Introduction
If you are looking to make the most of the Firebase product, the best is to create a project and an app on Firebase console. First off on Firebase Console, follow the steps (mentioned in this article) to create project and app creation. Next step, you will need to integrate Firebase SDK in iOS project and use it to send events to Firebase Analytics.
Creating a Project on Firebase Console
Go to https://console.firebase.google.com.
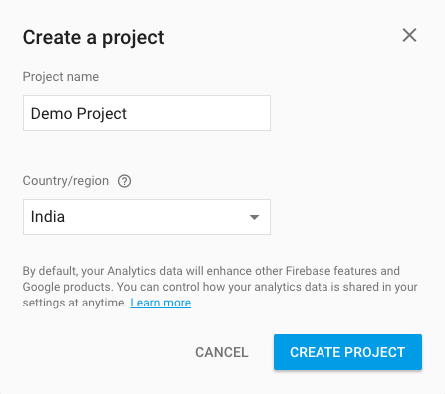
Select “Add Project” and one card will open. Fill-in the required information and select “Create Project” as shown below:

Creating An App in the Firebase Console
Select the created project and choose “Add Firebase to your iOS app” option.
In this card; enter package name, app name, and select “Register App” as shown below:

Adding an App Store ID is optional. Now, click on “Register App” button to create your app. Further, you need to download GoogleService-Info.plist file. You will need this to include it in Xcode project.
The Firebase console will now have our project and app. We will now move on to integrate Firebase in Xcode project.
Firebase gives a separate SDK that you will need to include in the Xcode project. This is to use Firebase with an iOS app. Follow the below-mentioned steps to integrate Firebase SDK in your project to do the initial Firebase setup.
Including Firebase Analytics in Xcode Project
Now, close your Xcode project. Open the Terminal to create a pod file if you don’t have one in your project.
Pod Init
Open your podfile to add:
pod 'Firebase/Core'
Save podfile and run below command to install Firebase SDK:
pod install
Once the SDK is installed, open .xcworkspace file of your project in Xcode. Add the previously downloaded GoogleService-Info.plist file to root of your Xcode project.

Instantiate Firebase Analytics
Import the Firebase module in your UIApplicationDelegate subclass.
Configure a FirebaseApp shared instance, typically in your application's application:didFinishLaunchingWithOptions: method.
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions:
[NSObject: AnyObject]?) -> Bool {
FirebaseApp.configure()
return true
So far, we have installed SDK and initialized Firebase instance in our app. Now, let’s move further to sending events using Firebase.
Sending Events
Events are at the heart of any analytics tool. In terms of analytics, an event can be defined as an action which user performs in the app, that action can be clicking on a button, completing a step, etc.
Firebase provides a facility to send an event along with parameters. In Firebase, you can send upto 500 unique events and each event can have maximum 25 parameters and you can send unlimited event volume to Firebase Analytics.
Let’s assume we want to fire an event when user clicks login button in our app. So inside the click event listener of login button, we will write the below code:
Analytics.logEvent("Login", parameters: [
"user_name":"test_user",
"login_id":"1"
])
Here, we are firing an event which has event name “Login” and it contains two event parameters “user_name” and “login_id”. Once events are fired, data will be visualised in Events report on Firebase Console after maximum of 24 hours.
Concluding Thoughts
If your app requires remarketing or targeting segments of users, Firebase provides an easy way to build audiences and target them. Configuring a push message and sending to user’s device is way too easy with Firebase Analytics.
Bug fixing and deploying a robust app is the desire of every app publisher and fixing bugs is also a part of software development life cycle, Firebase provides a crash reporting tool with higher precision of reporting, which helps in reproducing bugs easily.
There’s no concept of recording Screen Views in Firebase. If tracking Screen Views is required, you can track Screen Views as Firebase Events, and those data will be shown events report in Firebase Analytics. You can also leverage Google Tag Manager with Firebase Analytics, here is an article explaining the use of Firebase GTM in Android App.
