Introduction
MathGuard is a very simple alternative to image-based CAPTCHA to ensure the fight against brute-force attack on you PHP applications. I have developed a small but nice class to put it into action. The specialty of this MathGuard is not only Addition is functioning here; I also have set Subtraction and Multiplication together.
Source Files
- index.php – the landing page, where I keep the HTML form
- class.mathguard.php – the file containing class
- jquery.js – the jQuery file
- style.css – the CSS file
Description
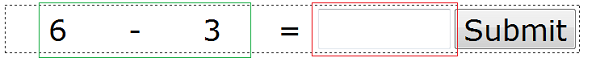
As I said earlier, the index.php is the only landing page here where I kept the form to show what result system demands from users. It’s usually as follows:

Considering the numeric values and mathematical symbol (+, -, x) in between those of the green box, the text box contained in red box, demand the actual result to continue through the application.
After action taken by submit button, a jQuery based function takes decision about the given result, either it's right or wrong, and shows a display as follows:

Or:

Using the Code
On index.php file, you will find that a class has been included as:
include('class.mathguard.php');
$objMG = new MathGuard;
And the object objMG called three functions as:
numbers_pool(lower_limit, upper_limit)
which takes two parameters as a limit of sample numbers from where I have picked two numbers randomly to calculate by Addition, Subtraction or Multiplication.
$numbers = array();
$numbers = range($start, $end);
shuffle($numbers);
option_type()
which randomly selects whether it’s Addition, Subtraction or Multiplication.
$option = array("0"=>"ADDITION","1"=>"SUBTRACTION","2"=>"MULTIPLICATION");
$type = $option[rand(0, 2)];
setup(option_type, numbers_pool)
taking the above two as its parameters, it returns an array which contains two numbers that have picked randomly to solve by Addition or Subtraction or Multiplication and what’s the actual result here, which will be matched with taken input from users.
$values = array();
$var = array_rand($numbers, 2);
rsort($var, SORT_NUMERIC);
$values[0] = $var[0];
$values[1] = $var[1];
switch($type) {
case 'ADDITION':
$values[2] = '+';
$values[3] = $var[0] + $var[1];
break;
case 'SUBTRACTION':
$values[2] = '-';
$values[3] = $var[0] - $var[1];
break;
case 'MULTIPLICATION':
$values[2] = 'x';
$values[3] = $var[0] * $var[1];
break;
default:
$values[2] = '+';
$values[3] = $var[0] + $var[1];
}
The jQuery resides here to take action based on submit button, whether the result is right or wrong. The code is very simple to understand here:
<script>
$(document).ready(function(){
$('#btnSubmit').click(on_submit);
});
function on_submit() {
var realResult = $('#hidResult').val();
var myResult = $('#txtResult').val();
if( realResult == myResult) {
alert('You are correct!');
return true;
} else {
alert('You are wrong!');
$('#txtResult').val("");
return false;
}
}
</script>
Conclusion
I have already used it in my three developments what works very fine, wish this will help you too. Currently, I am working on a graphical version of it, which shows all numbers and symbols by images, what ensures more security from this mathguard.
History
- 12th January, 2013: Initial post
