Introduction
This tip is just for beginners who want to start working with ExtJs in web applications. ExtJs is a JavaScript framework provided by Sencha to develop interactive web applications. ExtJs provides a library of JavaScript-based classes that provides almost everything that is required to develop a web application (UI Components, CSS compiler, Ajax, Layouts, etc.) Before using ExtJs, we need to know why it is beneficial to use ExtJs for developing web applications. This tip gives the basic idea to use ExtJs Framework.
Background
You must have used HTML while developing web applications. ExtJs is also a HTML5 framework where you don’t need to write HTML :) it’s a pure JavaScript framework that includes a library of JavaScript based classes that helps us with everything that we need in order to develop a web application.
Why ExtJs?
- ExtJs provides cross browser compatibility, that means it automatically takes care of all the differences in most of the web browsers.
- ExtJs provides a way to develop single page applications (SPA).
- Ext JS includes a huge library of JavaScript-based classes that can help with everything we need to develop a web application, i.e., UI components, UI layouts, networking, CSS compiler, etc. A developer just needs to configure the components accordingly.
- Ext JS offers a way to write object-oriented code, to define classes, using inheritance and creating instance of the classes as required.
- ExtJs provides a way to start your application development according to MVC Design pattern.
ExtJs Library
You can download the ExtJs package from http://www.sencha.com/products/extjs/ path. After unzipping the Ext JS package, you’ll find some files and folders in the package. There are several JavaScript files containing various components of the Ext JS framework. The files that include the word “all” in their names contain the entire framework, and if you choose one of them, all the classes will be loaded to the user’s browser. Mostly any one of these files is used to include the entire ExtJs Framework:
- ext-all.js: It’s a minified version of Ext JS library, which looks like a single line of 1.4 million characters.
- ext-all-debug.js: Human-readable source code of Ext JS with no comments.
- ext-all-dev.js: Human-readable source code of Ext JS that includes
console.log() statements that generate and output debugging information in the browser’s console.
So you can use any one of them to include ExtJs Library components in your web application.
Creating an ExtJs Application – Hello World
Let’s start using Sencha ExtJs Framework to build a simple web application.
We will create a simple web application which will have only one physical page (aspx/html) and at a very minimum, every Ext JS application will contain one HTML and one JavaScript file—?usually index.html and app.js.
The file index.html or your default page will include the references to the CSS and JavaScript code of Ext JS library along with your app.js containing the code for your application (basically starting point of your web application).
Let’s create a simple web application that will use ext js library components:
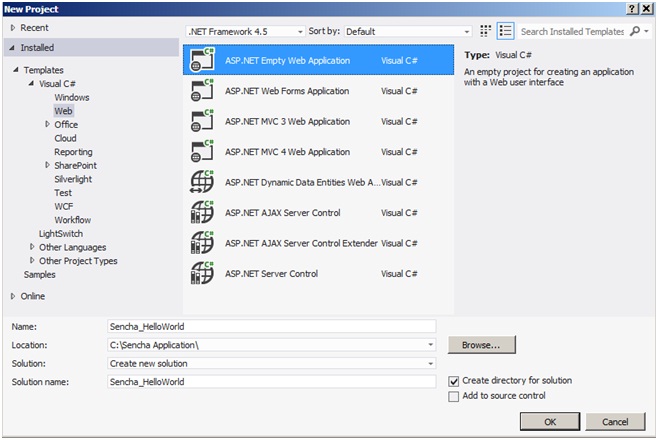
Step 1: Create a empty web application
As shown in the screenshot, I have created an empty web application to make it simple, you can use any web application project.

Step 2: Add a default web page
If you have created an empty web application, then we need to include a web page that would be the starting page of our application.

Step 3: Add Ext Js References to Default.aspx
This step shows how we make use of ExtJs Library. As shown in the screenshot in the Default.aspx, I have just referred 3 files:
- ext-all.js
- ext-all.css
- app.js
Ext has partnered with CacheFly, a global content network, to provide free CDN hosting for the Ext JS framework. In this sample, I have used EXT CDN library, we can use the same files (ext-all.js & ext-all.css) from our project directory also.
By referring to the app.js, it would be loaded into the browser and it would be the starting point for our application.
Apart from these files, we have a placeholder where UI will be rendered, in this sample, we have a div with id “whitespace” that we will use later to render UI.

<script type="text/javascript" src="http://cdn.sencha.com/ext/trial/5.0.0/build/ext-all.js"></script>
<link rel="stylesheet" type="text/css"
href="http://cdn.sencha.com/ext/trial/5.0.0/build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css"/>
<script src="app/app.js"></script>
Step 4: Add app folder & app.js in your web project
ExtJs provides us the way to manage the code in MVC pattern. As shown in the screenshot, we have a separate folder for our sencha application, i.e., app, this folder will contain the complete sencha application code and it will have various folders, i.e., Model, View, Controller, store, etc. Currently, it has only app.js file.

Step 5: Write your code in app.js
App.js is the starting point of our application; for this sample I have just used minimum configuration required to launch the application.
Ext.application represents an ExtJS application which does several things. It creates a global variable ‘SenchaApp’ provided in the name configuration and all of the application classes (models, views, controllers, stores) will reside in the single namespace. Launch is a function that is called automatically when all the application is ready (all the classes are loaded properly).
In this sample, we are creating a Panel with some configuration and rendering it on the placeholder that we provided in the Default.aspx.
Ext.application({
name: 'SenchaApp',
launch: function () {
Ext.create('Ext.panel.Panel', {
title: 'Sencha App',
width: 300,
height: 300,
bodyPadding:10,
renderTo: 'whitespace',
html:'Hello World'
});
}
});
Output Screenshot
When you run this web application with Default.aspx as a startup page, the following window will appear in the browser.

Points of Interest
In this tip, we have discussed about ExtJs Library and how it is being used in web applications. So developers can start using the ExtJs library in web applications.
ExtJs works in the similar way as the other JavaScript frameworks like AngularJs, Knockout, Jquery etc. Sencha ExtJs Framework provides a huge library of JavaScript based classes which provide a lot of out of the box functionalities that can be extended or modified as per our requirements.
