Introduction
Tables represent quintessentially important elements in HTML5 and all previous versions as well, serving as the cornerstone data visualization tool in data-centric applications since the early days of Internet evolution. GridView is rather important data-aware web control pertinent to ASP.NET framework; essentially, it renders the underlying data structures as HTML table. Following examples demonstrate novel CSS3 styling techniques applicable to HTML5 Table element and its sections.
HTML5 Tables typically contain multiple row tags tr, which could contain either standard cell tags td, or header cell tags th. In addition to this, Tables could be enhanced with section elements: thead and tfoot tags used for the purpose of grouping header/footer content, correspondingly and tbody tag for grouping together main content of the table. Each of these sections could be styled differently via CSS, thus are adding more “granularity” to formatting options.
Solution
For the purpose of didactic clarity, proposed solution implements exclusively HTML5 and CSS3; nor JavaScript, neither jQuery is used.
The solution DOES NOT use any graphic files (like .jpg, .png, .bmp, etc.), thus resulting in very small digital footprint and fast web page load. The entire solution is encapsulated in a single .htm file less than 8kb in size, which is well below the typical size of any medium-quality picture file (file size could be further reduced by removing the comment lines added for clarity/readability).
Last but not least: solution implements pure client-side techniques without any need for round-trip to the server, thus it could run autonomously in off-line mode, pretty much like any standard downloaded application. Any major web browser on the client’s machine could serve as a platform, providing almost universal portability ranging from typical desktop – to notebooks – to tablets – to mobile devices (smart phones).
DEMO
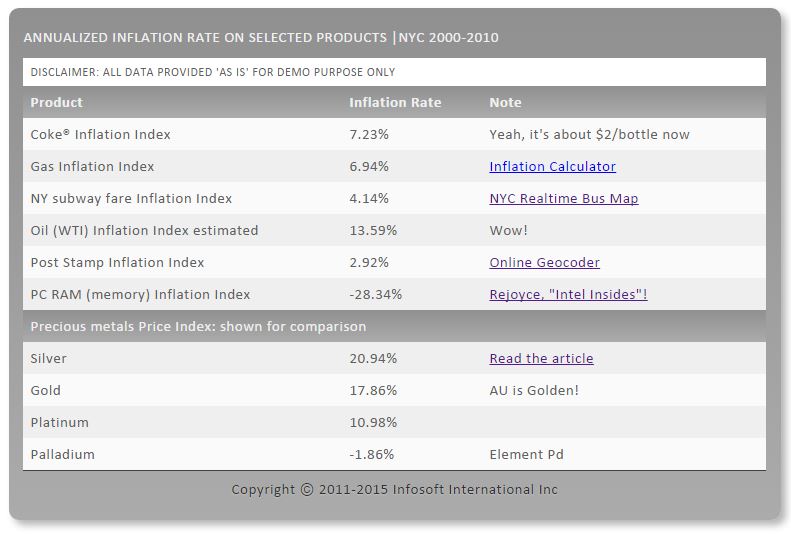
Image below demonstrates demo Table formatted via advanced CSS3 technique:

Fig 1. DEMO Table formatted using advanced CSS3 styling techniques
Usage
As mentioned above, the entire solution is encapsulated in a single text file. You can copy-paste the following code snippet (see Listing 1) using, for example, Notepad text editor, then store the file with .htm extension, and voilà - that's it! Open the file in any major browser and see it up and running.
Listing 1
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Advanced Table CSS formatting</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Author" content="Alexander Bell" />
<meta http-equiv="Copyright" content="2011-2015 Infosoft International Inc" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Cache-control" content="no-cache" />
<meta name="Robots" content="all" />
<meta name="Distribution" content="global" />
<style type="text/css">
#divContainer {
max-width: 600pt;
width: 90%;
margin: 0 auto;
margin-top: 10pt;
font-family: Calibri;
padding: 0.5em 1em 1em 1em;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: #ababab;
background: -webkit-gradient(linear, left top, left bottom, from(#909090), to(#ababab));
background: -moz-linear-gradient(top, #909090, #a0a0a0);
-moz-box-shadow: 5px 5px 10px rgba(0,0,0,0.3);
-webkit-box-shadow: 5px 5px 10px rgba(0,0,0,0.3);
box-shadow: 5px 5px 10px rgba(0,0,0,0.3);
}
#divContainer h2 { color: #efefef; font-size: 1em; }
table.formatHTML5 {
width: 100%;
border-collapse: collapse;
text-align: left;
color: #606060;
}
table.formatHTML5 td {
vertical-align: middle;
padding: 0.5em;
}
table.formatHTML5 thead tr td {
background-color: White;
vertical-align: middle;
padding: 0.6em;
font-size: 0.8em;
}
table.formatHTML5 thead tr th,
table.formatHTML5 tbody tr.separator {
padding: 0.5em;
background-color: #909090;
background: -webkit-gradient(linear, left top, left bottom, from(#909090), to(#ababab));
background: -moz-linear-gradient(top, #909090, #ababab);
color: #efefef;
}
table.formatHTML5 tbody tr:nth-child(odd) {
background-color: #fafafa;
}
table.formatHTML5 tbody tr:nth-child(even) {
background-color: #efefef;
}
table.formatHTML5 tbody tr:last-child {
border-bottom: solid 1px #404040;
}
table.formatHTML5 tbody tr:hover {
cursor: pointer;
background-color: #909090;
background: -webkit-gradient(linear, left top, left bottom, from(#909090), to(#ababab));
background: -moz-linear-gradient(top, #909090, #ababab);
color: #dadada;
}
table.formatHTML5 tfoot {
text-align: center;
color: #303030;
text-shadow: 0 1px 1px rgba(255,255,255,0.3);
}
</style>
</head>
<body>
<!--
<div id="divContainer">
<h2>ANNUALIZED INFLATION RATE ON SELECTED PRODUCTS |NYC 2000-2010</h2>
<!--
<table class="formatHTML5">
<!--
<thead>
<tr><td colspan="3">DISCLAIMER:
ALL DATA PROVIDED 'AS IS' FOR DEMO PURPOSE ONLY</td></tr>
<tr>
<th>Product</th>
<th>Inflation Rate</th>
<th>Note</th>
</tr>
</thead>
<!--
<tbody>
<tr>
<td>Coke® Inflation Index</td>
<td>7.23%</td>
<td>Yeah, it's about $2/bottle now</td>
</tr>
<tr>
<td>Gas Inflation Index</td>
<td>6.94%</td>
<td>Yeah, pain at the pump!</td>
</tr>
<tr>
<td>NY subway fare Inflation Index</td>
<td>4.14%</td>
<td></td>
</tr>
<tr>
<td>Oil (WTI) Inflation Index estimated</td>
<td>13.59%</td>
<td>Wow!</td>
</tr>
<tr>
<td>Post Stamp Inflation Index</td>
<td>2.92%</td>
<td></td>
</tr>
<tr>
<td>PC RAM (memory) Inflation Index</td>
<td>-28.34%</td>
<td></td>
</tr>
<!--
<tr class="separator">
<td colspan="3">Precious metals Price Index: shown for comparison</td>
</tr>
<tr>
<td>Silver</td>
<td>20.94%</td>
<td><a href=
"http://www.codeproject.com/Tips/262546/HTML-Tables-formating-best-practices"
target="_blank" title="Read the article on Codeproject.com">
Read the article</a></td>
</tr>
<tr>
<td>Gold</td>
<td>17.86%</td>
<td>AU is Golden!</td>
</tr>
<tr>
<td>Platinum</td>
<td>10.98%</td>
<td></td>
</tr>
<tr>
<td>Palladium</td>
<td>-1.86% </td>
<td>Element Pd</td>
</tr>
</tbody>
<!--
<tfoot>
<tr><td colspan="3">Copyright
Ⓒ 2011-2022 Alexander Bell</td></tr>
</tfoot>
</table>
</div>
</body>
</html>
Design Note
In case of lengthy table, it could be recommended to put tfoot tag before tbody, so the browser would be able to render the foot before processing the rest of the rows. More reading on CSS Table Formatting available at [2,3].
References
- Click/Select row in ASP.NET GridView or HTML 5 Table
- Fixed Table Header Atop Scrollable GridView in ASP.NET
