Introduction
As you already know, Angular is a developing platform with modern web standards. Angular 2.0 is the latest version which is still in the developer preview (2015 Aug). There is considerable difference in Angular 2.0 and 1.X.
Step 1
First you have to install nodejs which is the runtime builder for JavaScript. Use the following link to install it.
Then install TypeScript to Visual Studio. It will compile your code to plain JavaScript. Use the following link to install it.
Step 2
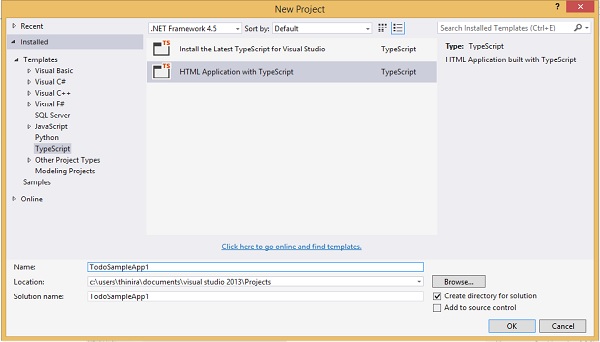
Open your Visual Studio and go to File =>New =>project. Then select “HTML Application with TypeScript” as shown in the below image:

Step 3
Open the command prompt in your project folder. To do that, open your project folder and Right click with holding Shift key and select “Open command window here”. Run the below commands to get TypeScript definitions to Angular.
npm install tsd
tsd query angular2 es6-promise rx rx-lite --action install
Then, go to your Solution explorer and click “Show all files”. It will be as the below image. Include “typings” folder to the project.

Step 4
Right click on the project and go to the properties. Then select “TypeScript Build” tab and change module system property to “CommonJs” as shown in the below image. Keep other settings as default.

One more thing to do before coding. Again go to the project folder and open “TodoSampleApp” CSPROJ file with Notepad. (not the Visual Studio project file. Consider the file type before open.) Add the below property group to this file.
<TypeScriptExperimentalDecorators>true</TypeScriptExperimentalDecorators>
Now file will be as below image:

Step 5
Now you have completed the project setup steps. You just need to code your app now.
Replace your index.html with the following code:
<!DOCTYPE html>
<html>
<head>
<title>Angular 2</title>
<meta charset="utf-8" />
</head>
<body>
<my-app></my-app>
<script src="https://github.jspm.io/jmcriffey/bower-traceur-runtime@0.0.87/traceur-runtime.js"></script>
<script src="https://jspm.io/system@0.16.js"></script>
<script src="https://code.angularjs.org/2.0.0-alpha.28/angular2.dev.js"></script>
<script>System.import('app');</script>
</body>
</html>
Replace your app.ts code with the below code:
import {Component, View, bootstrap, NgFor} from 'angular2/angular2';
@Component({
selector: "my-app",
})
@View({
templateUrl: 'mainForm.html',
directives: [NgFor]
})
class TodoAppComponent {
todos: Array<Object>;
constructor() {
this.todos = [{ text: "Try Second", done: true }]
}
get() {
return this.todos;
}
add($event, newtodo) {
if ($event.which === 13) {
this.todos.unshift({ text: newtodo.value, done: false });
newtodo.value = ''
}
}
markAsDone(todo) {
todo.done = !todo.done;
}
}
bootstrap(TodoAppComponent);
Add html file and rename as “mainForm” and replace it with the below code:
<h1>Hellow Angular 2</h1>
<div style="text-align:center">
<input type="text"
placeholder="New todo.."
#newtodo
(keyup)="add($event,newtodo)">
</div>
<table>
<tr *ng-for="#todo of get()">
<td>
{{todo.text}}
</td>
<td>
<input type="checkbox" name="vehicle" checked="{{todo.done}}">
</td>
</tr>
</table>
Congratulations …!!! You just completed your todoApp.
There are many resources available for Angular 2.0 theory in the community. So if you are still new to this, please try to understand the basic concepts first because I have not covered the basic concepts. This is just a small practical session.
In the next tip, we will study a little more complex sample app with “appInjector” in Angular 2.0.
