Introduction
This tip is an experience sharing on all the things we tried and finally how our Dev team managed to force IE11 to load the newly developed web page in Edge mode for an enterprise application. Lots of combinations of X-UA-Compatible were tried but the new pages were loading in Quirks mode before the last fix which worked. One important reason to write this tip is that our application was not a new application and was developed in ASP.NET 1.1 (with VS2003) initially and then migrated to ASP.NET 3.5 (VS2008) and currently is in ASP.NET 4.0 (with VS2010) from couple of years, hence most of the tips available on the web won't apply as-it-is if you are trying the same things those didn't work for us.
Thanks to my friend Saurav Kumar who found the solution within a few minutes by pointing to the right cause and rescued the project in a critical time.
Background
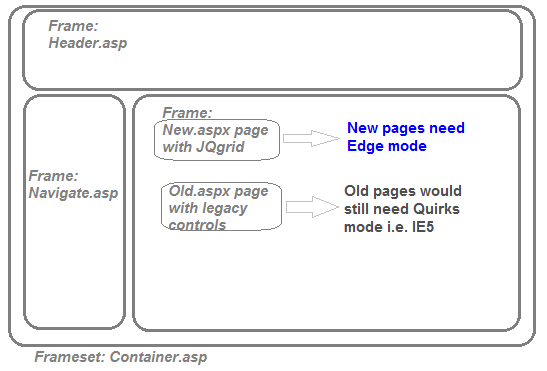
This application has a Frameset and one of the Frame load app pages while other loads page for navigation menu and title, etc. Because the app was developed using Visual Studio 2003, all the pages developed that time have DOCTYPE as HTML 4.0 Transitional currently this application is migrated to ASP.NET 4.0 and being maintained in Visual Studio 2010. All the pages are functional in IE7, IE8 and IE9 as they were tested against Quirks mode. For some new requirement, we introduced JQGrid which doesn't work in Quirks mode, hence we applied X-UA-Compatible meta tag with IE=Edge to these new pages and everything was working in IE9.

Recently IE11 started rolling out in enterprise and we had to certify our app as functional for this. I was very confident about the X-UA-Compatible meta tag as I had used it in another project too in the past and given the fact that we made it functional in IE9 but to my surprise the new pages were being loaded in Quirks document mode in IE11 and the new JQgrid control stopped working. There are several things we tried but finally a very simple solution worked for us and that's what I'm sharing here.
Using the Code
I'm adding code which worked for us finally. I used correct DOCTYPE with X-UA-Compatible to have web page working in IE11.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
</head>
Be careful with the order, it's critical. I know I can use <!DOCTYPE html> too, but for now I'll stick to what worked for me.
Points of Interest
Copy+paste sometimes doesn't let you see expected results and doing detailed comparison by what's working and what's not always helps. In my case, I tried lot of things and even did a POC with various combinations and few worked in IE11 but the same didn't work in migrated project because to create a new page, I didn't use VS 2010 template and copy pasted one migrated page from VS 2003 that had old DOCTYPE (see below) defined, causing IE11 to render my page in Quirks mode.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
The below links have interesting diagrams on how Internet Explorer decides document mode:
History
- Initial version 1.0 in Oct 2015
