This application is specially designed specifically for listening to audio tracks for learning, specifically language learning audio. Its functionality has been specifically customized to this application. It is designed to be compact, partially opaque and top most. This means that it is always visible, but it is still fairly easy to use any other application when it is running. Keyboard actions are designed to make it quick and easy to execute functions that are most useful for listening to language learning tracks.
Quick Start Guide
To install it, just put the application file anywhere on your computer. Three places you may want to put the file is on your desktop, your documents folder or your music folder.
Initially, there are two ways to load a track in the player. The Open File icon in the lower left will open up a File Open Dialog. Or a file can be dragged onto the application window.
Clicking the play button will start the track playing. It can also be configured to immediately play track.
When playing the track, the play button will change to a pause button which will pause the player, a Play button will again become visible.
Clicking the left and right arrow buttons will skip forward or back a number of seconds. Holding down the Control or Alt keys will change the number of seconds. The number of seconds in each case can be configured. If the Shift key is pressed, play will go to the previous or next track.
The space bar or the key with the “?” and “/” symbols when the application has keyboard focus will alternate pause or play the track allow the user to quickly pause, giving them additional time for saying a foreign phrase.
The keys with the “<” and “,” symbol or the left arrow key will skip back play while the keys with the “>” and “.” and right arrow key will skip forward. The Control and Alt keys will still have an effect.
If the application does not have focus, the key with the “?” and “/” (and possibly the space bar, but not guaranteed) with the control key pressed will play/pause play of the track.
Using the control key with the keys above associated with skipping forward and back will still skip forward and back when the application does not have focus, but it will always be the number of seconds with no modifiers.
The background of the application will show if the application has keyboard focus.
Clicking the application icon key in the upper left will display a context menu, which among others functions will initiate display Setting Windows (which allows changing some defaults), and the files window (which will show a three different lists of files: recently used, active (which can be accessed in order using the arrow keys on the main window), and the archive list). Both these windows have context windows and the power icon in the upper right corner will close the window. The same keyboard actions for the main window still work in these secondary windows.
Multiple files can be added to the Active list in the Files window with drag and drop.

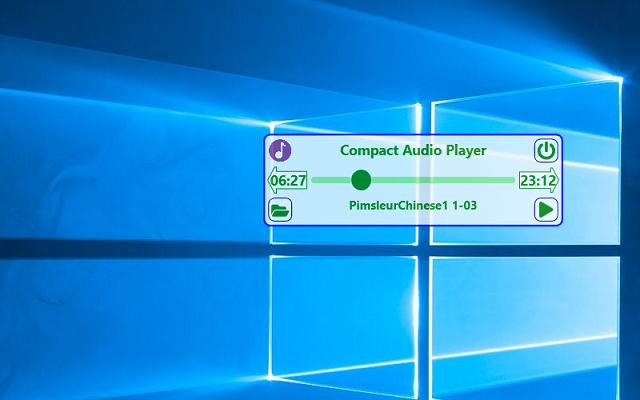
Main Form without Keyboard Focus

Main Form with Keyboard Focus

Main Form Application Icon Context Menu

Files Window Active Files List

Files Window Application Icon Context Menu

Files Window Tooltip for List Item

Main Window Tooltip for Right Arrow Button

Settings Window Context Menu
Details of Attributes of Application
-
Compact design that attempts to minimize the size. This way, the player overlays a minimum of screen real estate. It has a slider that can be used change where the track is being played, buttons on the left and right side of the slider that will jump playback forward and back and also contain the time remaining and elapsed, a button in the upper right to close the player, a button in the lower right corner to start playing the track that also will pause the playing of the track, an application icon in the upper left corner that will display a context menu when clicked, a display of the name of the current track on the bottom, and a configurable button in the lower left corner. This provides the most desirable features required when learning a language with audio. Start and pause playback, skip back a few seconds to relisten to a part of the track, or to skip forward a few seconds.
-
The buttons for the jumping forward and back serve also the function of displaying time in minutes (99 max) and seconds. This is possible because the TextBlock that is used to contain the time has a border the shape of an Arrow which also that changes background when the mouse hovers over the area. The Left Arrow key will cause the time elapsed to reduce by and specific amount, and also displays the elapsed time, which is intuitive because it is displayed on the left side of the time slider, and the Right Arrow causes the elapsed time to increase a specific amount and contains the time remaining which is intuitive because it is on the right side of the slider. The action the buttons in reducing or increasing elapsed time is obvious because the arrow shapes the are pointing left and right.
-
The space bar can toggle between playing the track or pausing the track. Since the space bar is the most convenient key to press, and any key assigned to pause and play should have very quick accessibility since the user will hear a phrase and then want more time to consider and say the phrase. The space bar normally activates the control that has keyboard focus, so works fine only as long as the button that want to cause the pause and play has focus. Once another control gets focus, that space bar does not activate the pause play button. The question mark key will perform the same function as will the down arrow. The question mark key was included because a key is needed for when this application was not in the foreground, and would not interfere too much with key combinations used by other applications.
-
Currently the “<” and “>” keyboard keys and the left and right arrow keyboard keys will perform a jump forward a configurable number of seconds. The “<” and “>” keyboard keys were selected because they are at the bottom of almost all keyboards, and close to the space bar. Access is easy being at the bottom, visually easy to associate with the functions, and work well for implementing the functions when this application is not in the foreground. There is also the feature to change the seconds for the jump with the Alt key, or the Control key, and these times are configurable in the Settings Window. In the future. may provide the ability to use different keys.
-
Pressing the ‘M’ key when the window has keyboard focus will automatically minimize the application
-
Clicking the Open button which can be configured to appear in the lower left corner, or using the Application Icon context menu will open a file open dialog to select a file to play.
-
The window supports opacity, and that opacity can be dynamically configured from the settings window.
-
To ensure adequate contrast for the button icons, text, and slider, dark green is used mostly for these items. Because this window is partially opaque, these items need to have good contrast over underlying areas. It appears that this Green is generally very visible even with very low opacity.
-
The window can be maintained as the topmost window so that it is always visible. This is also configurable.
-
From the main window, the user can use the context menu that appears when the application icon is clicked to open up the settings window. This displays all the properties that can be configured, and is easily expanded by just adding another element to the collection of properties, and add to the class that is used to maintain the properties, including saving the properties to the configuration file. Changes are only saved by clicking the Save button or clicking the menu item that appears when the application icon in the upper left corner is clicked, previous settings can be restored with the last saved settings using a button or the application icon menu, or reset to default settings with the application icon menu. Currently integer, enumeration, double, string, and bool property values are supported.
-
From the main window, can use the context menu that appears when the icon is clicked to open up the files window. This can also be accomplished when the button in the lower left corner is configured to open this window by changing the setting in the settings window. There are currently two collections of files, one for most recently opened files, and one that contains files that the user has specially saved. The double arrow button on the bottom will switch between the lists, but this can also be accomplished by clicking on the application icon in the upper left corner to show the context menu. When the saved files is displayed, a button click allows the currently playing file to be added to the list, or a selected item in the list to be removed. There is also a remove all capability in the application icon context menu. If there is a file select in a list, and the open button in pressed, the window will close and the player will be set to play that file.
-
When the player window gains keyboard focus, it will change from a bluish tint to a yellowish tint, and will change back when the player loses focus. This way, because the window can be configured to always on top, it can be determined if a using one of the keyboard keys for play/pause or jumping forward and back will have effect.
-
The player can also respond to keystrokes when the player does not have keyboard focus. This can be done by depressing the control key and the keys associated with play/pause (the space key or the question mark key (‘?’ and ‘/’)) and jumping forward and back (“>” and “<” keys). I did not implement this for the arrow keys because the control key (or any modifier) are so often used by the application that has keyboard focus to move the cursor in a particular way; Generally, the right and left arrows with the control key will move the cursor a word at a time. I did include the control with the space key because I just did not want to get rid of the space key even though it seldom will be activated from a window besides the keyboard focus to capture (same issue with arrow keys). This is why ended up I including the question mark key. It has the advantage of being right next to the keys for moving back and forth, and it is probably unlikely that it has functionality in the window with focus. I actually spent a lot of time thinking my code was not working because the control + space was not working when it had before because the window in focus had functionality with the space key.
-
There is information maintained about each track that is played, and this information is updated and saved when a track is opened, replaced, or the application is closed. One obvious piece of information that is saved is the last position. This way when listening to a lesson, and the player is closed or a track is replaced, when the track is opened again, it will be positioned exactly where it was when it was last played. There is also information maintained on when the track was last played, the number of times the track has been completed (which means that the track is listened to the end, and the amount of time that the track has been listened to since last time the track was completed is 90%, also the total time that the track has been listened to. This information can be viewed by hovering over the record in the list in the Files Window to display the tool tip.
Why Create this Application
I was initially sort of inspired to create this application because I was frustrated with Windows Media Player (WMP) when listening to my language learning tracks. It was nice to be able to use the space bar to start and stop the player when I wanted time to compose a phrase, and it worked fine as long as the play/pause button had focus, but this was only the case if the button had focus and when I reposition the slider to go back and relisten, it lost focus, and I would have to click on the play/pause button again to make sure it had focus when I next wanted to pause the player.
Now one of the nice things about the VLC player is that the space bar always seems to work for this, but I have my system configured to play VLC for video, especially since WMP does such a horrible job of supporting many video formats, particularly MKV. I am not sure about other media players, but I do like the list capability of WMP when playing multiple tracks like albums, and audio books.
Then there was the desire to be able to quickly go back and forth will a single keyboard press. Another was that all these players waste a lot of space because they also have other functions (some of which I never use), and are heavily impacted by the desire support play video. The player will play the sound of a video if a file is dragged onto the player, but the player is collapsed so video will not be visible. The design of this widow if this application is designed to only have the necessary functionality for language learning.
After that, then there was the desire to know when the player had focus, and being able to interact with it when it did not have focus (you can get an add-in for WMP for this), and while we are at it, let's have the list of current tracks that are being listened to, and keep some information on what has been listened to.
Conclusion
I hope there are people out there that find this application useful. I decided to build for my own use and maybe others will also appreciate its capabilities.
I am still working on improving this application, and would be interested in any thoughts from people on aspects that can be improved. It is very easy to add new settings since all the setting are in a list, so if someone wants something else configurable, I should be able to easily add it.
Code
The code can be download. There are quite a few nice features of the application that might find reuse or help someone else in developing their own application. This includes the extension of the MediaElement to be bound to a Slider and buttons, and having much of the functionality for its functionality, the code that provides the extendable settings functionality for different types including enum, and including bindable settings, some extension methods, and the class to help in registering keypresses with windows so that the application does not have to have keyboard focus to react to keyboard presses. I may in the future include discussion, but it is done in WPF which is a dying environment.
Note on Where to Acquire Language Learning Audio Material
There are two very direct ways to get audio material. One is to acquire a language learning CD set and rip it to your computer. The other is to check if your library has a subscription to overdrive.com. Many libraries do and some will include in their catalog language learning material. I acquire Pimsleur Chinese (Mandarin) Level 1 to 3 from my library, which is the total of 60 hours.
History
- 15th July, 2020: Initial version
- 20/07/29: Made significant changes in code that effectively has little impact on functionality. Also changed a number of icons.
- 20/08/15: Few bug fixes, added the ability to import and export settings and the audio file information, fixed issue with context menu icon size when running in Windows 7, tweeks to sizes and margins of controls
