Introduction
The last ASP.NET version claim itself officially compatible with Mac and Linux in order to open web development of Microsoft sphere to new developer communities. Microsoft impulse, because of his last announcements, a crossplatform effort in the ASP.NET area. During this article, we are going to explore what is currently necessary to run an ASP.NET 5 website on Ubuntu.

I wrote this article using the ASP.NET 5 beta2, so if you experience some inconveniences have a look at the Mark Rendle's article about what have changed for Linux in beta3.
Mono Project
The Mono Project, powered by Xamarin, is a project which tends to make the .NET Framework available to Microsoft’s foreign platforms. The “light” version of .NET, .NET Core, is not yet officially compatible with Mac and Linux, but it’s a matter of time. For this demonstration, we will use Mono to run our ASP.NET website on Ubuntu.
We will start by installing Mono. First of all, execute this command to add the Mono’s GPG key to the packages manager.
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF

Then add the required repositories in the configuration file.
echo "deb http://download.mono-project.com/repo/debian wheezy main" | sudo tee /etc/apt/sources.list.d/mono-xamarin.list
echo "deb http://download.mono-project.com/repo/debian wheezy-apache24-compat main" | sudo tee -a /etc/apt/sources.list.d/mono-xamarin.list
Finally, install Mono.
sudo apt-get install mono-complete

This procedure is also detailled here.
K*
You can launch ASP.NET 5 without using IIS nor Kestrel (the IIS Express equivalent for Mac and Linux). To do so, you need to use KVM. This CLI allow us to choose, site by site, the framework version we want to use. To install it, just run this command.
apt-get install curl
mkdir .kre
curl -sSL https:

Then run this update command.
kvm upgrade

This procedure can be found here too. We finally need to add Microsoft’s and Nuget’s specific HTTPS certificates to allow the dependencies resolving.
CERTMGR=/usr/local/bin/certmgr
sudo $CERTMGR -ssl -m https:
sudo $CERTMGR -ssl -m https:
sudo $CERTMGR -ssl -m https:
mozroots --import --sync

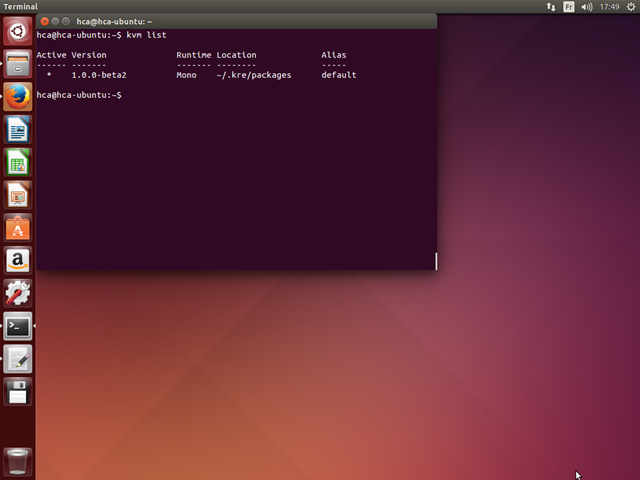
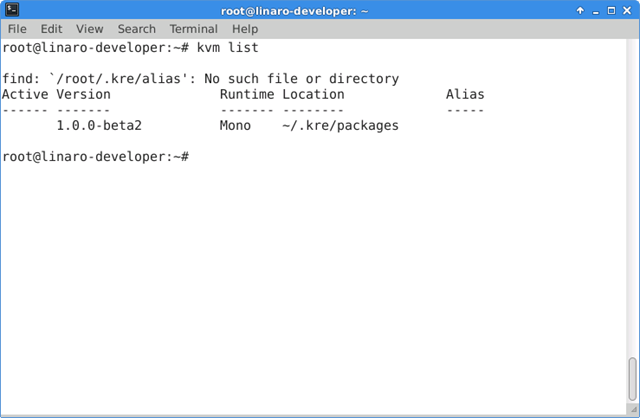
We can observe, using this command, the .NET Framework list which are available on this machine.
kvm list

Run the website
For this demonstration, we will use the official sample project HelloMvc available on GitHub.
![image_thumb[4]](http://www.codeproject.com/KB/aspnet/878984/ubuntu-startupclass.png)
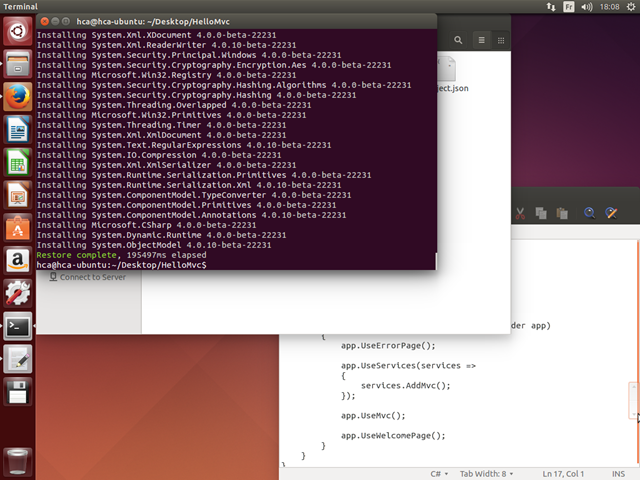
We will start by resolving the project dependencies. Run the following command at the “project.json” file location.
kpm restore

This process can take some time since it gather the dependencies of our project recursively.
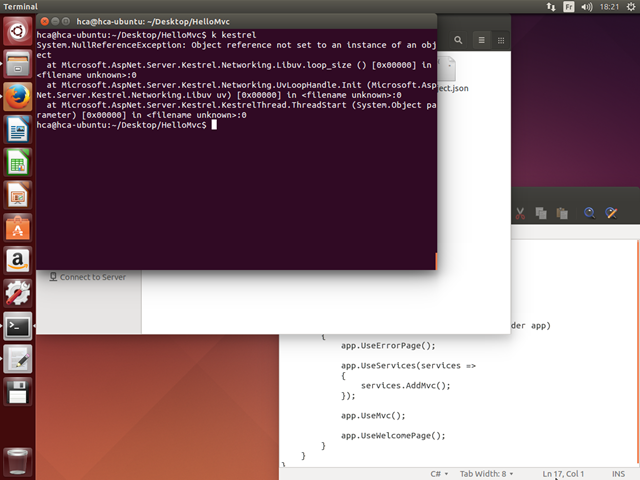
At the moment, we will need to run our website using Kestrel, but this will not be necessary anymore when the final versions of .NET Core and ASP.NET 5 will be released. To run Kestrel on Linux for now, we need to apply a manual fix which consist in compiling the “libuv” package, thanks to Carolyn Van Slyck (make sure you already installed the “gyp” and “build-essential” packages).

wget http:
tar -xvf libuv-v1.0.0-rc2.tar.gz
cd libuv-v1.0.0-rc2/
./gyp_uv.py -f make -Duv_library=shared_library
make -C out
sudo cp out/Debug/lib.target/libuv.so /usr/lib/libuv.so.1.0.0-rc2
sudo ln -s libuv.so.1.0.0-rc2 /usr/lib/libuv.so.1
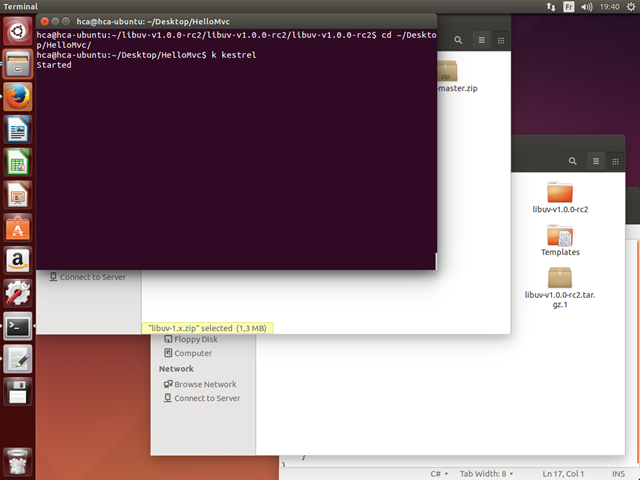
We can now run our website using Kestrel.
k kestrel

To access it, just browse this URL: http://localhost:5004

Update the website
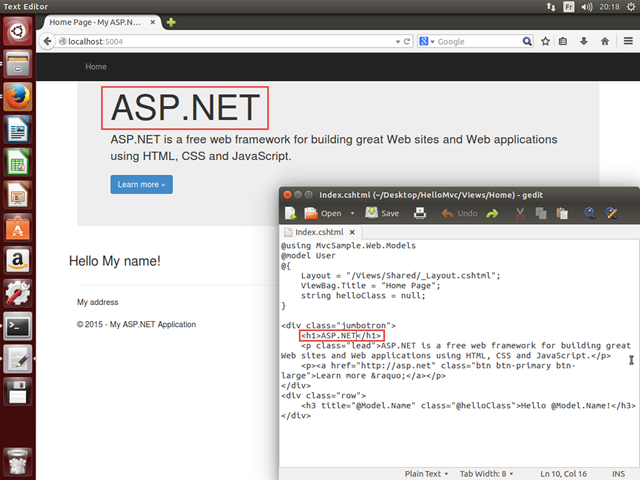
In order to show you that it is possible du develop an ASP.NET 5 website without Visual Studio, we are going to modify the home page of our project. Open the “View/Home/index.cshtml” file in the text editor you want.

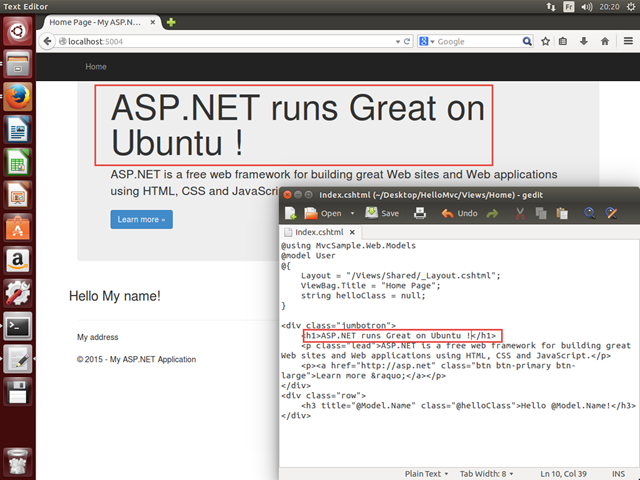
Update the title with “ASP.NET runs Great on Ubuntu !” and the result is available just refreshing your web browser, without compilation of website restart.

To go further, if you work on Linux or Mac, I recommand you to use Sublime Text and to install the OmniSharp extension for an enhanced developer experience.
There are tools that can ease this kind of development on Linux. We are going to see that it is possible to configure our own file creation’s shell extensions through Nautilus, the default file manager on Ubuntu.
Nautilus
Firstly, we need to install the “nautilus-actions” package.
sudo apt-get install nautilus-actions

Then restart Nautilus and start Nautilus-Actions using the following command.
nautilus -q
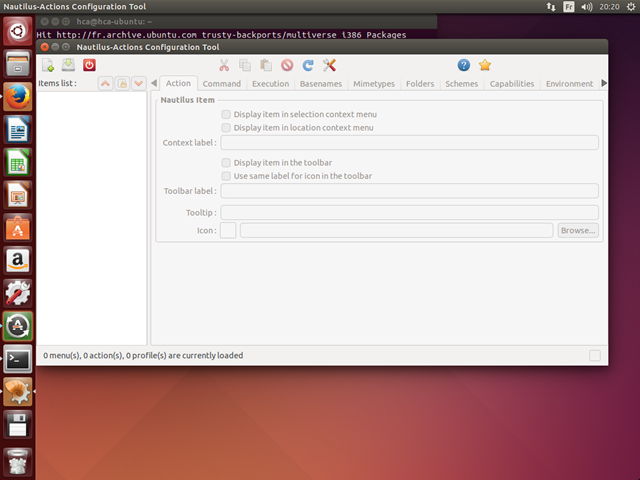
nautilus-actions-config-tool

Yeoman
Yeoman is a CLI designed to improve web development on new file content initialization, Grunt task management, Bower package management, etc. To install it, after NodeJS and NPM, run the following command.
sudo apt-get install nodejs-legacy npm
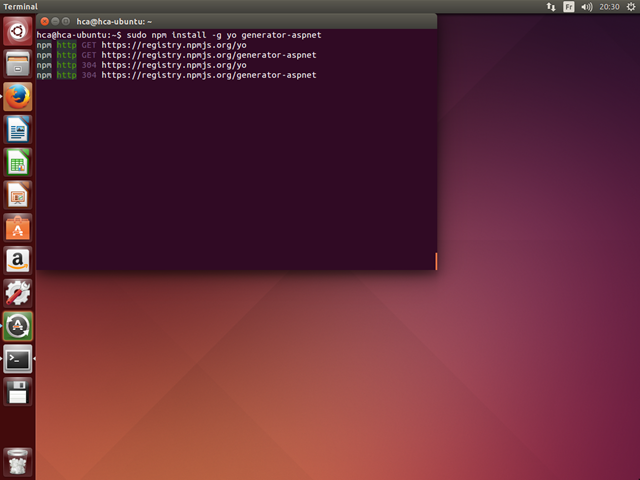
sudo npm install -g yo generator-aspnet

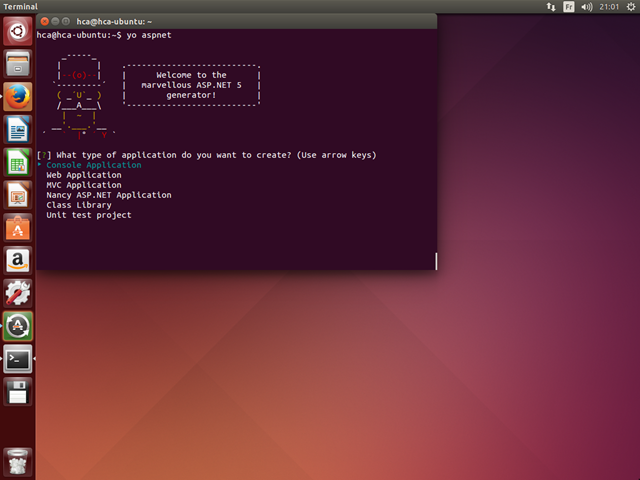
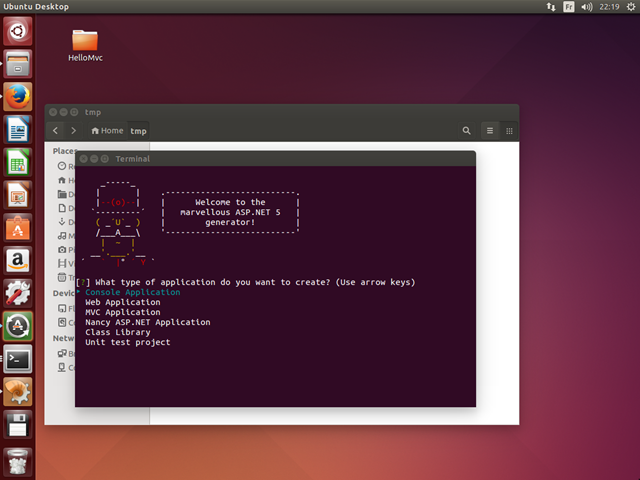
If everything went well, the “yo aspnet” command should print this prompt.

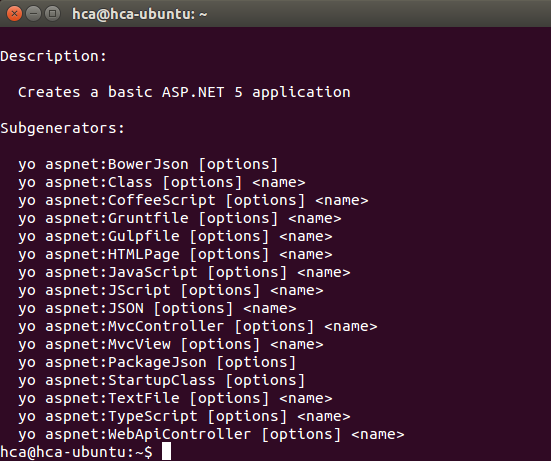
Using Yeoman you can ask for multiple file type creations. This list if available through the following command.
yo aspnet -help

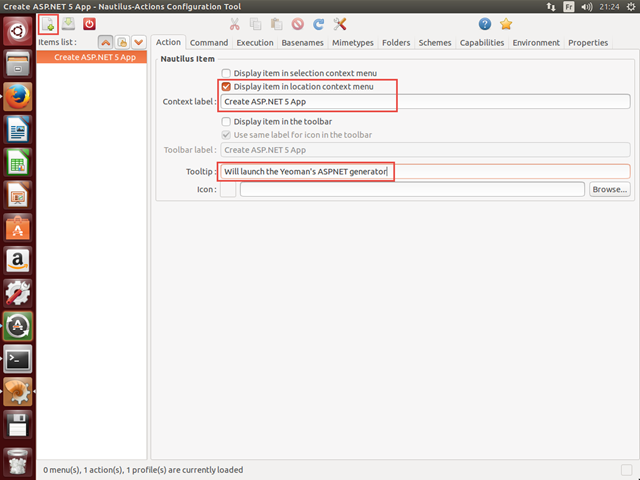
For now, we will create a shortcut to create an MVC project.

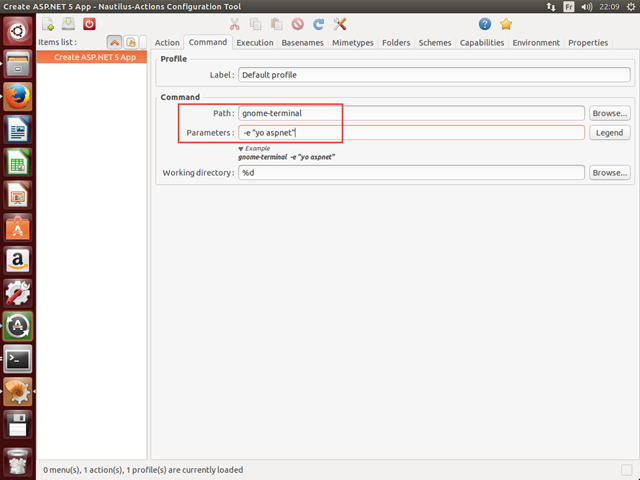
Then, fill the corresponding command.

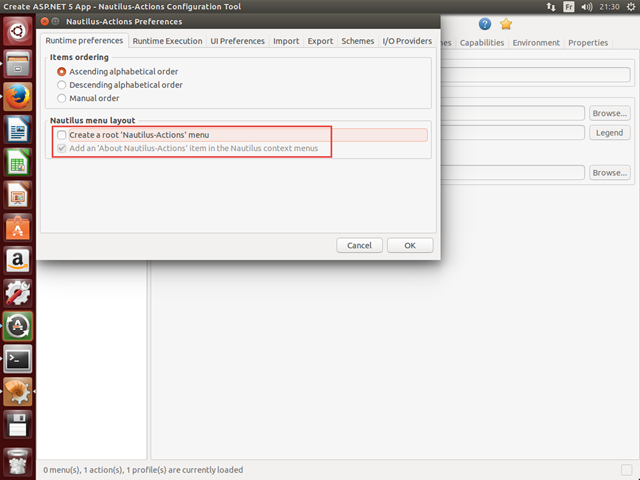
Finally, through the « Preferencies » menu, disable the default submenu creation.

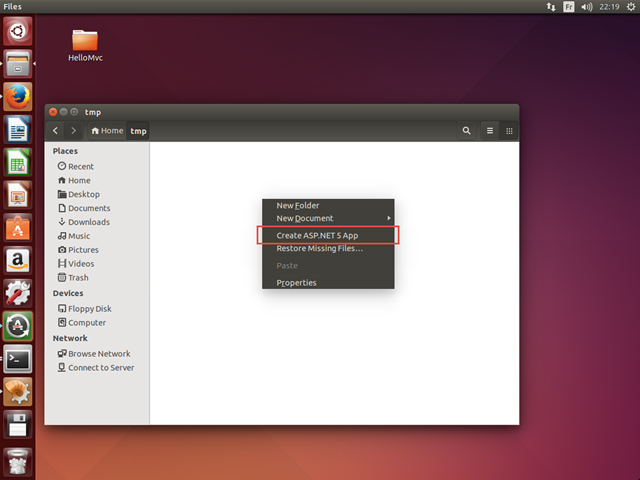
This new shortcut we just created is now available when you click right in the file explorer.

When you need it, just follow the prompt.

For more information on Nautilus-Actions, you can find it here. About Yeoman and ASP.NET, see the original article and the NPM package page. We are now getting further and create shortcuts for files that need user inputs.
We will focus on the MVC View creation. The corresponding command is this.
yo aspnet:MvcView <name>
Zenity
Zenity is a tool that you can use to print dialog windows from a shell script. It should be already installed if you use the last version of Ubuntu. If this is not the case, just run this command.
sudo apt-get update
sudo apt-get install zenity
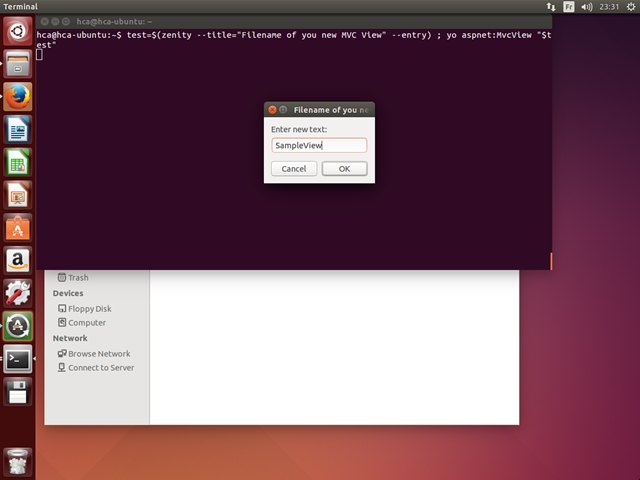
If you run the next command, you should see an input popup asking for a filename.
zenity --title="Filename of your new MVC View" --entry
To redirect this input to our Yeoman command, nothing easier. Just use a variable to store this value and sent it as a parameter.
filename=$(zenity --title="Filename of your new MVC View" --entry) ; yo aspnet:MvcView "$filename"

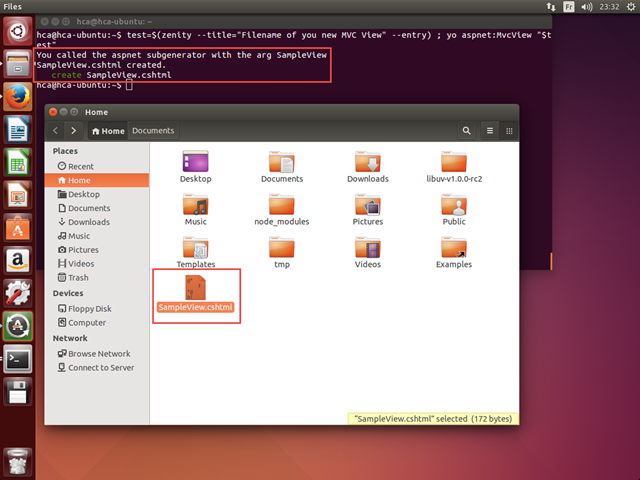
If we observe the file explorer, the new view was effectively created with the filename we specified in the dialog window.

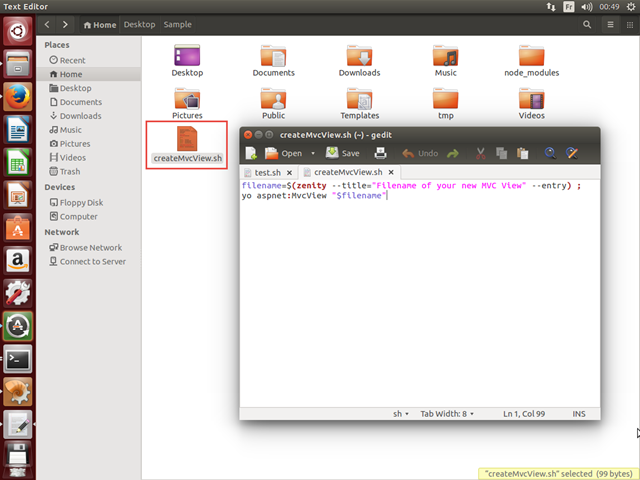
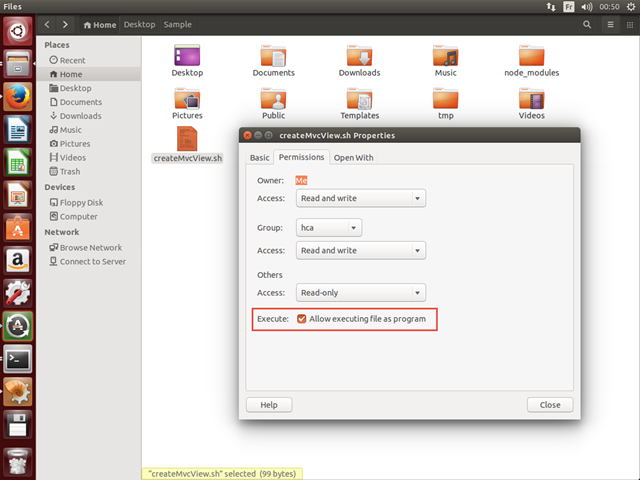
We will create a script file “createMvcView.sh” wherein we will store the script we just built.

Then we need to add the execution right to this file properties.

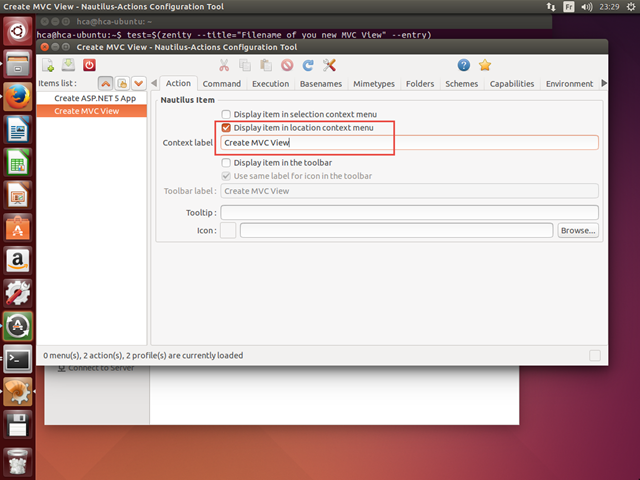
As for the “new project” prompt, let’s create a new Nautilus-Actions command.

This time, we will specify the bash script’s path we just created.

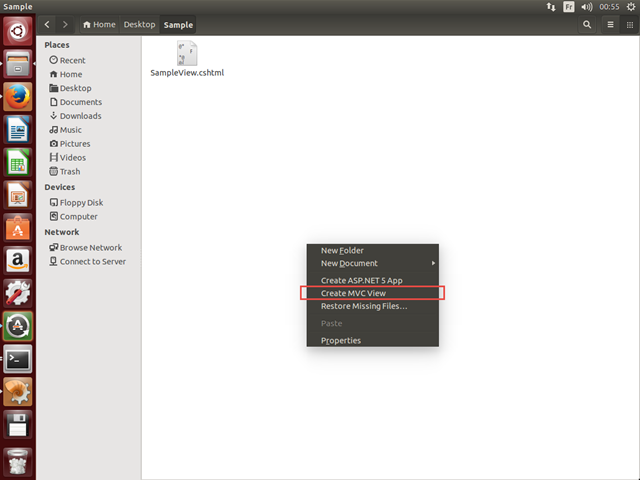
If we invoke the contextual menu of the file explorer, we can see our command.

You now have all the skills to add shortcuts to the other file type creations available through this Yeoman generator. To go further, I invite you to explore this GitHub repository which allow you to easily install a complete list of these shortcuts, using the principle we learnt, on Ubuntu.
We will now overview how to use NuGet, the packages manager usually integrated to Visual Studio, using command line.
Nuget CLI

You can install the NuGet CLI and authorize HTTPS access using the following command.
sudo apt-get install nuget mono-devels
mozroots --import --sync
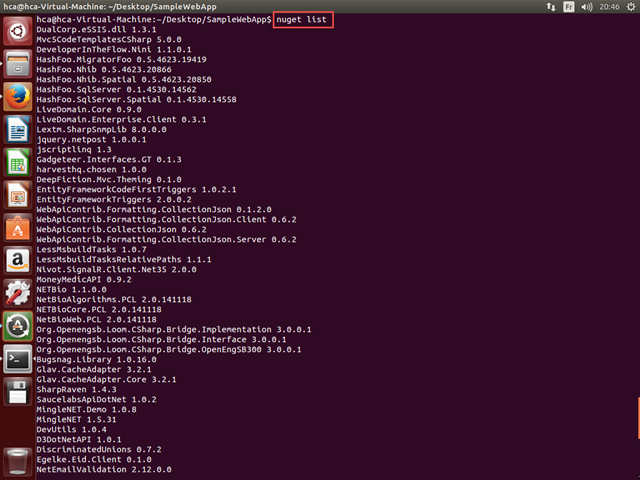
You can then list all the packages available using this other one.
nuget list

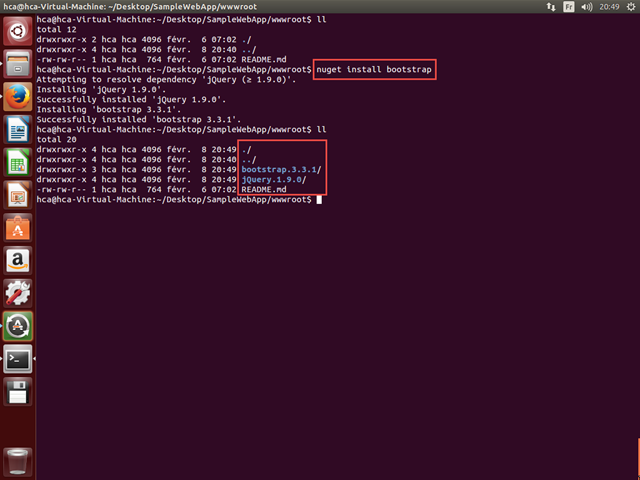
Get Bootstrap
To add Bootstrap to your project from a NuGet package, just run this command at the location we created our application earlier, using “yo aspnet”.
nuget install bootstrap

So we are able to use the same packages as in Visual Studio, except for the Mono and ASP.NET 5 compatibility, to develop using the .NET Framework. With .NET Core, this packages list should become more and more cross-platform.
Raspberry Pi
The Raspberry Pi is a microcomputer whose first model appeared in February 2012. Recently, the second version was released with very interesting characteristics for the same price of approximatively 40$: a 900MHz quad-core ARM Cortex-A7 CPU with 1GB RAM.

Linux ARMv7
After several searches, I found an Ubuntu derived distribution compatible with the Raspberry. To install this image to your SD card, just follow this guide. When it’s done, let’s connect your Raspberry to power supply and plug a screen and a keyboard. The system already have a username / password: “linaro” / “linaro”.

We are going to install Xfce, the Mozilla Firefox browser and the Gnome terminal, even if it is not essential, in order to have a more user friendly workspace. To do this, run the following command.
sudo apt-get install xfce4 firefox gnome-terminal
startxfce4

This installation should take several minutes to finally display a desktop environment.

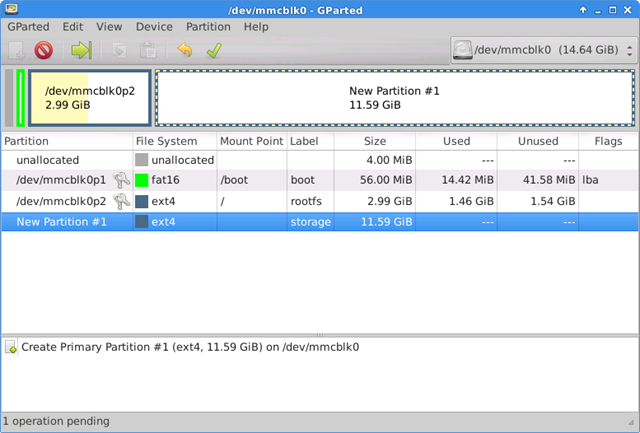
We will start by creating a new partition on the disk image we just installed (limited to 3Go), or we risk to encounter some space disk issues while we will install all our dependencies. We are going to use Gparted.

ASP.NET 5
Since we already saw how to run ASP.NET 5 on Ubuntu, follow this script which you should run on the new partition we just created.
# MONO
sudo apt-get install build-essential
wget http:
tar -xvf mono-3.8.0.tar.bz2
cd mono-3.8.0/
./configure --prefix=/usr/local
make
sudo make install
# CERTIFICATES HTTPS
CERTMGR=/usr/local/bin/certmgr
sudo $CERTMGR -ssl -m https:
sudo $CERTMGR -ssl -m https:
sudo $CERTMGR -ssl -m https:
mozroots --import --sync
# K*
sudo apt-get install curl unzip gyp
mkdir .kre
curl -sSL https:
kvm upgrade
# LIBUV
wget http:
tar -xvf libuv-v1.0.0-rc2.tar.gz
cd libuv-v1.0.0-rc2/
./gyp_uv.py -f make -Duv_library=shared_library
make -C out
sudo cp out/Debug/lib.target/libuv.so /usr/lib/libuv.so.1.0.0-rc2
sudo ln -s libuv.so.1.0.0-rc2 /usr/lib/libuv.so.1
To check our installation went well, just run this command to list all the versions of the .NET Framework available.
kvm list

Mono Version
Exceptions may occurred due to the Mono version which could not be recent enough to run KVM, KPM or Kestrel. The exceptions I encountered are very several and various. If it happens, I recommend you to install the last version of Mono available on GitHub, compiling from the sources.
sudo apt-get install git autoconf libtool automake build-essential mono-devel gettext
PATH=$PREFIX/bin:$PATH
git clone https:
cd mono
./autogen.sh --prefix=$PREFIX
make
make install
Once you did that you should prefix all your commands by “LD_LIBRARY_PATH=$$path$$” where “$$path$$” is the last Mono installation directory, like bellow.
LD_LIBRARY_PATH=/etc kpm restore
LD_LIBRARY_PATH=/etc k kestrel
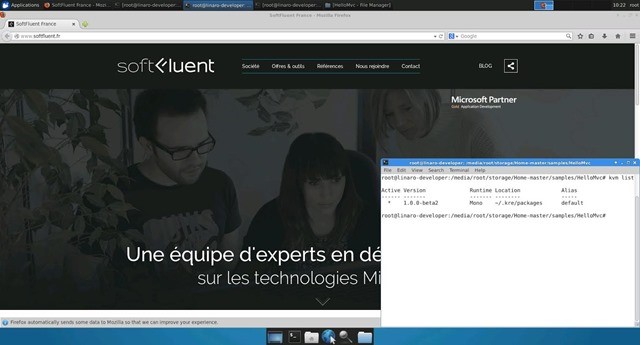
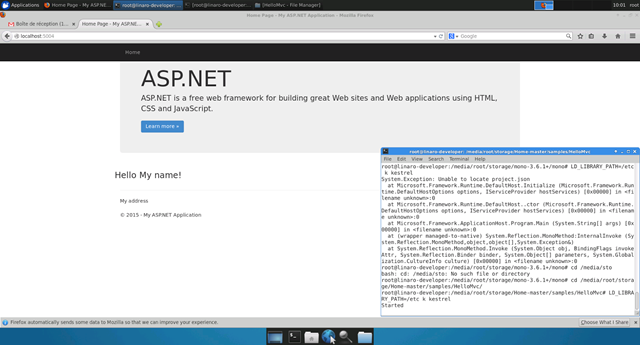
Run on the Raspberry
To get our MVC sample project, we are going to use the official GitHub one.
wget https:
unzip master.zip
Finally, run the following command through the HelloMvc location.
LD_LIBRARY_PATH=/etc kpm restore
LD_LIBRARY_PATH=/etc k kestrel

Conclusion
As you can see, ASP.NET 5 was designed to be run on several platforms, and it’s already available on Alpha 3 version. As this, the Raspberry Pi greatly improved his performances and his compatibility due to his architecture.
Cross-platform is not yet available without Mono, because of the .NET Core Framework development still pending, but we can already see what ASP.NET 5 will look like on that platforms. Microsoft teams, .NET / ASP.NET / Visual Studio, realized a wonderful work in order to optimize and open .NET development to new frontiers.
