But How Can You Complain When You Do Nothing?
You may have noticed some "bad" data being displayed in the HTML table in the previous installments of this series. Now, we will filter the query to ignore empty documents, and order by Year Arrived and then Year Departed (yearin and yearout)
To do so, replace the previous MongoDB query code:
Template.placesLived.helpers({
places: function () {
return TimeAndSpace.find();
}
});
...with this:
Template.placesLived.helpers({
places: function () {
return TimeAndSpace.find(
{ts_city: {$exists: true, $ne: ""}, ts_state: {$exists: true, $ne: ""}},
{sort: {ts_yearin: 1, ts_yearout: 1}}
);
});
That's Because He was Wearing a Bullet-proof Vest!
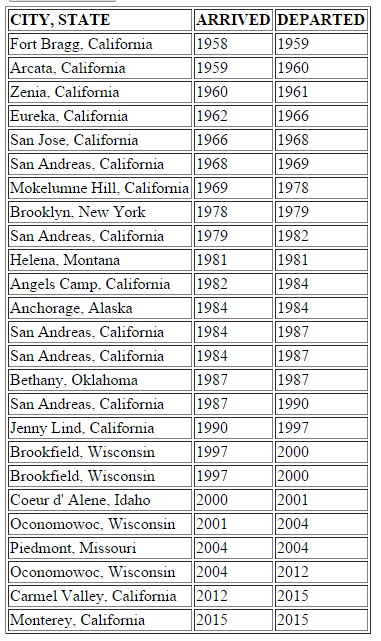
Ain't that grand! Here is what the filtered and ordered collection looks like now:

The duplicates are still there; removing one of them is an exercise left to the reader (don't look at me), as is any baroquing or gingerbreading such as adding a map, with a pushpin for each location, perhaps numbered or with some other indication on it, such as certain colors to indicate duration of time spent in that spot, etc.
In the next and final installment of "As the Meteor Blazes", I will provide you with a plethora of poignant points and programatically lucrative links.
All Articles in the Series "Hitching a Ride on the HuMONGOus Meteor" (or, "As the Meteor Blazes")
PART 1: Installing Meteor, creating a Meteor project, and running the out-of-the-box Meteor Javascript App
PART 2: Making changes to the default HTML
PART 3: Creating a MongoDB Collection
PART 4: Creating the HTML to Receive Input from the User
PART 5: Writing MongoDB data
PART 6: Reading MongoDB Data and Displaying it on the page
PART 7: Gussying up/spiffifying the page with HTML and CSS
PART 8: Filtering and Ordering MongoDB Result Sets
PART 9: Meatier Meteor and MongoDB for Mutating Mavens
