These Gangbangers Need a Wake-up Call
It's fine to enter <collectionName>.find().fetch() at the console to perform a quick-and-clean sanity check that your data is actually getting into your collection, but for more robust reading/querying/fetching/getting of data, we want to do it programmatically. Besides, in that way we can actually use the data in our app.
In the spirit of improvisational jazz, let's get right after it and dive right in. First, add this HTML in the .html file:
The HTM I've added is this:
{{> placesLived}}
. . .
<template name="placesLived">
{{#each places}}
{{/each}}<table style="width:60%"><tbody><tr><td> </td><td>{{ts_city}}</td><td> </td><td>{{ts_state}}</td><td> </td><td>{{ts_yearin}}</td><td> </td><td>{{ts_yearout}}</td><td> </td></tr></tbody></table>
</template>
...so that, for context, or for those who came late to the party, the entire .html file is now this:
<head>
<title>timeandspace</title>
</head>
<body>
A List of the Places I Have Lived
{{> addTimeSpaceForm}} {{> placesLived}} </body> <template name="addTimeSpaceForm"> <template name="placesLived">
The Javascript I've added is this:
Template.placesLived.helpers({
places: function () {
return TimeAndSpace.find();
}
});
...so that the entire .js file is now this:
TimeAndSpace = new Mongo.Collection('timeAndSpace');
if (Meteor.isClient) {
Template.addTimeSpaceForm.events({
'submit form': function(event){
event.preventDefault();
var city = event.target.city.value;
var state = event.target.state.value;
var yearin = event.target.yearin.value;
var yearout = event.target.yearout.value;
Meteor.call('insertLocationData', city, state, yearin, yearout);
}
});
Template.placesLived.helpers({
places: function () {
return TimeAndSpace.find();
}
});
}
if (Meteor.isServer) {
Meteor.startup(function () {
});
Meteor.methods({
'insertLocationData': function(city, state, yearin, yearout){
console.log('attempting to insert a record');
TimeAndSpace.insert({
ts_city: city,
ts_state: state,
ts_yearin: yearin,
ts_yearout: yearout
});
}
});
}
Get up, Meteor Man
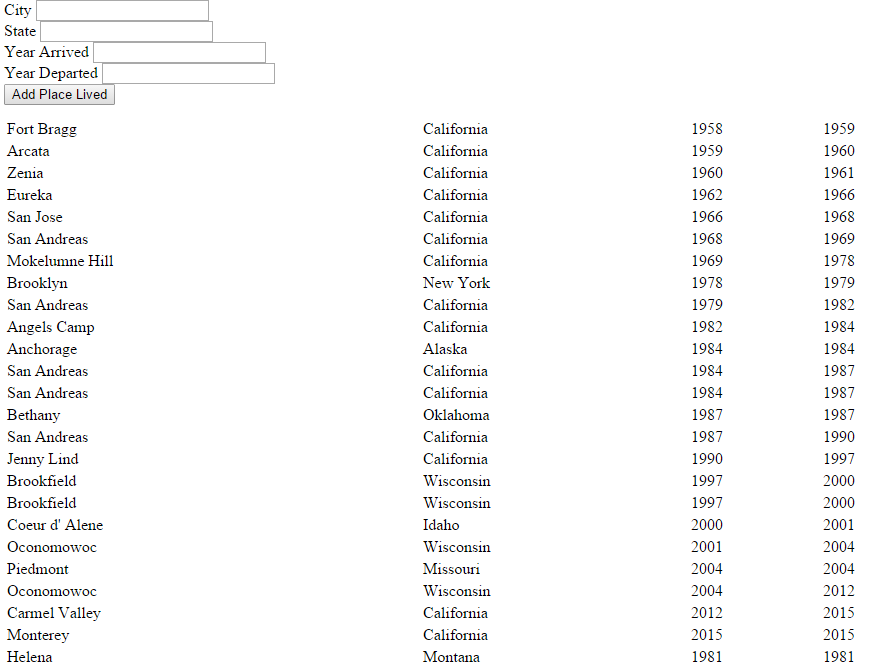
Save (As) the .html and .js files, and watch the page refresh. Hopefully you will now have the documents "in hand." And here they are:

In the so-called "real world," we would probably want to filter the results based on some criteria, but just for showing how to fetch documents, we will get any and all documents the collection contains. The code we can add to our .js file to do that is:
Also, this is still quite ugly or, to be magnanimous, plain, but we will work on that a little in a later episode. For now, we should be irrationally exuberant about being able to fetch and display the data.
In the next installment of "As the Meteor Blazes", we will gussy/spiffy up the page so it's not as much of an eyesore.
All Articles in the Series "Hitching a Ride on the HuMONGOus Meteor" (or, "As the Meteor Blazes")
PART 1: Installing Meteor, creating a Meteor project, and running the out-of-the-box Meteor Javascript App
PART 2: Making changes to the default HTML
PART 3: Creating a MongoDB Collection
PART 4: Creating the HTML to Receive Input from the User
PART 5: Writing MongoDB data
PART 6: Reading MongoDB Data and Displaying it on the page
PART 7: Gussying up/spiffifying the page with HTML and CSS
PART 8: Filtering and Ordering MongoDB Result Sets
PART 9: Meatier Meteor and MongoDB for Mutating Mavens
