In this article, we will learn how to use async pipe in Angular 8 application. We start off with defining an Async pipe and listing its advantages, followed by how to use the code. We will then look at how to create an ASP.NET application and how to write the backend related code using SQL server.
What is Async Pipe?
Async Pipe is an impure pipe which automatically subscribes to an observable to emit the latest values. It not only subscribes to an observable but it also subscribes to promise and calls the method. When the components get destroyed, it automatically unsubscribes it to reduce memory leaks.
Advantages of Async Pipe
- Async Pipe makes rendering of data from observable and promise easier.
- For promises, it automatically calls the method, and
- for observables, it automatically calls
subscribe and unsubscribe.
Using the Code
Prerequisites
- Basic knowledge of Angular
- Visual Studio Code must be installed
- Angular CLI must be installed
- Node JS must be installed
Step 1
Let's create a new Angular project using the following NPM command:
ng new asyncPipe
Step 2
Now, let's create a new component by using the following command:
ng g c async-pipe-example
Step 3
Now, open the async-pipe-example.component.html file and add the following code in the file:
<div class="card">
<div class="card-body pb-0">
<h4 style="text-align: center">{{SampleMessage}} </h4>
<div class="row">
<div class="col-12 col-md-12">
<div class="card">
<div class="card-body position-relative">
<div class="table-responsive cnstr-record product-tbl">
<table class="table table-bordered heading-hvr">
<tbody>
<tr>
<td>
</td>
<th width="50">Art.No Brand Price/Unit Provider P. Art. N S. A/C
</th>
</tr>
</tbody>
<tbody>
<tr>
<td>
</td>
<td align="center">{{product.ArtNo}} {{product.Brand}}
{{product.Price }} {{product.Provider}}
{{product.ProviderArtNo}} {{product.SalesAccount}}
<p>Here in the below code we can see how to apply async pipe
with our structural directive *ngFor</p>
<pre lang="C++">
Step 4
Now, open the async-pipe-example.component.ts file and add the following code in this file:
import { Component, OnInit } from '@angular/core';
import { ProductsService } from '../product.service';
import { Observable } from 'rxjs';
@Component({
selector: 'app-async-pipe-example',
templateUrl: './async-pipe-example.component.html',
styleUrls: ['./async-pipe-example.component.css']
})
export class AsyncPipeExampleComponent implements OnInit {
products = [];
products$:Observable<any>;
SampleMessage="Example of Angular Async Pipe";
constructor(private _productService:ProductsService) { }
ngOnInit() {
//this.getProductsUsingSubscribeMethod();
this.getProductsUsingAsyncPipe();
}
public getProductsUsingSubscribeMethod() {
this.SampleMessage="Example of Angular Subscribe Method";
this._productService.getAllProducts().subscribe((data: any) => {
this.products =data;
console.log(data);
})
}
public getProductsUsingAsyncPipe() {
this.SampleMessage="Example of Angular Async Pipe";
this.products$ =this._productService.getAllProducts();
}
}
Here in the below code, we are using observables of any type and to get the asynchronous flow data, either we can use subscribe method to subscribe the observables or we can simply use 'async pipe' which automatically subscribes to an Observable and returns the latest value and it also unsubscribes automatically to avoid memory leaks.
public getProductsUsingAsyncPipe() {
this.SampleMessage="Example of Angular Async Pipe";
this.products$ =this._productService.getAllProducts();
}
Step 5
Now, open the product.service.ts file and add the following code:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class ProductsService {
private url = '';
private baseUrl = "http://localhost:49661/";//Replace it with your http address and port
constructor(public http: HttpClient) {
}
getAllProducts() {
this.url = this.baseUrl+'api/Product/getAllProducts';
return this.http.get<any[]>(this.url);
}
}
WEB API - Create an ASP.NET Application
Follow these steps to create an ASP.NET application.
Step 1
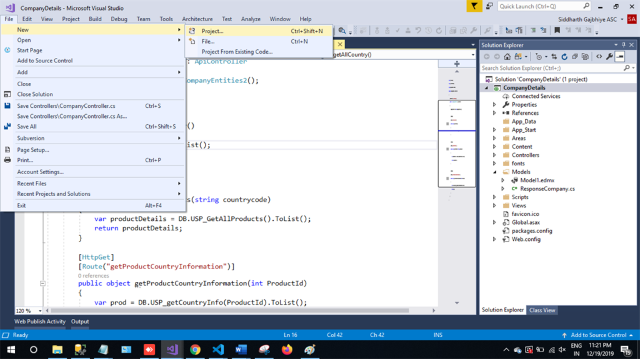
In Visual Studio 2019, click on File -> New -> Project.

Step 2
Choose the Create option and select ASP.NET web application.

Step 3
Select Web API and click Ok.

Step 4
Now right click on Controller and then add a New Item.

Step 5
Choose ADO.NET Entity Data Model and then click on Add.

Step 6
Next step is EF Designer, just click on Next.

Step 7
A new pop-up will show. Click on Next. If yours isn't established, then click on New Connection.

Step 8
Copy your database connection server name and paste it in the server name textbox. You will see all the database, select your database and click on OK.

Step 9
The next popup will show, paste your database server name, and choose for the database and test for the connection, then click on Next. Here, in the new screen, select your tables and store the procedure. Then click on Finish.

Our next step is to right-click on the controllers folder and add a new controller. Name it as "Product controller" and add the following namespace in the student controller.
Here is the complete code for getting all the product data and their nested product information data.
Complete Product Controller Code
using System.Linq;
using System.Web.Http;
using CompanyDetails.Models;
namespace CompanyDetails.Controllers {
[RoutePrefix("api/Company")]
public class CompanyController: ApiController {
CompanyEntities2 DB = new CompanyEntities2();
[HttpGet]
[Route("getAllProducts")]
public object getAllProducts(string countrycode) {
var productDetails = DB.USP_GetAllProducts().ToList();
return productDetails;
}
}
}
Now, it's time to enable CORS. Go to Tools, open NuGet Package Manager, search for CORS, and install the "Microsoft.Asp.Net.WebApi.Cors" package.
If you are running your frontend application in a different port and your server is running on another port, then to avoid a Cross-Origin-Resource-Sharing issue, you have to add small code in webapiconfig.cs file.
Open Webapiconfig.cs and add the following lines:
EnableCorsAttribute cors = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(cors);
Backend
Here, we will do backend related code using SQL server.
The very first step is to create a database.
Create Database
Let’s create a database on your local SQL Server. I hope you have installed SQL Server 2017 in your machine (you can use SQL Server 2008, 2012, or 2016, as well).
Step 1
Create a database product.
create database product
Step 2
Create a product table using the following code:
USE [Product]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Product](
[ProductId] [int] IDENTITY(1,1) NOT NULL,
[ArtNo] [nvarchar](50) NULL,
[Provider] [nvarchar](50) NULL,
[ProviderArtNo] [nvarchar](50) NULL,
[Brand] [nvarchar](50) NULL,
CONSTRAINT [PK_Product] PRIMARY KEY CLUSTERED
(
[ProductId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, _
IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
Make product ID the primary key.
Now it's time to add some stored procedures.
Step 3
All you have to do is paste the following code in a new query:
USE [Product]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
ALTER Proc [dbo].[USP_GetAllProducts]
As
Begin
Select p.*,pci.Price,pci.BuyAccount,pci.SalesAccount from [Product] p
End
With this step, we have successfully completed our front end, web API, and back end coding.
Now it's time to run the project by using 'npm start' or 'ng serve' command and check the output.

Conclusion
In this article, we have learned how to use async pipe in Angular 8 application.
Please give your valuable feedback/comments/questions about this article. Please let me know if you liked and understood this article and how I could improve it.
History
- 24th March, 2020: Initial version
