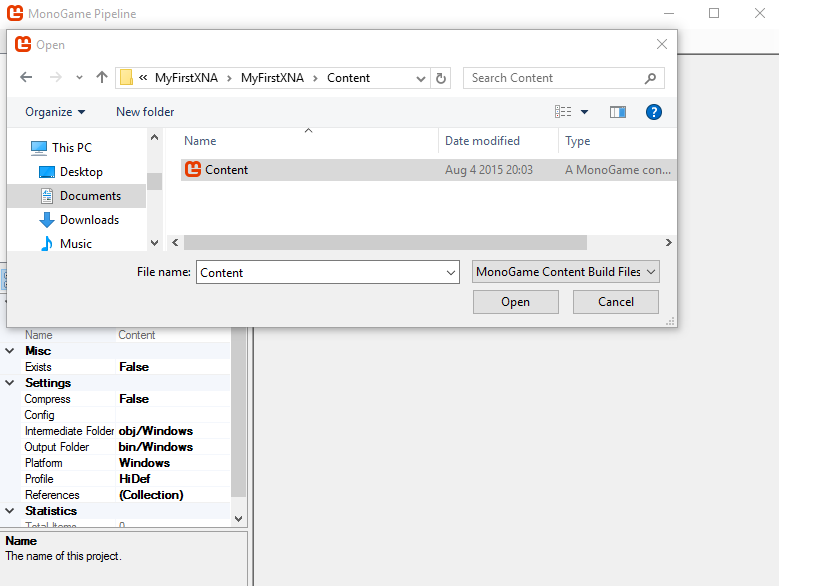
- Run Monogame Pipeline (Start > All Apps > MonoGame > MonoGame Pipeline)
- Open the Content file in your project
- Right click the Content then Add>Existing Item
- Select omnom.png or any image you want



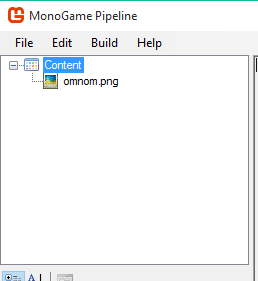
It should appear in Content’s tree then Build the project

The omnom.png image I used
Step 2: Coding
In Game1.cs
Declare globally (must be declared outside any methods)
Texture2D omnom;
Vector2 position;
Next
omnom = Content.Load<Texture2D>("omnom");
position = new Vector2(100f, 100f);
Put this inside
protected override void LoadContent()
- Assign omnom image to Texture2D “omnom”
- Assign any Vector 2D position to “position”

A programmer's perspective
Programmers see the coordinate plane like this.
The point of origin is at the upper left most corner of the screen.
And as described, we use the 4th quadrant of the coordinate plane mostly.
We define points inside the screen as Vector2 for 2D position which is the XY coordinate plane
In XNA we call this the Viewport, it contains
Step 2 continuation
We draw the image using XNA’s SpriteBatch, manages the graphics drawn on screen.
spriteBatch.Begin();
spriteBatch.Draw(omnom, position, Color.White);
spriteBatch.End();
Put this inside
protected override void Draw(GameTime gameTime)
It first initialize the sprite batch to begin drawing, draws the processed image then flushes the sprite batch to restore the Game’s state.
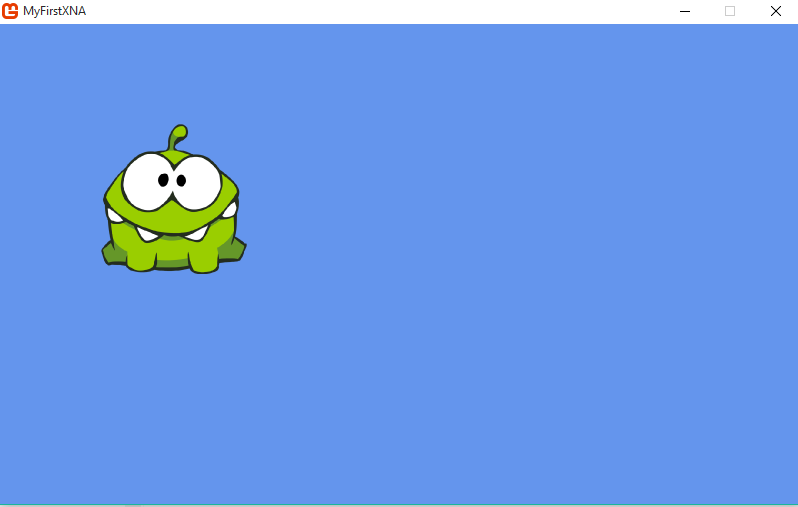
Step 3: Run the game
After all coding try running the game. You’ll see the image drawn on screen.

Step 4: Movement
Now let's make Omnom move!
Declare globally (declare outside all other methods)
KeyboardState currentState;
Next
We now update the logic of simple movement using the cursor keys of our keyboard.
We then assign the currentState from the Keyboard’s current state
currentState = Keyboard.GetState();
Put this code inside
protected override void Update(GameTime gameTime)
Make sure currentState is on top of our game logic to ensure that user input is first captured before doing anything.
Next
We now modify the position of omnom as we tap the cursor keys of our keyboard.
Inside
protected override void Update(GameTime gameTime)
We put
if(currentState.IsKeyDown(Keys.Up))
{ position.Y -= 5; }
if(currentState.IsKeyDown(Keys.Down))
{ position.Y += 5; }
if(currentState.IsKeyDown(Keys.Left))
{ position.X -= 5; }
if(currentState.IsKeyDown(Keys.Right))
{ position.X += 5; }
To move up we subtract a number to Y to move it UP;
Add to Y to move DOWN;
Subtract a number to X to move LEFT;
And add to X to move RIGHT.
Try running the game and see how Omnom moves.
What do you think is better? The old XNA or MonoGame? Let me know in the comments and also feel free to ask.
XNA version
This is the Windows 7, 8 and 8.1 version of the article.
http://www.codeproject.com/Articles/670232/XNA-Basics
