Introduction
Please follow the below steps to create a custom top navigation menu in Sharepoint 2013.
- Create a custom list.
- Create user controls to read all items in the list and create a menu structure XML.
- Create a delegate control to call the user control in the master page.
- Create a custom style sheet for the menu.
Create a Custom List
Follow the below steps to create a custom list:
- Navigate to Sharepoint site contents.
- Click "Add an App".
- Select custom list and click create.
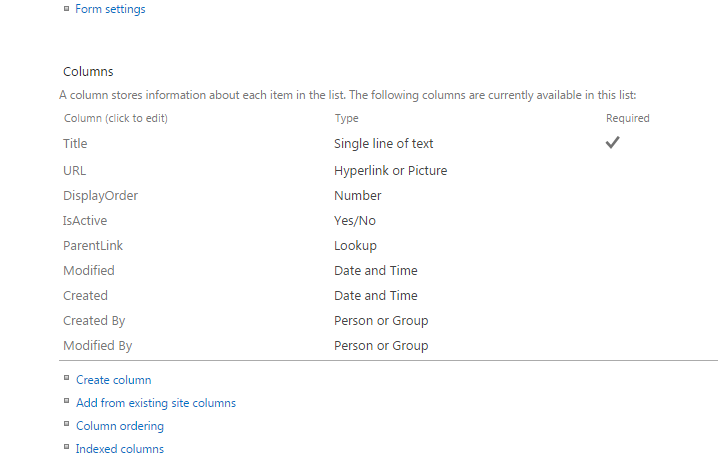
- The list should contain columns which are mentioned in the screen shot.

The lookup column refers to the same list "title" column.

Create a User Control
Refer this link to create a user control - https://msdn.microsoft.com/en-us/library/ee231548(v=vs.110).aspx
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using AHC.SP13.BICC.Webparts.Code;
namespace AHC.SP13.BICC.Webparts.ControlTemplates.AHC.SP13.BICC.Webparts
{
public partial class TopNavigationMenu : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.Page.IsPostBack)
{
MenuHelper mnu = new MenuHelper("Top Menu");
ltMenu.Text = mnu.RendMenuItems();
}
}
}
}
I have attached MenuHelper.cs file to the tip.
Create Delegate Control to Call the User Control in Master page
Follow the below link to create a delegate control:
="1.0"="utf-8"
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control Id="CustomMenu" Sequence="10"
ControlSrc="~/_controltemplates/15/AHC.SP13.BICC.Webparts/TopNavigationMenu.ascx"
xmlns="http://schemas.microsoft.com/sharepoint/" />
<Control Id="LoggedInUserName" Sequence="10"
ControlSrc="~/_controltemplates/15/LoggedInUser.ascx"
xmlns="http://schemas.microsoft.com/sharepoint/" />
</Elements>
Call the Delegate Control in the Master Page
Add this line in the master page where you want to place the menu:
<!--SPM:<SharePoint:DelegateControl runat="server" ControlId="CustomMenu "/>-->
Before adding the below line in the master page, please upload attached menu.css file in the style library:
History
- 1st July, 2016: Initial version
