Let's Sort Things Out
So you want to have a sortable HTML table. It's not that difficult. This tip will show you how to do it in a jsfiddle. Of course, you can use the HTML code shown here as a starting point to change the column names, column count, row contents, etc.
You can also add some CSS to fancify/beautify it.
Feel free to fork my existing jsfiddle here to do that.
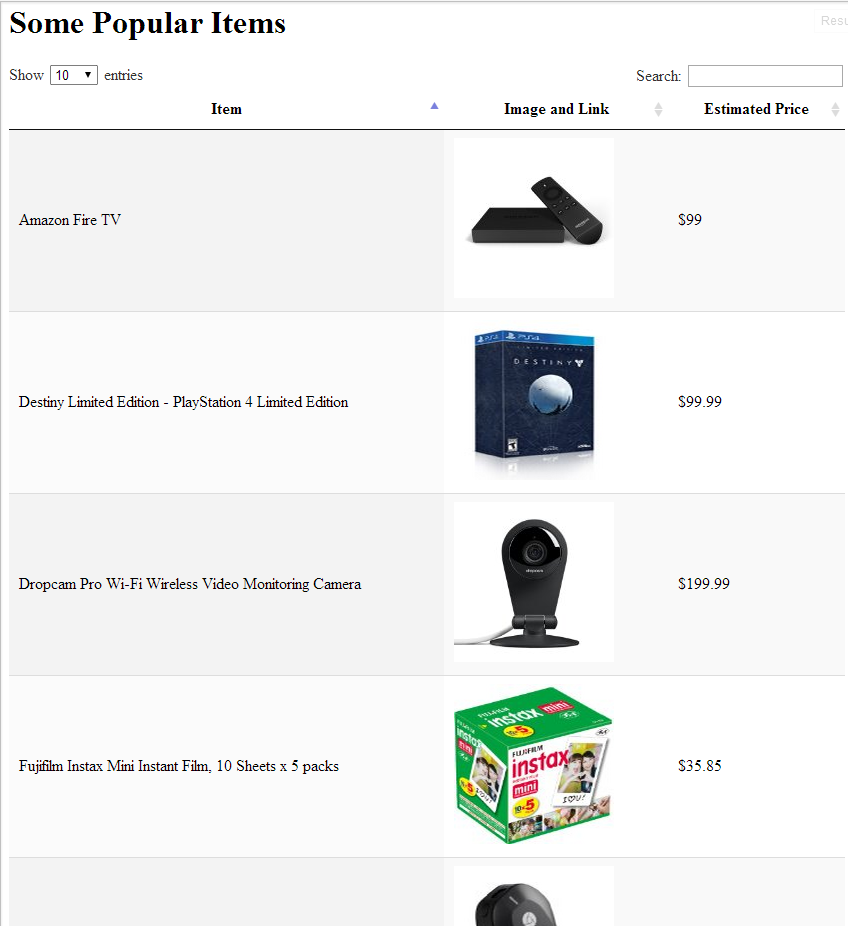
Before proceeding with the steps, I'll tease you with how it looks (in case you didn't already click the link above to my existing jsfiddle). Its rather spartan appearance may also be the impetus you need to fancify it with some razzle-dazzle CSS. Anyway, here it is:

So here's all you need to do:
- Create a new jsfiddle here
- In the "Frameworks and Extensions" section of jsfiddle, in the Northwest corner, select "jquery 1.11.0"
- Expand the "External Resources" section in the Northwest corner of jsfiddle and add:
//cdn.datatables.net/1.10.0/js/jquery.dataTables.js
Note: You must retain the "comments" (double whacks) for it to work.
...then hit the "+" button to actually add that. Do it again for this:
//cdn.datatables.net/1.10.0/css/jquery.dataTables.css
- Add the HTML for the table, such as:
<h1>Some Popular Items</h1>
<table id="somePopItems" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Item</th>
<th>Image and Link</th>
<th>Estimated Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Google Chromecast HDMI Streaming Media Player</td>
<td><a href="http://www.amazon.com/Google-Chromecast-Streaming-Media-
Player/dp/B00DR0PDNE/garrphotgall-20" target="_blank"><img height="160" width="160"
src="http://ecx.images-amazon.com/images/I/31Hgfy4y9DL._SL160_.jpg" /></a></td>
<td>$34.31</td>
</tr>
<tr>
<td>Kindle Paperwhite</td>
<td><a href="http://www.amazon.com/Kindle-Paperwhite-Ereader/dp/B00AWH595M/garrphotgall-20"
target="_blank"><img height="160" width="160" src="http://ecx.images-
amazon.com/images/I/41TlD2BqdxL._SL160_.jpg" /></a></td>
<td>$119</td>
</tr>
<tr>
<td>Amazon Fire TV</td>
<td><a href="http://www.amazon.com/Fire-TV-streaming-media-player/dp/B00CX5P8FC/garrphotgall-20"
target="_blank"><img height="160" width="160"
src="http://ecx.images-amazon.com/images/I/31AMfovGmRL._SL160_.jpg" /></a></td>
<td>$99</td>
</tr>
<tr>
<td>Fujifilm Instax Mini Instant Film, 10 Sheets x 5 packs</td>
<td><a href="http://www.amazon.com/Fujifilm-Instax-Instant-Sheets-packs/dp/B004U7JYXS/garrphotgall-20"
target="_blank"><img height="160" width="160"
src="http://ecx.images-amazon.com/images/I/51hyKnSi2%2BL._SL160_.jpg" /></a></td>
<td>$35.85</td>
</tr>
<tr>
<td>GoPro HERO3+: Black Edition</td>
<td><a href="http://www.amazon.com/GoPro-CHDHX-302-HERO3-Black-Edition/dp/B00F3F0GLU/garrphotgall-20"
target="_blank"><img height="160" width="160"
src="http://ecx.images-amazon.com/images/I/41XpOa2CxkL._SL160_.jpg" /></a></td>
<td>$399.99</td>
</tr>
<tr>
<td>Dropcam Pro Wi-Fi Wireless Video Monitoring Camera</td>
<td><a href="http://www.amazon.com/Dropcam-Wi-Fi-Wireless-Monitoring-Camera/dp/B00F9FCW7K/garrphotgall-20"
target="_blank"><img height="160" width="160"
src="http://ecx.images-amazon.com/images/I/41xoN5qdC%2BL._SL160_.jpg" /></a></td>
<td>$199.99</td>
</tr>
<tr>
<td>Destiny Limited Edition - PlayStation 4 Limited Edition</td>
<td><a href="http://www.amazon.com/Destiny-Limited-Edition-PlayStation-
4/dp/B00LH6CBA8/garrphotgall-20" target="_blank"><img height="160" width="160"
src="http://ecx.images-amazon.com/images/I/51RngfboTZL._SL160_.jpg" /></a></td>
<td>$99.99</td>
</tr>
</tbody>
</table>
- Add the jQuery (the "2" in the code below is the count of columns less 1; if you add or remove the number of columns in the HTML, you will have to adjust that value accordingly - as I have done in the updated jsfiddle:
$(document).ready(function() {
$('#somePopItems').dataTable( {
columnDefs: [ {
targets: [ 0 ],
orderData: [ 0, 1 ]
}, {
targets: [ 1 ],
orderData: [ 1, 0 ]
}, {
targets: [ 2 ],
orderData: [ 2, 0 ]
} ]
} );
} );
Note: I adapted the jQuery (it's virtually identical) and used the HTML as a basis for what I have above from the referenced jQuery data table sorter plugin's page, which you can find here.
- Run it - voila! It should work; now tweak it to your heart's content.
Anybody for some Salty Fisheggs?
If you take a look at the jsfiddle here, you will see that, not only are there some "popular" items there as shown above, but also some rather unusual items, at prices that preclude paupers (up to several million smackeroos - the caviar is relatively cheap by comparison).
