Introduction
External fonts are quite
important to make apps look attractive. They
help to reduce the overload of graphic files. For example, if an external font can't
be imported into your application, then developers turn to graphic designers
to design a caption or header text and use them as a JPEG or PNG image. To some
extent, this can help in static requirements like a caption or the header text of a screen.
But what if it’s a dynamic text? For
example, a score board for a game. The score figure is dynamic. If the boss
insists to go with a better design for the board and if the system has a
limited set of fonts, we end up recreating the complete set of numbers and manipulating
the display using code. All these are painful processes. Moreover it's always
cool to have open options. As the font set in Mobile phones would be very
limited, we are in great need to look out for third party fonts.
Windows Phone supports third party / external fonts for us. It's a breeze to pull them up into our
app. As I'm saying this, I'm sure someone might be screaming "External fonts don’t
work in Windows Phone apps". Anybody who’s trying to use external fonts must take note of the below points.
- Font Linking Syntaxes
- Choosing
from inbuilt fonts
- External
fonts at the root folder
- Points
summary
- Font Names – Getting it right.
- File settings for build time – two things to watch
out.
- Setting the font from code behind
- Annexure: A wish list to MS.:)
1. Fonts Syntax
1.1 Choosing from inbuilt fonts
If you want to use a built-in font from the Windows Phone, the syntax is very
straight forward. We just need to add something like FontFamily="Comic Sans MS" for the object you wish to change the font
for.
<TextBlock Name="txtName" FontSize="25" Text="FOXRUNS" FontFamily="Comic Sans MS" />
1.2 External fonts
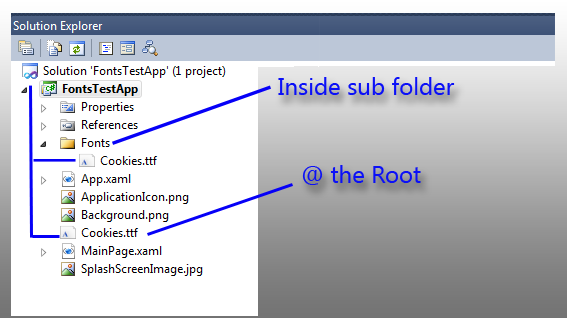
If it’s to link a 3rd party font, it’s a bit different, Add a sub folder "Fonts" into the project root and add your external font there.
It's a good practice to add resources into a sub folder rather than the root.
Once you are done with the import, add the following line:
In the sample, I created a folder called Font and I’ve imported the font into it. To link to a resource inside a subfolder, we need to
write like below (“/Font/Cookie.ttf#Cookies”).
<TextBlock Name="txtName1" Margin="9,35,15,35"
FontSize="35" Text="FOXRUNS"
FontFamily="/Font/Cookies.ttf#Cookies" />
1.3 At the root folder
If the external font file is at the root folder, put it this way:
<TextBlock Name="txtName1" Margin="9,35,15,35"
FontSize="35" Text="FOXRUNS"
FontFamily="Cookies.ttf#Cookies" />

Another way to address any resource in the project:
“/<YourAppName>;component/<SubFolder>/<File.ext>”
In our case, for the cookie font inside the root folder, it becomes:
"/FontsTestApp;component/Cookies.ttf#Cookies"
So you can write in both formats:
FontFamily="Cookies.ttf#Cookies"
FontFamily="/FontsTestApp;component/Cookies.ttf#Cookies"
Both mean the same.
1.4 Inside a sub folder
If the font resides in a sub folder, the path changes as below:
FontFamily= "/FontsTestApp;component/Font/Cookies.ttf#Cookies"
Or simply,
FontFamily= "/Font/Cookies.ttf#Cookies";
Just a note, in case you had placed your XAML inside a project sub folder, you need to prefix a “..” to the resource path. It’s the same directory convention
as we have in DOS / Windows. ".." directs the control to comes out first then go in to the target folder.
FontFamily="../Fonts/Cookies.ttf#Cookies";
One strange observation is that if you use the above syntax even when the XAML file is still in the root folder, the font continues to work but only at run time.
The XAML designer doesn’t detect our “..” mistake. But the runtime ignores this and picks up from the right path.
When you do this mistake, you won't be able to achieve what is shown below at design time. (The below doesn't use any .. as the XAML is in the root folder)

1.4 Points Summary
|
Syntax |
Effect |
| FontFamily="Cookies.ttf#Cookies" |
When the .ttf font file is in the root folder, works
fine in Design and Runtime. |
| FontFamily="/FontsTestApp;component/Cookies.ttf#Cookies" |
Same as above. |
|
FontFamily="/Font/Cookies.ttf#Cookies |
When the .ttf font file is in the sub folder “font”. Works
fine in Design and Runtime. |
|
FontFamily="../Fonts/Cookies.ttf#Cookies"; |
When the XAML file which uses the font resides in another
subfolder. Works fine in Design and Runtime. |
| FontFamily="../Fonts/Cookies.ttf#Cookies"; |
If the XAML file is in the root folder, the font gets applied
only at runtime not at design time. |
2. Font Names – Getting it right
Font, as a resource it’s a bit different from other
resource files , i.e Image , sound and any other files. To apply a font
correctly , just the file name is not enough.
Moreover, The file name is not the font name. The file name is used only to locate the
resource correctly. To pick up the font style correctly, we need to suffix a # the file name and append the font name.
How to get
the font name? Just double
click on the font and it opens up like,

In the above example, the font file name was
BSFBD to mean (Berlin Sans FB Demi). So the syntax would become:
FontFamily="../Fonts/BSFBD.ttf#BerlinSans FB Demi";

We should not fiddle with the font name trying to remove the
blank spaces. Though they care case insensitive, they are still blank-space
sensitive. The name must exactly reflect the way it got displayed when you
opened the font file in the explorer.
Fiddling with the Font File name is allowed though. You can rename the physical font file. For example you can rename BSFBD.ttf to B_S_F_B_D.ttf. It will still work.
3. File settings for build time behavior
Just two things to mind here:

Whenever you modify the font name and place it on some other directory, make sure the above two highlighted settings are set. Then quickly
rebuild the project once as it helps to refresh the XAML designer making it apply the font changes swiftly.
4. Setting the font from code behind
Setting the font family from code behind is as simple as done at design time:
txtBox.FontFamily = new FontFamily("/Fonts/Cookies.ttf#Cookies");
txtBlock.FontFamily = new FontFamily("Cookies.ttf#Cookies");
I would explore the behaviors in Windows Phone 8 and update this article soon.
5. Wish-list to Microsoft
1. Fonts must be browse-able
Like any other resource if they’ve been imported into the solution. To set an image file for an image object, it’s totally easy. We just browse and select the right image file.
2. Auto Read font name
IDE must auto read the font name from the font file.
We should be able to apply external fonts with the same ease as we deal with images in the IDE. Happy fonting!
