In this section you learn how to take advantage of JavaScript function in DLL. The basic features of the DLL is to apply JavaScript functions to aspx controls. In particular, you learn how to add JavaScript file and use js functions in aspx page controls.
How to Add Javascript File in DLL
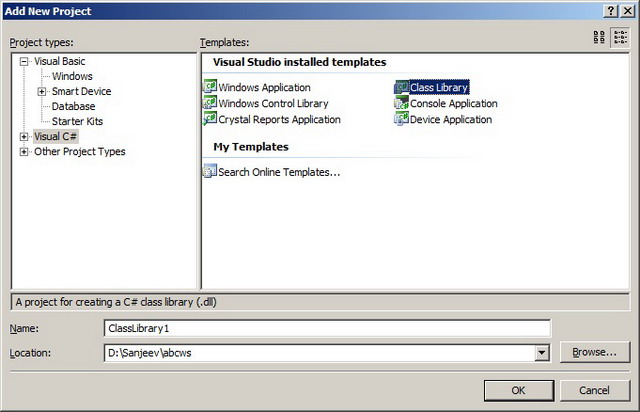
- First create new project and select class Liabrary project.

Figure 1. Add class Liabrary Project.
- Add Javascript File and in properties window set properties as figure 2.

- Now in the AssemblyInfo.cs file add following lines it is very important line so add excatly same name of js file. below is the code
[assembly: System.Web.UI.WebResource("AddJsFunction.JSDate.js", "text/javascript", PerformSubstitution = true)]
- Now Write this code for including JavaScript webresource file in calling aspx page
public ClsCommonJsFun(Page pg)
{
IncludeJsFile(pg);
}
public void IncludeJsFile(Page pg)
{
pg.ClientScript.RegisterClientScriptInclude(this.GetType(), "Test", pg.ClientScript.GetWebResourceUrl(this.GetType(), "HtmlReporter.JSDate.js"));
string csslink = "<script type='text/javascript' language="'javascript'" src='" + pg.ClientScript.GetWebResourceUrl(this.GetType(), "HtmlReporter.JSDate.js") + "' />";
LiteralControl include = new LiteralControl(csslink);
pg.Header.Controls.Add(include);
}
- Now write this code for assign attributes to controls
public void SetNumberTextBox(params TextBox[] txt)
{
for (int i = 0; i < txt.Length; i++)
{
txt[i].Attributes.Add("onkeypress", "return check_Number_Enter(" + txt[i].ClientID + ");");
}
}
- First build the DLL then add the New Website and add refrence of this DLL. In your aspx page add texboxes add call the function of the DLL
SetNumberTextBox you see that after this you can only enter numeric data only. Actually we are using webresource file and its js function.
.aspx Page Design
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
</div>
</form>
Now the .cs page code for setting texbox to attributes of js function
ClsCommonJsFun cljs = new ClsCommonJsFun(this);
cljs.SetDateMask(TextBox1,TextBox2);
cljs.SetNumberTextBox(TextBox3, TextBox4);
See this figure of solution explorer in which I display the DLL project and a website page for testing that js functions is assigned to aspx controls or not.

Points of Interest
I work in ASP.NET with C#. I want to learn JavaScript to work more efficiently like a desktop application.
