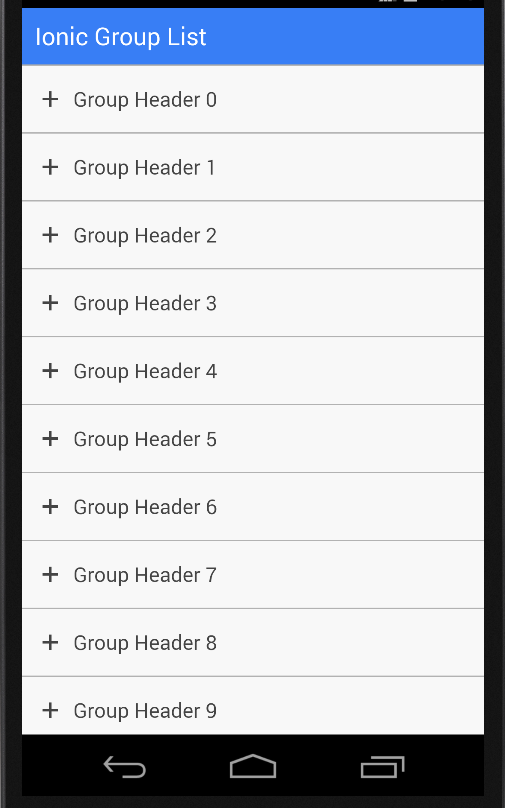
Screenshots


Introduction
This tip will guide in developing a basic app Hybrid Mobile App using Ionic, Cordova, Android.
Background
There is a lot of curiosity among developers regarding emerging ionic framework along with Cordova. Ionic library is built by considering AngularJS as its base. This framework provides mobile-optimized HTML components to create highly interactive hybrid apps.
Reference: Ionic site for more details.
The below steps/code will help in developing a basic Ionic-Cordova app and showcase a simple grouped list view.
Environment Setup and App Creation
NodeJS
Before we start on any development, NodeJS installation is important. Click here to download NodeJS.
Ionic & Cordova
The below command should install all related modules and dependencies for ionic and Cordova.
$ C:\Program Files (x86)\nodejs>npm install -g cordova ionic
Verify ionic by typing the below command:
$ C:\Program Files (x86)\nodejs>ionic
and the result should show:
(_) (_)
_ ___ _ __ _ ___
| |/ _ \| '_ \| |/ __|
| | (_) | | | | | (__
|_|\___/|_| |_|_|\___| CLI v1.7.12
Usage: ionic task args
=======================
Available tasks: (use --help or -h for more info)
-----------------------------------ETC.....
Create An App
Use the below command to create an ionic cordova app:
C:\Program Files (x86)\nodejs>ionic start sampleApp blank
And the result will be as shown below:
Creating Ionic app in folder C:\Program Files (x86)\nodejs\sampleApp based on blank project
Downloading: https://github.com/driftyco/ionic-app-base/archive/master.zip
[=============================] 100% 0.0s
Downloading: https://github.com/driftyco/ionic-starter-blank/archive/master.zip
[=============================] 100% 0.0s
Updated the hooks directory to have execute permissions
Update Config.xml
Initializing cordova project
Your Ionic project is ready to go! Some quick tips:
* cd into your project: $ cd sampleApp
* Setup this project to use Sass: ionic setup sass
* Develop in the browser with live reload: ionic serve
* Add a platform (ios or Android): ionic platform add ios [android]
Note: iOS development requires OS X currently
See the Android Platform Guide for full Android installation instructions:
https://cordova.apache.org/docs/en/edge/guide_platforms_android_index.md.html
* Build your app: ionic build <PLATFORM>
* Simulate your app: ionic emulate <PLATFORM>
* Run your app on a device: ionic run <PLATFORM>
* Package an app using Ionic package service: ionic package <MODE> <PLATFORM>
For more help use ionic --help or ionic docs
Visit the Ionic docs: http://ionicframework.com/docs
Generate Android Code for the Above Ionic App
After creating blank ionic app, it is necessary to generate the required platform [Android/iOS/Windows]. And it generates respective app code directories.
Generate Android app as below:
C:\Program Files (x86)\nodejs>cd sampleApp
C:\Program Files (x86)\nodejs\sampleApp>ionic platform add android
And the result should be as below:
Updated the hooks directory to have execute permissions
Downloading Default Ionic Resources
Downloading: https://github.com/driftyco/ionic-default-resources/archive/master.zip
[=============================] 100% 0.0s
Done adding default Ionic resources
Adding icons for platform: android
Adding android project...
Running command: cmd "/s /c
"C:\Users\swparida\.cordova\lib\npm_cache\cordova-android\4.1.1\package\bin\create.bat
"C:\Program Files (x86)\nodejs\sampleApp\platforms\android"
com.ionicframework.sampleapp194116 sampleApp --cli""
Creating Cordova project for the Android platform:
Path: platforms\android
Package: com.ionicframework.sampleapp194116
Name: sampleApp
Activity: MainActivity
Android target: android-22
Copying template files...
Android project created with cordova-android@4.1.1
Running command: "C:\Program Files (x86)\nodejs\node.exe"
"C:\Program Files (x86)\nodejs\sampleApp\hooks\after_prepare\010_add_platform_class.js"
"C:\Program Files (x86)\nodejs\sampleApp"
add to body class: platform-android
Installing "cordova-plugin-console" for android
Installing "cordova-plugin-device" for android
Installing "cordova-plugin-splashscreen" for android
Installing "cordova-plugin-statusbar" for android
Installing "cordova-plugin-whitelist" for android
This plugin is only applicable for versions of cordova-android greater than 4.0.
If you have a previous platform version,
you do *not* need this plugin since the whitelist will be built in.
Installing "ionic-plugin-keyboard" for android
Saving platform to package.json file
And its app creation is done!!
Import Into Android Studio
Let's dive into the folder structure of ionic app creation. Go to NodeJS directory and the below screenshot would help in understanding the structure:

In platforms, there are three folders as I tried creating for all three OS platforms. Now, the same path must be used to import the Android app into Android Studio.

Once it is imported, it would generate the Gradle scripts and app will have three modules.

Create a Sample Ionic List View
Let's start with designing our list view. Go to index.html file to understand the js structures. app.js is the most important file which initializes the complete app. List view should look like below:
<ion-header-bar class="bar-positive">
<h1 class="title">Ionic Group List</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<div ng-repeat="group in groups">
<ion-item class="item-stable"
ng-click="toggleGroup(group)"
ng-class="{active: isGroupShown(group)}">
<i class="icon" ng-class="isGroupShown(group) ?
'ion-minus' : 'ion-plus'"></i>
Group Header {{group.name}}
</ion-item>
<ion-item class="item-accordion"
ng-repeat="item in group.items"
ng-show="isGroupShown(group)">
{{item}}
</ion-item>
</div>
</ion-list>
</ion-content>
And controller should look like:
angular.module('starter', ['ionic'])
.controller('MyCtrl', function($scope) {
$scope.groups = [];
for (var i=0; i<10; i++) {
$scope.groups[i] = {
name: i,
items: []
};
for (var j=0; j<3; j++) {
$scope.groups[i].items.push('Item--**' + i + '-' + j);
}
}
$scope.toggleGroup = function(group) {
if ($scope.isGroupShown(group)) {
$scope.shownGroup = null;
} else {
$scope.shownGroup = group;
}
};
$scope.isGroupShown = function(group) {
return $scope.shownGroup === group;
};
});
References
